
1. まずコードに Prettier -Code formatter [code formatter] をインストールします

2. 設定を開きます

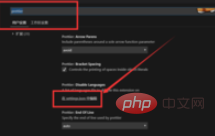
3. 検索バーで「prettier」を検索し、クリックして設定で編集します

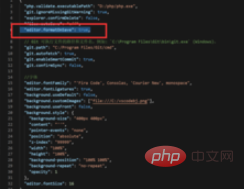
4. ステートメントを保存するときに書式設定コードを追加します
"editor.formatOnSave": true

 # おすすめの関連記事チュートリアル:
# おすすめの関連記事チュートリアル:
以上がvscode がコードを自動的にフォーマットする仕組みの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。