vscodeコードが強調表示されない問題の解決方法

多くの友人が vscode をコード エディターとして使用しています。この開発ツールは多くの開発言語に適しています。 コードのハイライトを設定したい場合は、対応するプラグインをダウンロードしてインストールするだけです。 vscode でコードのハイライトを設定する方法を見てみましょう。
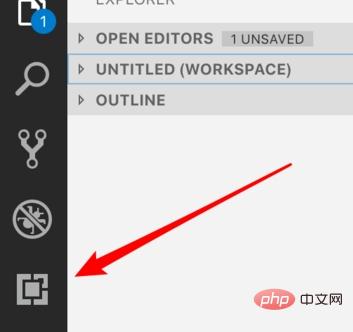
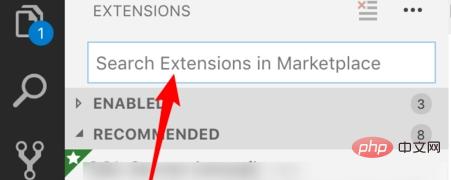
vscodeを開いたら、左側の拡張機能アイコンをクリックします。



以上がvscodeコードが強調表示されない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 vscode setting中国のvscodeを中国語で設定する方法
Apr 15, 2025 pm 06:51 PM
vscode setting中国のvscodeを中国語で設定する方法
Apr 15, 2025 pm 06:51 PM
VS Code Extensionストアに簡素化された中国語パックまたは従来の中国語パックをインストールおよび有効にすることにより、VSコードユーザーインターフェイスを中国語に翻訳して、コーディングエクスペリエンスを向上させることができます。さらに、テーマ、ショートカット、およびコードスニペットを調整して、設定をさらにパーソナライズできます。
 VSCODEは拡張子をインストールできません
Apr 15, 2025 pm 07:18 PM
VSCODEは拡張子をインストールできません
Apr 15, 2025 pm 07:18 PM
VSコード拡張機能のインストールの理由は、ネットワークの不安定性、許可不足、システム互換性の問題、VSコードバージョンが古すぎる、ウイルス対策ソフトウェアまたはファイアウォール干渉です。ネットワーク接続、許可、ログファイル、およびコードの更新、セキュリティソフトウェアの無効化、およびコードまたはコンピューターの再起動を確認することにより、問題を徐々にトラブルシューティングと解決できます。
 Pythonを実行していないVSCODEで何が起こっているのか
Apr 15, 2025 pm 06:00 PM
Pythonを実行していないVSCODEで何が起こっているのか
Apr 15, 2025 pm 06:00 PM
最も一般的な「Pythonを実行できません」という問題は、Pythonインタープリターパスの誤った構成に起因します。ソリューションには、Pythonのインストールの確認、コードの構成、仮想環境の使用が含まれます。さらに、仮想環境を使用した依存関係の分離、ブレークポイントを使用したコード実行の追跡、モニタリング式などを使用したリアルタイムのトラッキング依存関係など、ブレークポイントのデバッグ、可変監視、ログ出力、コードフォーマットなど、効率的なデバッグ手法とベストプラクティスがあります。
 vscodeの構築方法
Apr 15, 2025 pm 05:15 PM
vscodeの構築方法
Apr 15, 2025 pm 05:15 PM
ビジュアルスタジオコード(VSコード)開発環境を慎重に構築することにより、プログラマーは開発効率を大幅に改善できます。重要な手順には、きれいな、ESLINT、Python拡張機能などの実用的で安定した拡張機能の選択が含まれます。ワークスペースを使用して、パーソナライズされたエディターを設定して、さまざまなプロジェクトの構成をカスタマイズします。デバッグスキルをマスターし、コードエラーをすばやく見つけて修正します。開発エクスペリエンスを強化するには、快適なテーマと外観を選択してください。学習と改善を続け、効率を改善する方法を常に探求します。
 vscodeでpythonモジュールを見つけないという問題を解決する方法
Apr 15, 2025 pm 06:06 PM
vscodeでpythonモジュールを見つけないという問題を解決する方法
Apr 15, 2025 pm 06:06 PM
VSコードがPythonモジュールを見つけることができない理由は次のとおりです。Pythonインタープリターが誤って構成され、正しいインタープリターを手動で選択する必要があります。仮想環境がありませんが、VenvまたはCondaを使用してスタンドアロンのPython環境を作成できます。環境変数PythonPathにはモジュールのインストールパスが含まれておらず、手動で追加する必要があります。モジュールのインストールエラーでは、PIPリストを使用して、欠落しているモジュールを確認して再インストールできます。コードパスの問題については、相対パスと絶対パスの使用を慎重に確認する必要があります。
 ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
VSコードでは、次の手順を通じて端末でプログラムを実行できます。コードを準備し、統合端子を開き、コードディレクトリが端末作業ディレクトリと一致していることを確認します。プログラミング言語(pythonのpython your_file_name.pyなど)に従って実行コマンドを選択して、それが正常に実行されるかどうかを確認し、エラーを解決します。デバッガーを使用して、デバッグ効率を向上させます。
 VSCODEがファイルを保存できない場合はどうすればよいですか
Apr 15, 2025 pm 06:03 PM
VSCODEがファイルを保存できない場合はどうすればよいですか
Apr 15, 2025 pm 06:03 PM
VSコードはファイルの保存に失敗しました:許可の問題:ユーザーがファイル/フォルダーに許可を読み取りおよび書き込みしていることを確認します。ディスクスペースが不十分です:ディスクスペースをクリーンアップして、ストレージスペースを解放します。ファイルが占有されています:ファイルを使用している他のプログラムを閉じます。 VSコード拡張競合:疑わしい拡張機能を無効にし、犯人を見つけるためにそれらを1つずつ許容できます。 VSコード自身の問題:ソフトウェアのトラブルシューティングのための更新の再起動、再インストール、または確認。
 vscodeでフォルダーを変更する問題を解決する方法
Apr 15, 2025 pm 06:09 PM
vscodeでフォルダーを変更する問題を解決する方法
Apr 15, 2025 pm 06:09 PM
VSコードがフォルダーの名前を変更できない理由には、ファイルの占有率、許可不足、拡張競合、およびファイルシステムエラーが含まれる場合があります。ソリューションは次のとおりです。占有プロセスを閉じ、管理者の権限を取得し、競合の拡張を無効にし、ファイルシステムエラーを確認します。




