WordPress テーマ言語パックの作成方法

WordPress テーマ言語パッケージ (中国語テーマ) の作成方法
この yHtml5 テーマを作成した後、私は学びましたテーマの言語パックを作成する方法は、一般的な中国語のテーマです。必要な友達は詳細を学ぶことができます。早速、手順を見てみましょう。推奨事項: "
wordpress チュートリアル"
最初のすべて、詩を使用する必要があります。公式のダウンロード アドレスは http://www.poedit.net/download.php です。
次に、言語パックが保存されるテーマ ディレクトリに新しい言語フォルダーを作成します。
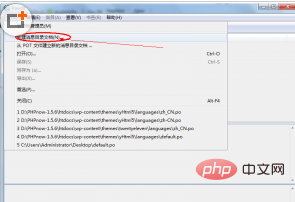
3 番目に、詩を開いて新しいメッセージ カタログ ドキュメントを作成します。
 新しいメッセージ カタログ ドキュメントを作成します。
新しいメッセージ カタログ ドキュメントを作成します。
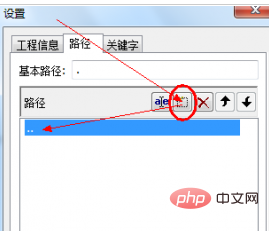
4 番目に、パスを構成します。とキーCi、このステップは非常に重要で、以前は理解できず、一晩中苦労しました。 。 。
必要に応じてプロジェクト情報を入力してください。
 設定パス
設定パス
いろいろ調べて答えを探しましたが、最終的に、先ほど設定した言語ディレクトリが次のようであれば、これ、次にこれ エッジ パスに「..」 2 つのドットを追加し、それを zh_CN.po として保存するのが最善です (テーマはローカリゼーションに基づいて検出されます)。
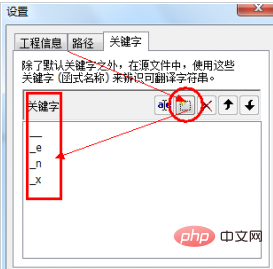
 キーワードの設定
キーワードの設定
キーワードを設定するこの手順では通常、「__」 (二重下線、二重下線であることに注意してください)、「_e」のみが必要です。以上です。残りの 2 つは必要に応じて追加できます。
5 番目に、この手順では、テーマ内のすべてのファイルを および という意味です。
これは、これら 2 つの関数を私が理解する方法です。通常、個別の英語出力では ; を使用します。例:
コードは次のとおりです:
<h3 id=”comments-title”><?php _e( ‘Comments:’, ‘yHtml5′ ); ?><?php comments_number(”, ‘ 1 ‘, ‘ % ‘ );?></h3>
また、出力形式が関数内に存在する場合は、; 例:
コードは次のとおりです:
<?php paginate_comments_links(‘prev_text=’.__(‘Previous’, ‘yHtml5′).’&next_text=’.__(‘Next’, ‘yHtml5′).”);?>
これはWordPressの公式テーマの状況を基に私が考えたものです。
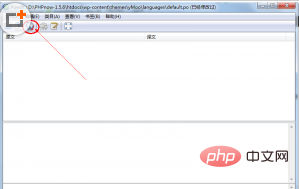
6 番目に、前の 5 つの手順を完了したら、下のボタンをクリックして、翻訳する必要があるすべての部分を自動的に表示します。
#最後のステップ
function theme_init(){
load_theme_textdomain('yHtml5', get_template_directory() . '/languages');
}以上がWordPress テーマ言語パックの作成方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7494
7494
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 50
50
 PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP と Flutter は、モバイル開発でよく使われるテクノロジです。 Flutter は、クロスプラットフォーム機能、パフォーマンス、ユーザー インターフェイスに優れており、高パフォーマンス、クロスプラットフォーム、カスタマイズされた UI を必要とするアプリケーションに適しています。 PHP は、クロスプラットフォームではなく、パフォーマンスが低いサーバー側アプリケーションに適しています。
 ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
style.css ファイルを編集することで、WordPress ページの幅を簡単に変更できます。 style.css ファイルを編集し、 .site-content { max-width: [好みの幅] }; を追加します。 [好みの幅]を編集してページ幅を設定します。変更を保存し、キャッシュをクリアします (オプション)。
 wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
WordPress の投稿は /wp-content/uploads フォルダーに保存されます。このフォルダーはサブフォルダーを使用して、年、月、記事 ID ごとに整理された記事など、さまざまな種類のアップロードを分類します。記事ファイルはプレーン テキスト形式 (.txt) で保存され、通常、ファイル名には ID とタイトルが含まれます。
 ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
WordPress で製品ページを作成します。 1. 製品 (名前、説明、写真) を作成します。 2. ページ テンプレートをカスタマイズします (タイトル、説明、写真、ボタンを追加します)。 3. 製品情報 (在庫、サイズ、重量) を入力します。 4. バリエーションを作成します (さまざまな色、サイズ)。 5. 公開または非表示を設定します。 7. ページをプレビューして公開します。
 ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
WordPress テンプレート ファイルは、/wp-content/themes/[テーマ名]/ ディレクトリにあります。これらは、ヘッダー (header.php)、フッター (footer.php)、メイン テンプレート (index.php)、単一記事 (single.php)、ページ (page.php) など、Web サイトの外観と機能を決定するために使用されます。 、アーカイブ (archive.php)、カテゴリ (category.php)、タグ (tag.php)、検索 (search.php)、および 404 エラー ページ (404.php)。これらのファイルを編集および変更することで、WordPress Web サイトの外観をカスタマイズできます。
 WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で作成者を検索します。 1. 管理パネルにログインしたら、[投稿] または [ページ] に移動し、検索バーを使用して作成者名を入力し、[フィルター] で [作成者] を選択します。 2. その他のヒント: ワイルドカードを使用して検索範囲を広げたり、演算子を使用して条件を組み合わせたり、著者 ID を入力して記事を検索したりできます。
 WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress は、データベース インタラクション、フォーム処理、動的コンテンツ生成、ユーザー リクエストを処理するコア プログラミング言語として PHP 言語を使用して開発されています。 PHP が選ばれた理由としては、クロスプラットフォームの互換性、学習の容易さ、活発なコミュニティ、豊富なライブラリとフレームワークなどが挙げられます。 PHP とは別に、WordPress は機能を強化するために HTML、CSS、JavaScript、SQL などの言語も使用します。
 WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
最も安定した WordPress バージョンは、最新のセキュリティ パッチ、パフォーマンスの強化、新機能と改善が導入された最新バージョンです。最新バージョンに更新するには、WordPress ダッシュボードにログインし、[更新] ページに移動して、[今すぐ更新] をクリックします。




