
コンストラクターは、オブジェクトの作成に加えて、別の便利な機能も実行します。つまり、作成された新しいオブジェクトのプロトタイプ オブジェクトを自動的に設定します。プロトタイプ オブジェクトは ConstructorFunction.prototype プロパティに保存されます。
たとえば、前の例を書き直し、コンストラクターを使用してオブジェクト "b" と "c" を作成すると、オブジェクト "a" は "Foo.prototype" の役割を果たします。
// 构造函数
function Foo(y) {
// 构造函数将会以特定模式创建对象:被创建的对象都会有"y"属性
this.y = y;
}
// "Foo.prototype"存放了新建对象的原型引用
// 所以我们可以将之用于定义继承和共享属性或方法
// 所以,和上例一样,我们有了如下代码:
// 继承属性"x"
Foo.prototype.x = ;
// 继承方法"calculate"
Foo.prototype.calculate = function (z) {
return this.x + this.y + z;
};
// 使用foo模式创建 "b" and "c"
var b = new Foo();
var c = new Foo();
// 调用继承的方法
b.calculate(); //
c.calculate(); //
// 让我们看看是否使用了预期的属性
console.log(
b.__proto__ === Foo.prototype, // true
c.__proto__ === Foo.prototype, // true
// "Foo.prototype"自动创建了一个特殊的属性"constructor"
// 指向a的构造函数本身
// 实例"b"和"c"可以通过授权找到它并用以检测自己的构造函数
b.constructor === Foo, // true
c.constructor === Foo, // true
Foo.prototype.constructor === Foo // true
b.calculate === b.__proto__.calculate, // true
b.__proto__.calculate === Foo.prototype.calculate // true
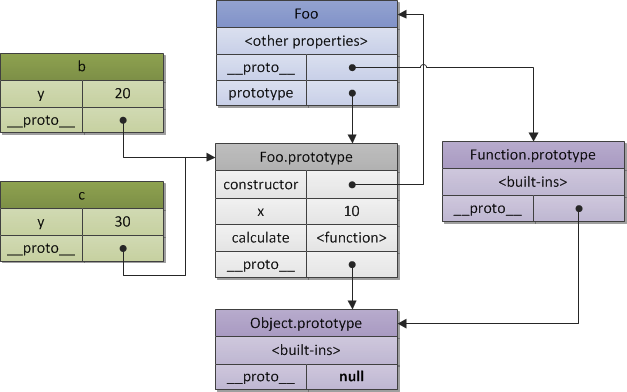
);上記のコードは次の関係として表すことができます:

コンストラクターとオブジェクトの関係
上の図からわかるように、各オブジェクトにはプロトタイプがあり、コンストラクター Foo にも独自の __proto__ (Function.prototype) があり、Function.prototype の __proto__ は Object.prototype を指します。 , Foo.prototype は単なる明示的な属性、つまり b と c の __proto__ 属性です。
この質問の完全かつ詳細な説明は 2 つの部分で構成されています:
オブジェクト指向プログラミング。一般理論 (OOP。一般理論) では、さまざまなオブジェクト指向パラダイムとスタイル (OOP パラダイムとスタイル)、および ECMAScript との比較について説明します。
オブジェクト指向プログラミング: ECMAScript 実装 (OOP。ECMAScript 実装)。特に ECMAScript でのオブジェクト指向プログラミングについて説明します。
オブジェクトの基本原理を理解したところで、ECMAScript のプログラム実行環境 [ランタイム プログラム実行] を見てみましょう。これは一般に「実行コンテキスト スタック」[実行コンテキスト スタック] と呼ばれます。各要素はオブジェクトとして抽象的に理解できます。 ECMAScript では、ほとんどどこにでもオブジェクトが表示されることに気づいたかもしれません。
以下は JavaScript コンストラクターのプロパティの詳細な説明です
オブジェクトのコンストラクター属性は、オブジェクトを作成した関数を返すために使用されます。これは、私たちがよくコンストラクターと呼ぶものです。
JavaScript では、プロトタイプを持つすべてのオブジェクトが自動的にコンストラクター属性を取得します。引数、列挙子、エラー、グローバル、数学、正規表現、正規表現などの一部の特殊なオブジェクトを除いて、他のすべての JavaScript 組み込みオブジェクトにはコンストラクター属性があります。例: 配列、ブール値、日付、関数、数値、オブジェクト、文字列など。すべての主要なブラウザはこの属性をサポートしています。
文法
オブジェクト.コンストラクター
戻り値
オブジェクトのコンストラクター プロパティは、オブジェクトを作成した関数への参照を返します。
例と手順
次のコードの[ネイティブ コード] は、これが JavaScript の基礎となる内部コード実装であることを示しており、コードの詳細は表示できません。
// 字符串:String()
var str = "张三";
document.writeln(str.constructor); // function String() { [native code] }
document.writeln(str.constructor === String); // true
// 数组:Array()
var arr = [1, 2, 3];
document.writeln(arr.constructor); // function Array() { [native code] }
document.writeln(arr.constructor === Array); // true
// 数字:Number()
var num = 5;
document.writeln(num.constructor); // function Number() { [native code] }
document.writeln(num.constructor === Number); // true
// 自定义对象:Person()
function Person(){
this.name = "CodePlayer";
}
var p = new Person();
document.writeln(p.constructor); // function Person(){ this.name = "CodePlayer"; }
document.writeln(p.constructor === Person); // true
// JSON对象:Object()
var o = { "name" : "张三"};
document.writeln(o.constructor); // function Object() { [native code] }
document.writeln(o.constructor === Object); // true
// 自定义函数:Function()
function foo(){
alert("CodePlayer");
}
document.writeln(foo.constructor); // function Function() { [native code] }
document.writeln(foo.constructor === Function); // true
// 函数的原型:bar()
function bar(){
alert("CodePlayer");
}
document.writeln(bar.prototype.constructor); // function bar(){ alert("CodePlayer"); }
document.writeln(bar.prototype.constructor === bar); // true