
vscode で Web ページをプレビューするにはどうすればよいですか?
VSCode 設定 Web ページのコードのリアルタイム プレビュー
推奨チュートリアル: vscode チュートリアル
1. 設定description
1. VSCode は非常に優れた開発ソフトウェアです。DW よりも小さく、特にフロントエンドのテストに適しています。そのため、通常、Web ページを開発するときは、コードを作成し、保存し、ブラウザで更新します。効果を確認して、繰り返します。これら 3 つの手順で多くの時間が無駄になっていることがわかりました。
2. 実際、VSCode で Web サーバーを構成できます。コードを変更した後は、コード ブラウザーを保存してリアルタイムでプレビューするだけです。
2. 操作手順
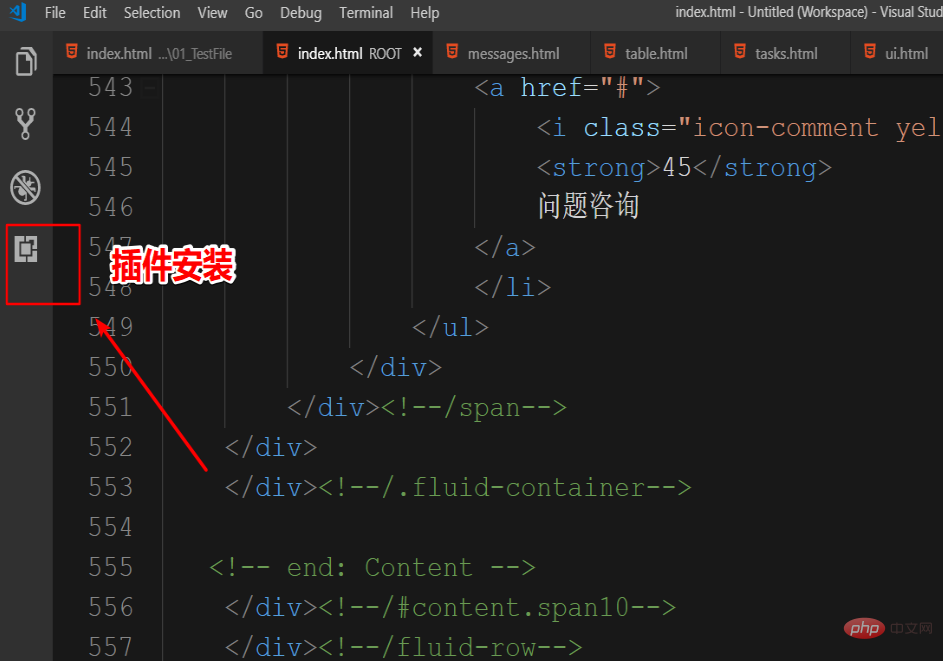
1 .VScode を開き、座標ツールバーの最後のツールバーをクリックしてプラグインのインストールに入ります。

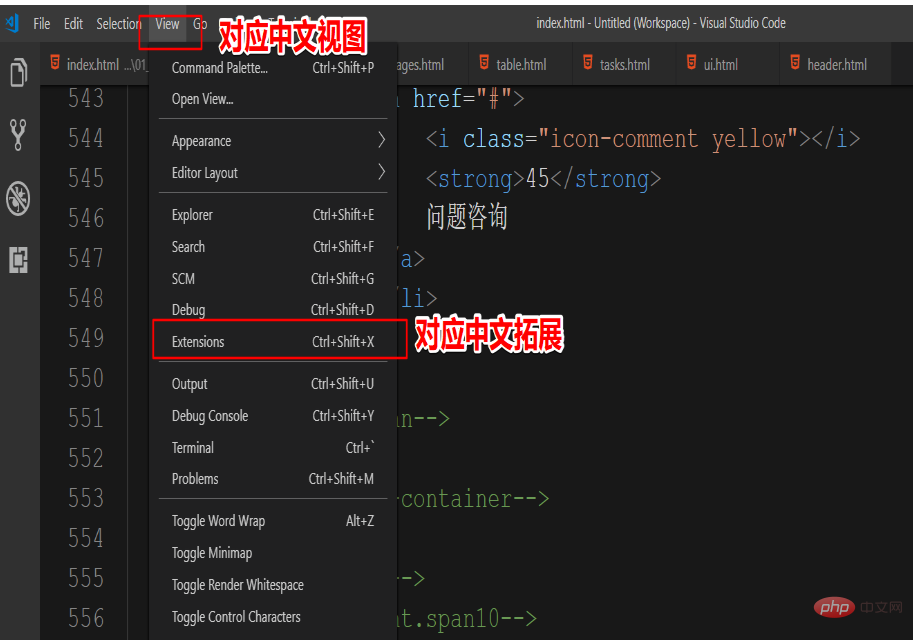
2. 左側のツールバーが表示されていない場合は、表示された場合は、[ビュー] で [拡張機能] を見つけてプラグインのインストールを入力することもできます

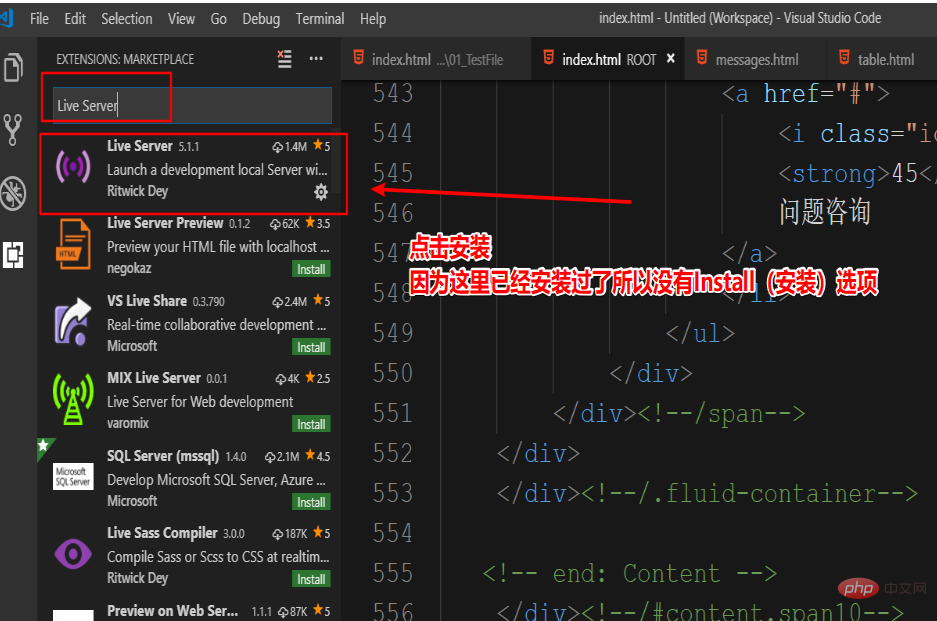
 ## 4. インストールが完了したら、ソフトウェア プラグインを再起動して有効にする必要があります。
## 4. インストールが完了したら、ソフトウェア プラグインを再起動して有効にする必要があります。
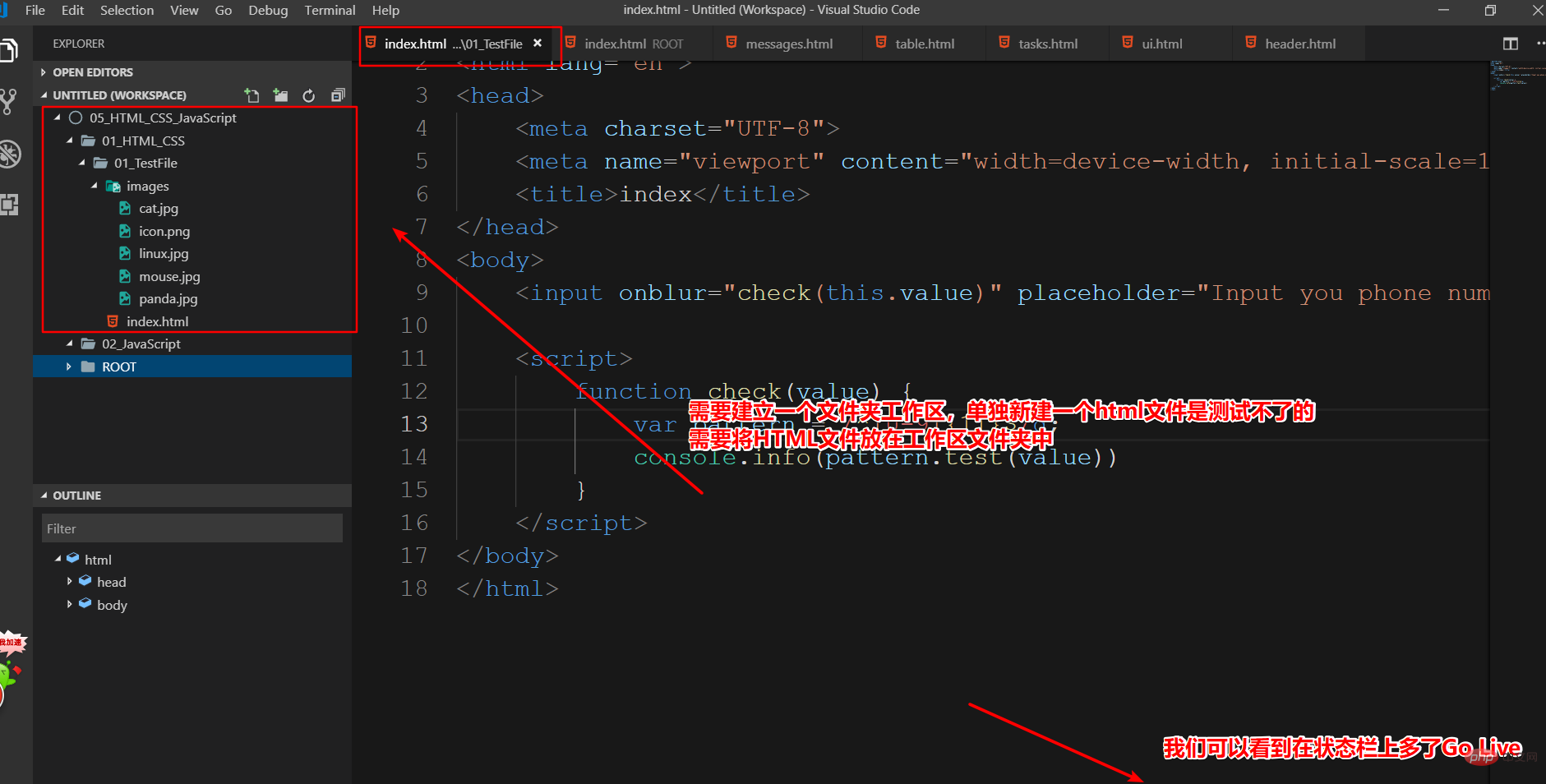
5. 再起動後、新しいプラグインを作成します。ワークスペース (フォルダを vscode に直接ドラッグすることもできます)、テスト用に HTML ファイルをここに作成します、別のライブ サーバーを作成するように注意してください HTML ファイルを IDE にドラッグしてライブ サーバーを使用することはできません。この HTML ファイルをワークスペース (フォルダー) が作成されました。新規作成が完了すると、ステータス バーに [ライブ配信] が表示されます。クリックすると自動的にブラウザーが開き、
が表示されます。 ヒント: 前に HTML プロジェクトがある場合は、プロジェクトのルート フォルダーを VScode に直接追加すると、ワークスペースに自動的に追加されます
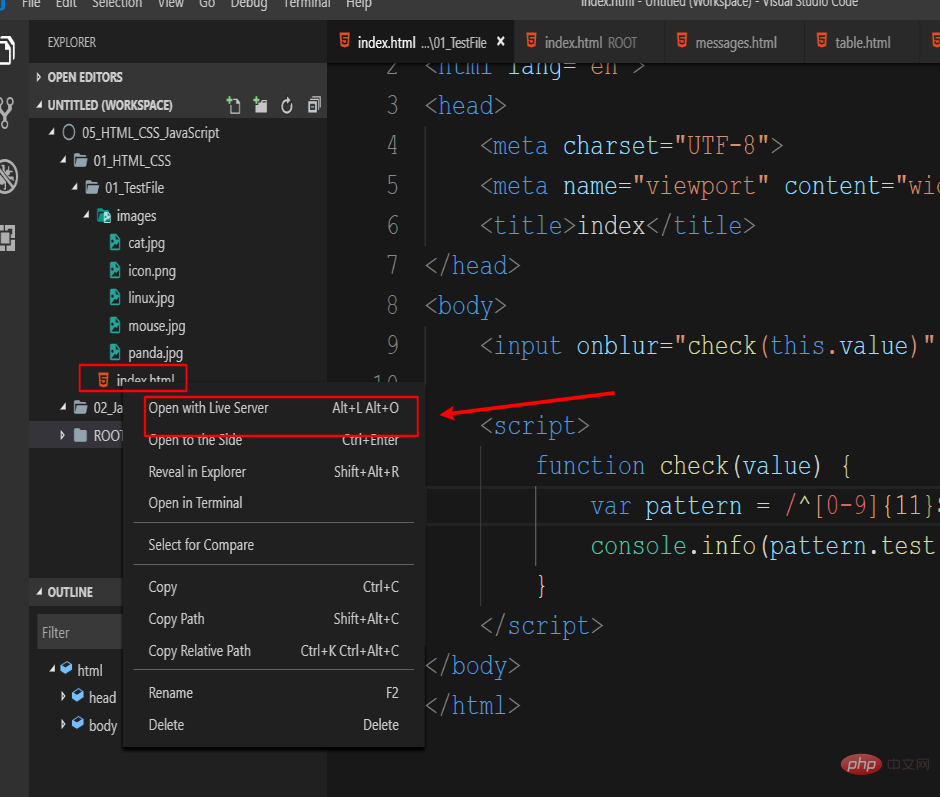
 6. ステータス バーがない場合は、ファイルを右クリックして選択することもできます。ライブサーバーで開く
6. ステータス バーがない場合は、ファイルを右クリックして選択することもできます。ライブサーバーで開く
 7. 次に、コードを変更するだけです。変更したコードを保存するには Ctrl S を押す必要があります。ブラウザは自動的に更新されます...
7. 次に、コードを変更するだけです。変更したコードを保存するには Ctrl S を押す必要があります。ブラウザは自動的に更新されます...
以上がvscode で Web ページをプレビューする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。