flv、mp4、その他の再生機能をサポートするために ckplayer プレーヤーを Dedecms に統合して追加する方法

flv、mp4、その他の再生機能をサポートするために ckplayer プレーヤーを Dedecms に統合して追加するにはどうすればよいですか?
現在、DEDE によって開発された多くのビデオ Web サイトでは ckplayer プレーヤーが使用されています。このプレーヤーは非常に強力で、flv、mp4、swf などのさまざまな種類のファイル プレーヤーをサポートしています。この記事では主に、flv、mp4、その他の再生機能をサポートするために ckplayer プレーヤーを追加する DreamWeaver dedecms の統合について紹介します。興味のある方は、
を参照してください。推奨学習: Weaver Dream cms
現在、DEDE が開発した多くのビデオ Web サイトでは ckplayer プレーヤーが使用されていますが、このプレーヤーは非常に強力で、flv、mp4、swf などのさまざまな種類のファイル プレーヤーをサポートしています。私たちのビデオを Youku などのビデオ Web サイトにアップロードしたくない場合は、このプレーヤーを使用してビデオの長さと明瞭さを制御したり、ビデオに再生前の広告を追加したりできます。動画 Web サイトはすべて広告の形で存続するため、動画をアップロードした後、これらの動画 Web サイトに広告キャリアを提供します。自分でビデオ上で宣伝したい場合、または独自のパーソナライズされたプレーヤーが必要な場合は、ckplayer を使用できます。
ただし、ckplayer を DEDE に統合するのは少し難しいので、ここでは正しく統合する方法を詳しく説明します。
ckplaery プレーヤーを Dreamweaver に統合する手順:
ステップ 1: プレーヤー コードをダウンロードします。公式 Web サイトは http://www.ckplayer.com
ダウンロードしてください。コードを解凍し、フォルダー ckplayer を Web サイトのルート ディレクトリに配置します (もちろん、必要に応じて対応する元のディレクトリに配置することもできます。ここでは例として Web サイトのルート ディレクトリに配置します)。
再生に昼夜機能が必要な場合は、Web サイトのルート ディレクトリに js フォルダーも配置します。ここではこの機能は必要ないので、ckplayer を Web サイトのルート ディレクトリにアップロードするだけです。
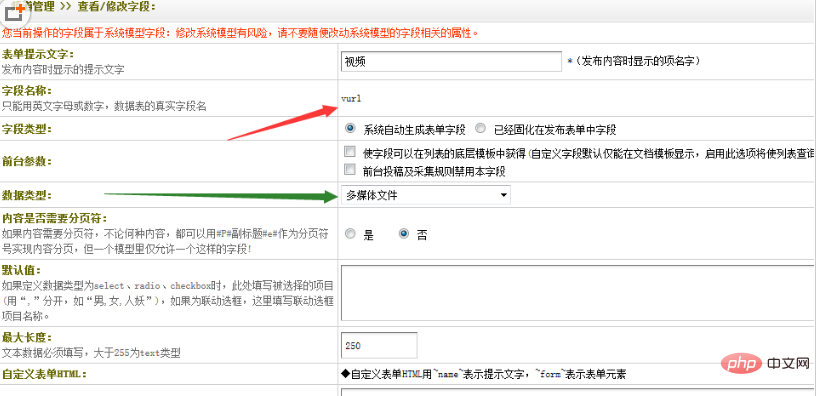
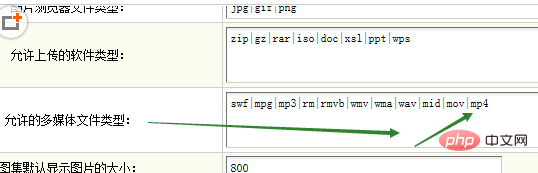
ステップ 2: 次の図に示すように、mp4 ファイルのアップロードに使用されるフィールド ckurl を DreamWeaver システムに追加します。

データ型選択 - マルチメディア ファイル
ステップ 3: プレーヤー コードのパスを変更し、タグを追加します:
プレーヤー コードは次のとおりです:
<div id="a1"></div>
<script type="text/javascript" src="ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars={
f:'http://www.bnxb.com/upload/180105/12389514.mp4',
c:0,
b:1,
i:'http://www.ckplayer.com/static/images/cqdw.jpg'
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
CKobject.embedSWF('ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params);
/*
CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略);
下面三行是调用html5播放器用到的
*/
var video=['http://www.bnxb.com/upload/180105/12389514.mp4'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support);
function closelights(){//关灯
alert(' 本演示不支持开关灯');
}
function openlights(){//开灯
alert(' 本演示不支持开关灯');
}
</script>このコードは次のとおりです。 ckplayer が提供するデモ サンプルのコードを使用して、公式 ckplayer プレーヤーが提供するサンプルを基に、さまざまなプレーヤー スタイルを自分で生成することができます。よりパーソナライズされたプレーヤーを作成したい場合は、公式 Web サイトにアクセスしてプレーヤーを設定してください。 , ここでは一つ一つ説明しませんが、構成は非常にシンプルです。
ここで変更するファイルはjsファイルとプレーヤーファイルのパス、つまりckplayer.jsとckplayer.swfのパスがルートディレクトリです。
上で追加したフィールドを書き込みます。つまり、Dreamweaver タグ呼び出しを書き込みます。これは次のとおりです:
f:'{dede:field.vurl/}',
var video=['{dede:field.vurl/}'];修正されたコードは次のとおりです:
<div id="a1"></div>
<script type="text/javascript" src="/ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars={
f:'{dede:field.vurl/}',
c:0,
b:1,
i:'http://www.ckplayer.com/static/images/cqdw.jpg'
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
CKobject.embedSWF('/ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params);
/*
CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略);
下面三行是调用html5播放器用到的
*/
var video=['{dede:field.vurl/}'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support);
function closelights(){//关灯
alert(' 本演示不支持开关灯');
}
function openlights(){//开灯
alert(' 本演示不支持开关灯');
}
</script>上で赤でマークされたコードです。変更された内容を比較して、変更したコードを確認できます。ckplayer もルート ディレクトリに配置し、追加するフィールドも vurl であれば、上記で変更したコードを直接使用できます。
ステップ 4: 上記のコードをテンプレート ファイルに追加します。上記のコードをarticle_article.htm に追加しました。ビデオ再生を使用する列で、その列の対応するコンテンツ ページ テンプレートを使用するだけです。追加上記のコード。
ステップ 5: ビデオをアップロードするか、テスト用に mp4url アドレスを追加します
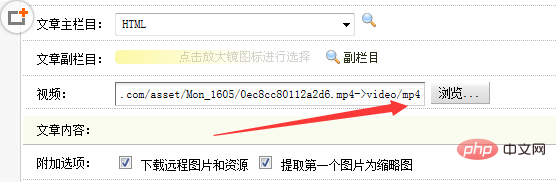
1) mp4 ビデオを追加します:
ビデオ ファイルは次のとおりです: http://www.bnxb.com /upload/180105/12389514.mp4->video/mp4
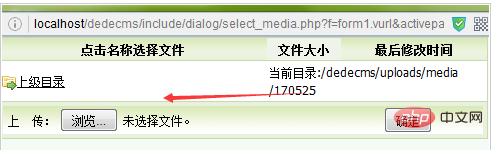
以下に示すように:

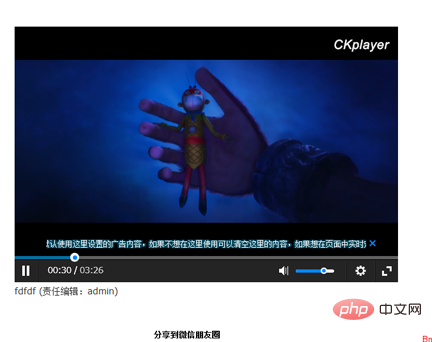
効果は次のとおりです:



出现这个问题的原因是织梦在处理上传的文件时,并没有mp4格式的,所以,程序在把今天上传的文件显示出来的时候自然就会把 mp4格式的文件给略掉了,也就看不到了。
解决方法:
找到文件include/dialog/select_media.php
把代码:else if(preg_match("#.(swf|fly|fla|flv)#i", $file))
改为
else if(preg_match("#.(swf|fly|fla|flv|mp4)#i", $file))即 在上面的代码上面添加了 |mp4
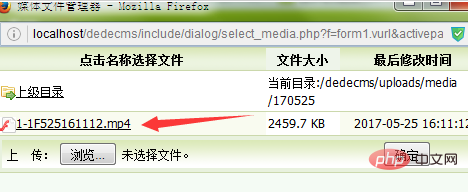
添加完后我们再看看效果,如下图所法:

这就是我上传的视频文件,点击这个文件后就添加到 视频 文本框里面了,这样就搞定了。
若你的不能播放或出现问题可能是以下几种情况:
1. 你的服务器需要配置mime类型,不会请找空间商给处理。
2. 如果你路径有问题就无法播放,所以,如果你的ckplayer文件夹在网站根目录的话,直接使用上面的代码最好,已经测试过了。
以上がflv、mp4、その他の再生機能をサポートするために ckplayer プレーヤーを Dedecms に統合して追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
Empire CMS テンプレートのダウンロード場所: 公式テンプレートのダウンロード: https://www.phome.net/template/ サードパーティのテンプレート Web サイト: https://www.dedecms.com/diy/https://www.0978.com。 cn /https://www.jiaocheng.com/インストール方法: テンプレートをダウンロード テンプレートを解凍 テンプレートをアップロード テンプレートを選択
 dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
テンプレートの置換は、次の手順で Dedecms に実装できます: global.cfg ファイルを変更し、必要な言語パックを設定します。 taglib.inc.php フック ファイルを変更し、言語サフィックス テンプレート ファイルのサポートを追加します。言語サフィックスを含む新しいテンプレート ファイルを作成し、必要な内容を変更します。 Dececms キャッシュをクリアします。
 ローカルビデオを dedecms にアップロードする方法
Apr 16, 2024 pm 12:39 PM
ローカルビデオを dedecms にアップロードする方法
Apr 16, 2024 pm 12:39 PM
Dedecms を使用してローカルビデオをアップロードするにはどうすればよいですか? Dedecms がサポートする形式のビデオ ファイルを準備します。 Dedecms 管理バックエンドにログインし、新しいビデオ カテゴリを作成します。動画管理ページで動画ファイルをアップロードし、関連情報を入力して動画カテゴリを選択します。記事の編集中にビデオを埋め込むには、アップロードしたビデオのファイル名を入力し、サイズを調整します。
 dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
Dedecms は、ニュース Web サイト、ブログ、電子商取引 Web サイト、フォーラムおよびコミュニティ Web サイト、教育 Web サイト、ポータル、その他のタイプの Web サイト (企業 Web サイト、個人 Web サイトなど) を含む、さまざまなタイプの Web サイトの作成に使用できるオープン ソース CMS です。ウェブサイト、フォトアルバムウェブサイト、ビデオ共有ウェブサイト)
 dedecmの使い方
Apr 16, 2024 pm 12:15 PM
dedecmの使い方
Apr 16, 2024 pm 12:15 PM
Dedecms は、コンテンツ管理、テンプレート システム、セキュリティ保護を提供するオープン ソースの中国製 CMS システムです。具体的な使用方法には次の手順が含まれます。 1. Dedecms をインストールします。 2. データベースを構成します。 3. 管理インターフェイスにログインします。 4. コンテンツを作成します。 5. テンプレートを設定します。 6. ユーザーを管理します。 7. システムを保守します。
 正確で信頼性の高い dedecms 変換ツールの評価レポート
Mar 12, 2024 pm 07:03 PM
正確で信頼性の高い dedecms 変換ツールの評価レポート
Mar 12, 2024 pm 07:03 PM
正確で信頼性の高い dedecms 変換ツール評価レポート インターネット時代の急速な発展に伴い、Web サイト構築は多くの企業や個人にとって必要なツールの 1 つになりました。 Web サイト構築において、コンテンツ管理システム (CMS) を使用すると、Web サイトのコンテンツと機能をより便利かつ効率的に管理できます。中でもdedecmsは有名なCMSシステムとして様々なWebサイト構築プロジェクトで広く利用されています。ただし、dedecms Web サイトを他の形式に変換する必要がある場合があります。その場合、変換ツールを使用する必要があります。
 dedecmsにはどのような抜け穴があるのでしょうか?
Aug 03, 2023 pm 03:56 PM
dedecmsにはどのような抜け穴があるのでしょうか?
Aug 03, 2023 pm 03:56 PM
DedeCMS はオープン ソースのコンテンツ管理システムであり、潜在的な脆弱性とセキュリティ リスクがいくつかあります: 1. SQL インジェクションの脆弱性。攻撃者は悪意のある SQL クエリ ステートメントを構築することで、不正な操作を実行したり、機密データを取得したりできます。2. ファイル アップロードの脆弱性。攻撃者は、次の内容を含むファイルをアップロードできます。悪意のあるコードをサーバーに送信して任意のコードを実行したり、サーバーの権限を取得したりする; 3. 機密情報の漏洩; 4. 認証されていない脆弱性の悪用。
 dedecmsエンコード変換関数を学ぶ簡単な方法
Mar 14, 2024 pm 02:09 PM
dedecmsエンコード変換関数を学ぶ簡単な方法
Mar 14, 2024 pm 02:09 PM
dedecms エンコード変換関数の学習は複雑ではなく、簡単なコード例を使用すると、このスキルをすぐに習得できます。 dedecms では、通常、システムの正常な動作とデータの正確性を確保するために、中国語の文字化けや特殊文字などの問題に対処するためにエンコード変換機能が使用されます。ここでは、エンコードに関するさまざまなニーズに簡単に対応できる dedecms のエンコード変換機能の使い方を詳しく紹介します。 1.UTF-8 から GBK UTF-8 でエンコードされた文字列を G に変換する必要がある場合、dedecms で




