Dreamweaver のカスタム フォームを使用してオンライン注文を作成する方法

Dreamweaver のカスタム フォームを使用してオンライン注文を作成するにはどうすればよいですか?
Dreamweaver カスタム フォームのオンライン注文作成の詳細な説明
推奨学習: Dreamweaver cms
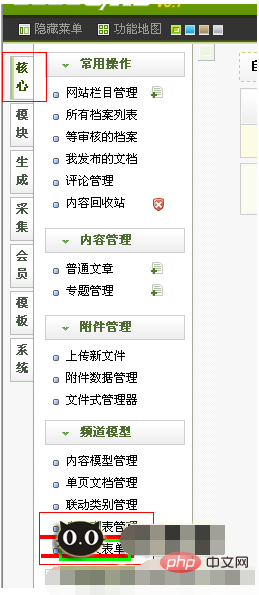
最初のステップは、次のことです。カスタム フォームのバックエンド インターフェイスのスクリーンショットはどこにありますか?

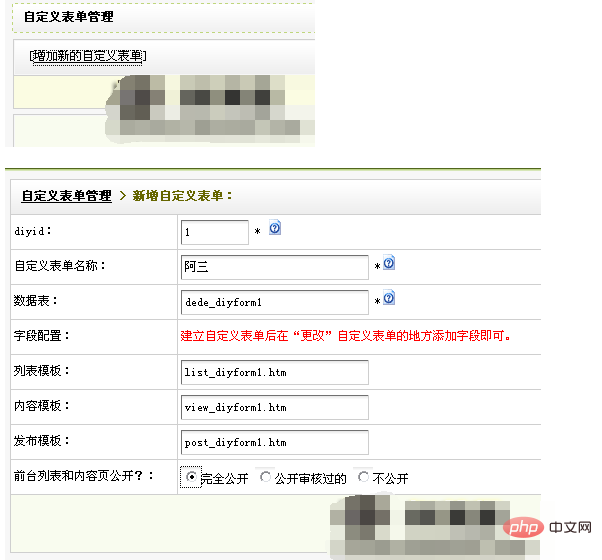
2 番目のステップは、カスタム フォームを追加することです

#私は完全に公開することにしました。つまり、訪問者が送信すると、テンプレートに従ってカスタマイズできるカスタム情報データ テーブル テンプレートも表示されるようになります。
まず見てみましょう

以下はカスタマイズされたコンテンツです
例を示します。最初にインターフェイスに戻ります

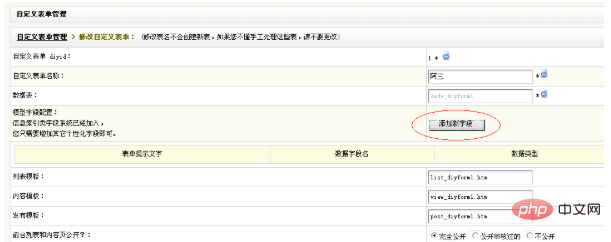
赤い丸をクリックしてカスタマイズ フォームを追加します

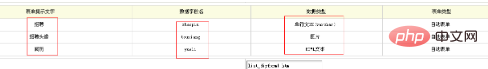
##3 つのカスタム フィールドを追加しました。
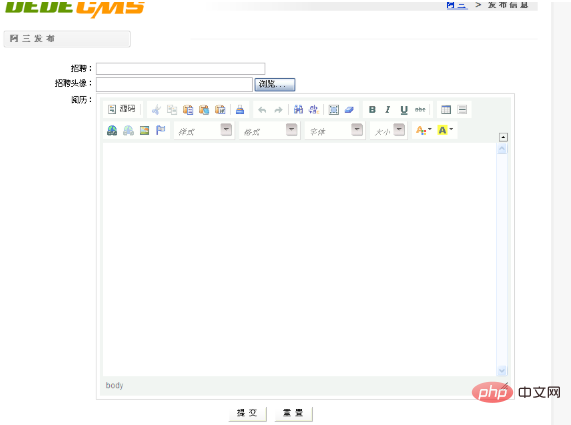
効果を以下でプレビューしてください
##追加する際は、ニーズに応じて対応するデータ タイプを選択できることに注意してください
このようにして、カスタマイズは基本的に完了します 以下は、コードを使用して、対応するテンプレートに直接配置することです。 
<form action="/plus/diy.php" enctype="multipart/form-data" method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<table style="width:97%;" cellpadding="0" cellspacing="1">
<tr>
<td align="right" valign="top">招聘:</td>
<td><input type='text' name='zhaopin' id='zhaopin' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">招聘头像:</td>
<td><input type='file' name='touxiang' id='touxiang' style='width:300px;height:22px;line-height:22px' />
</td>
</tr>
<tr>
<td align="right" valign="top">阅历:</td>
<td><textarea name="yueli" rows="8" cols="60"></textarea>
<script type="text/javascript">//<![CDATA[
window.CKEDITOR_BASEPATH='/include/ckeditor/';
//]]></script>
<script type="text/javascript" src="/include/ckeditor/ckeditor.js?t=B8DJ5M3"></script>
<script type="text/javascript">//<![CDATA[
CKEDITOR.replace('yueli', {"extraPlugins":"dedepage,multipic,addon","toolbar":[["Source","-"],["Cut","Copy","Paste","PasteText","PasteFromWord","-","Print"],["Undo","Redo","-","Find","Replace","-","SelectAll","RemoveFormat"],["Bold","Italic","Underline","Strike","-"],["Table","HorizontalRule"],["Link","Unlink","Image","Anchor"],["Styles","Format","Font","FontSize"],["TextColor","BGColor"]],"height":350,"skin":"kama"});
//]]></script>
</td>
</tr>
<input type="hidden" name="dede_fields" value="zhaopin,text;touxiang,img;yueli,htmltext" />
<input type="hidden" name="dede_fieldshash" value="b4e15b5fd31e75fbe8712b4bf0dd7155" /></table>
<div align='center' style='height:30px;padding-top:10px;'>
<input type="submit" name="submit" value="提 交" class='coolbg' />
<input type="reset" name="reset" value="重 置" class='coolbg' />
</div>
</form>以上がDreamweaver のカスタム フォームを使用してオンライン注文を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 DreamWeaverにCSSをインポートする方法
Dec 03, 2020 pm 04:03 PM
DreamWeaverにCSSをインポートする方法
Dec 03, 2020 pm 04:03 PM
CSS を DreamWeaver にインポートする方法: 1. HTML テンプレート ファイルを「templets」フォルダーに配置します; 2. HTML ファイルの拡張子を「.htm」に変更します; 3. 元のスタイルの前に「{dede:」を追加しますパス:global.cfg_templets_skin/}」が使用可能です。
 Dreamweaver が php7.0 のインストールに失敗する場合の解決方法
Mar 23, 2023 am 11:11 AM
Dreamweaver が php7.0 のインストールに失敗する場合の解決方法
Mar 23, 2023 am 11:11 AM
Dreamweaver をインストールするときに問題が発生するのはよくある状況で、考えられる問題の 1 つは、php7.0 が正常にインストールできないことです。この記事では、この問題を解決する方法を説明します。
 Dreamweaver PHP5.7 バージョンの新機能と利点について説明した記事
Mar 21, 2023 am 09:36 AM
Dreamweaver PHP5.7 バージョンの新機能と利点について説明した記事
Mar 21, 2023 am 09:36 AM
Dreamweaver は非常に有名な CMS で、そのシンプルさと使いやすさから多くの Web サイトで使用されており、バックエンドは PHP を使用して開発されており、最新の正式バージョンは Dreamweaver PHP 5.7 です。この記事では、DreamWeaver PHP 5.7 バージョンの新機能と利点について説明します。
 CMSデータベースファイルの復旧方法を詳しく解説
Mar 13, 2024 pm 03:15 PM
CMSデータベースファイルの復旧方法を詳しく解説
Mar 13, 2024 pm 03:15 PM
データベースはウェブサイト運営の中核であり、ユーザーデータや記事内容などの重要な情報が保存されているため、ウェブサイト運営においてはデータベースファイルのバックアップとリカバリが特に重要です。 Dreamweaver CMS を使用して構築された Web サイトの場合、データベース ファイルの回復も重要なタスクです。この記事では、Dreamweaver CMS データベース ファイルの回復方法を詳しく紹介し、ユーザーが Web サイトのデータを迅速に復元し、Web サイトが正常に動作するようにするための具体的なコード例を示します。 1. データベース ファイルをバックアップします。データベース ファイルを復元する前に、まずデータベース ファイルがバックアップされていることを確認する必要があります。
 DreamWeaver に必要な PHP バージョンとコンポーネントの数の簡単な分析
Mar 21, 2023 am 10:50 AM
DreamWeaver に必要な PHP バージョンとコンポーネントの数の簡単な分析
Mar 21, 2023 am 10:50 AM
DreamWeaver は非常に人気のある Web サイト構築システムであり、そのアーキテクチャは PHP 言語に基づいています。したがって、Dreamweaver を実行するには PHP が必要です。では、具体的に、夢を紡ぐには何個の PHP が必要なのでしょうか?これは単純な質問ではありません。この記事では、Dreamweaver に必要な PHP のバージョンとコンポーネントの数を以下の観点から紹介します。
 cmsは夢を紡ぐものですか?
Mar 01, 2023 am 09:58 AM
cmsは夢を紡ぐものですか?
Mar 01, 2023 am 09:58 AM
cms は Dreamweaver ではありません。cms はコンテンツ管理システムを指し、Dreamweaver は単なる cms の一種です。Dreamweaver cms は Dreamweaver コンテンツ管理システムを指し、コンテンツ管理システムは WEB フロントエンドおよびバックエンドのオフィス システムまたはプロセスの一種です。 . ウェブサイト間のソフトウェアシステム; cms にはテンプレートをベースとした優れたデザインが数多くあり、ウェブサイトの開発をスピードアップし、開発コストを削減できます。
 Dreamweaver PHP5 の重要なポイントをマスターする
Mar 26, 2024 am 11:12 AM
Dreamweaver PHP5 の重要なポイントをマスターする
Mar 26, 2024 am 11:12 AM
Dreamweaver CMS は、PHP5 をベースに開発されたオープンソースのコンテンツ管理システムであり、Web サイト構築の分野で広く使用されています。開発者にとって、Dreamweaver PHP5 の重要なポイントをマスターすることは非常に重要です。この記事では、読者が DreamWeaver PHP5 をよりよく理解し、適用できるように、いくつかの重要なポイントを紹介し、具体的なコード例を示します。 1. DreamWeaver CMS の開発に含まれるファイルでは、多くの場合、異なるファイル間でのデータ共有とコードの再利用が必要になります。 PHP のファイル インクルード機能は、この問題を解決する効果的な方法です。 DreamWeaver CMS では、多くの場合、
 DreamWeaver にはどのバージョンの PHP が必要ですか?
Jun 06, 2023 pm 01:20 PM
DreamWeaver にはどのバージョンの PHP が必要ですか?
Jun 06, 2023 pm 01:20 PM
Dreamweaver には PHP バージョン 5.2 以降が必要です。インストール方法: 1. 最初に PHP をインストールし、環境を設定します。 2. DedeCMS インストール パッケージをダウンロードし、Web サイトのルート ディレクトリに解凍します。 3. Web サイトの URL を開いて、プロンプトに従います。 4. インストールが完了したら、http://localhost/yourwebsite を通じて Dreamweaver バックエンドにアクセスできます。




