よく使用される 23 個の VSCode ショートカット キー (アニメーション デモンストレーション)

VS Code では多くのショートカットを頻繁に使用しますが、忘れてしまう可能性があります。 ここでは、より記憶に残るように視覚化して作成されたGIFをいくつか紹介します。お役に立てば幸いです。
VSCode のすべてのコマンドは、CTRL + SHIFT + P と検索クエリを使用してコマンド プロンプトから実行することもできます。 ただし、直接のショートカット キーを知っているほうが作業は速くなります。
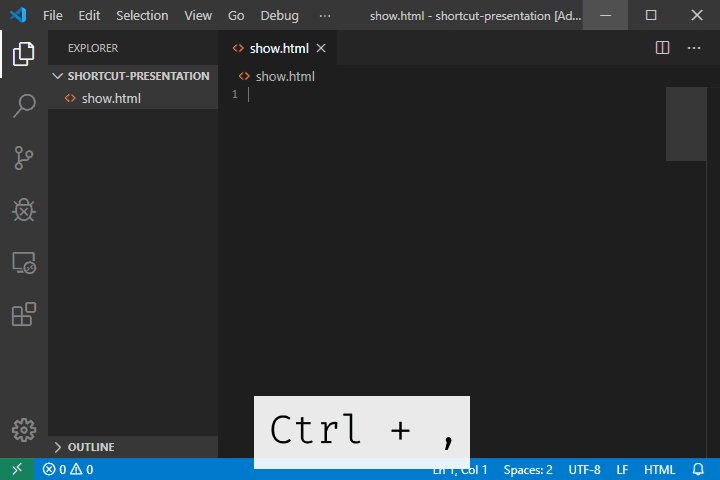
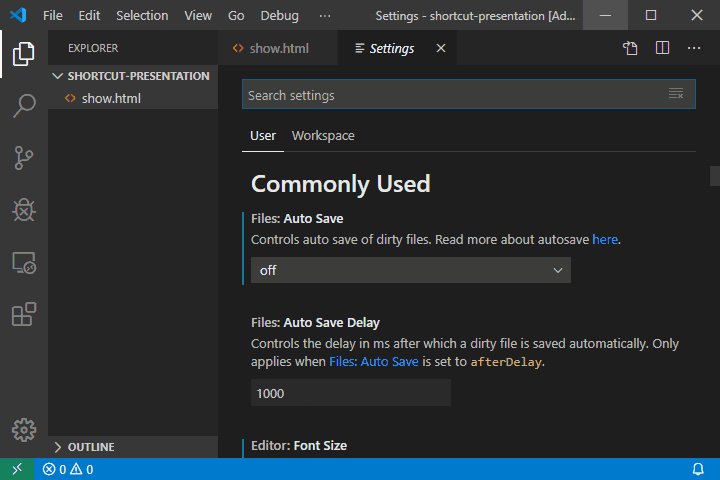
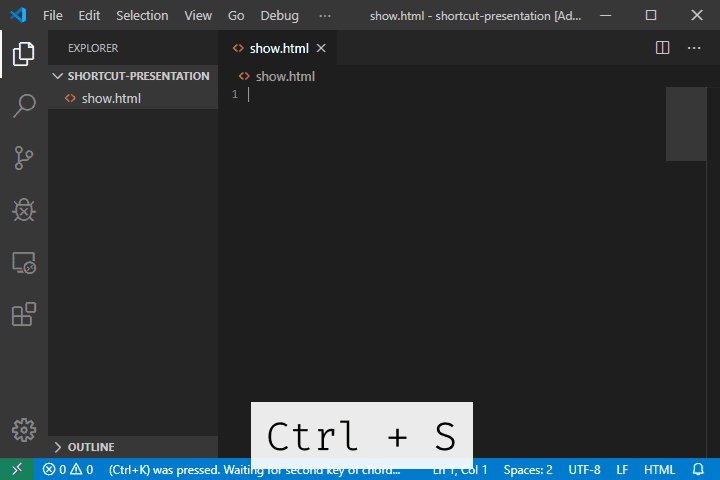
1. CTRL+, ユーザー設定を開きます


場合によっては、ユーザー設定を調整する必要がある場合があります。これは、ユーザー設定を開く直接の方法です。
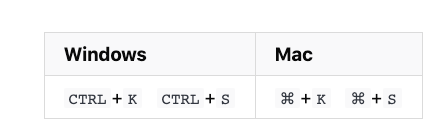
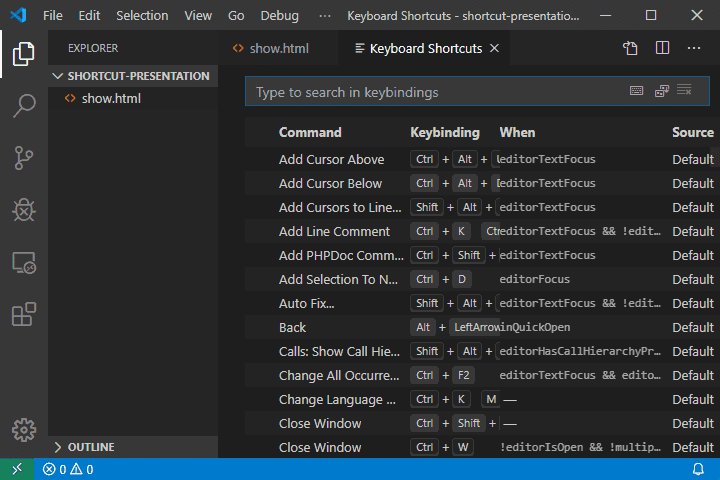
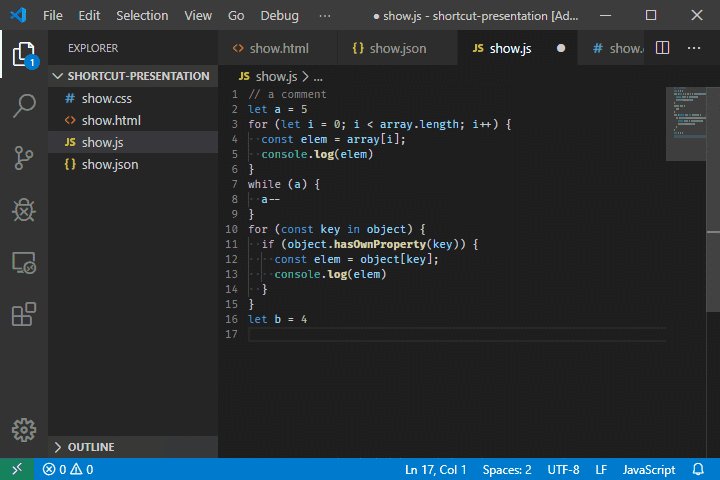
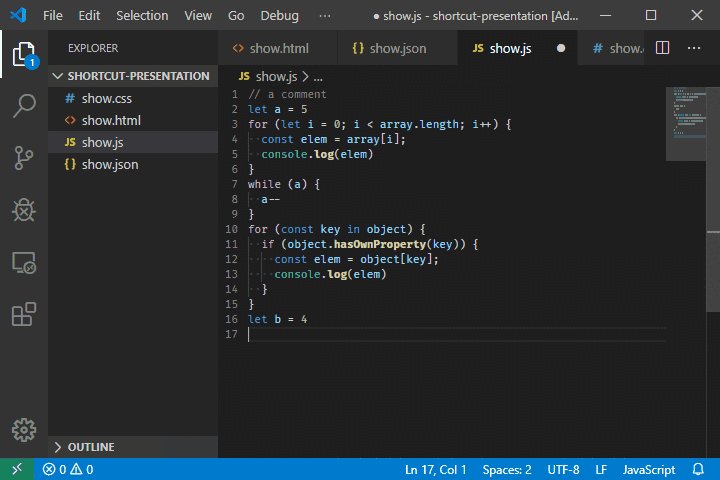
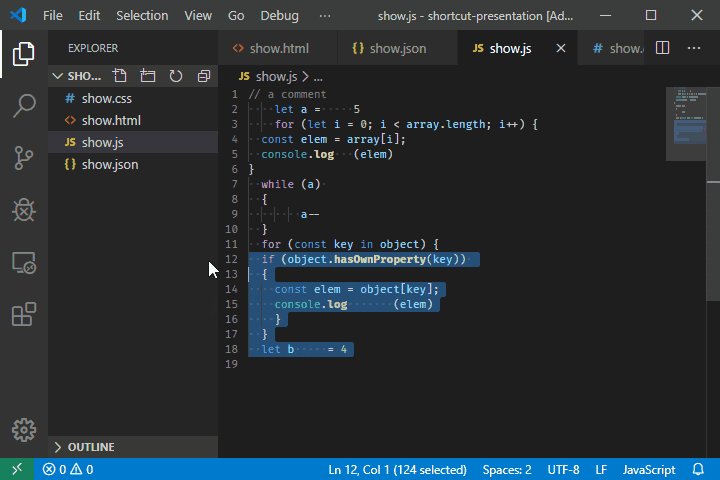
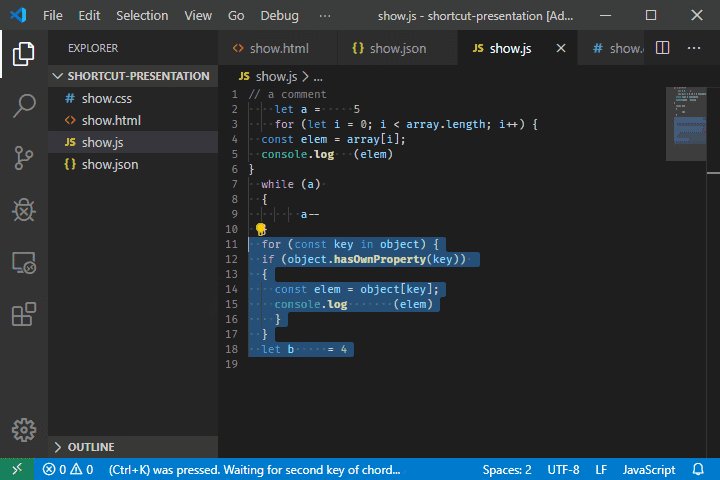
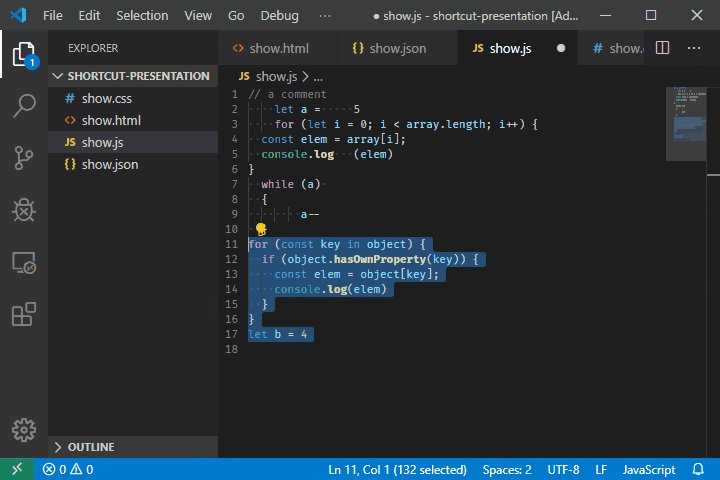
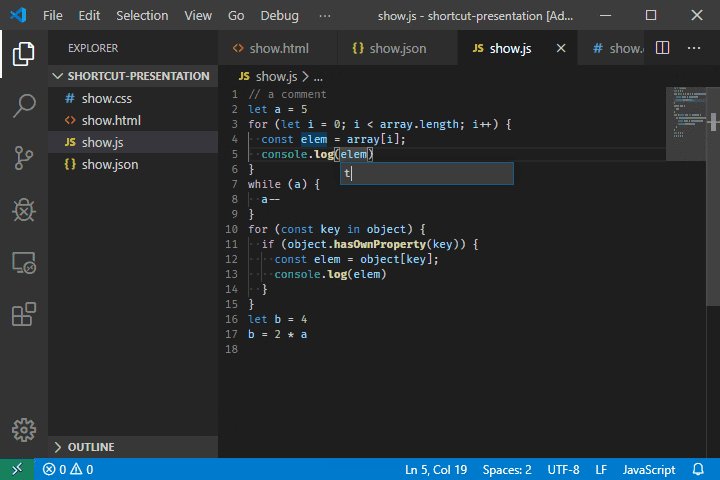
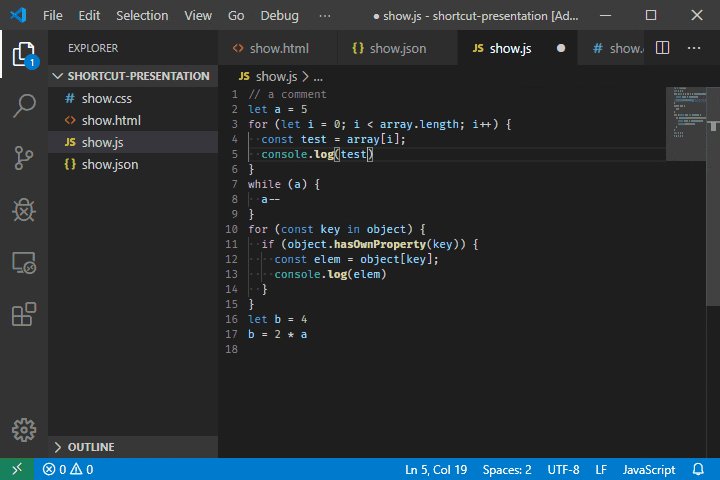
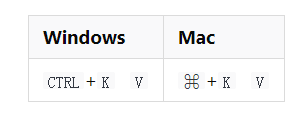
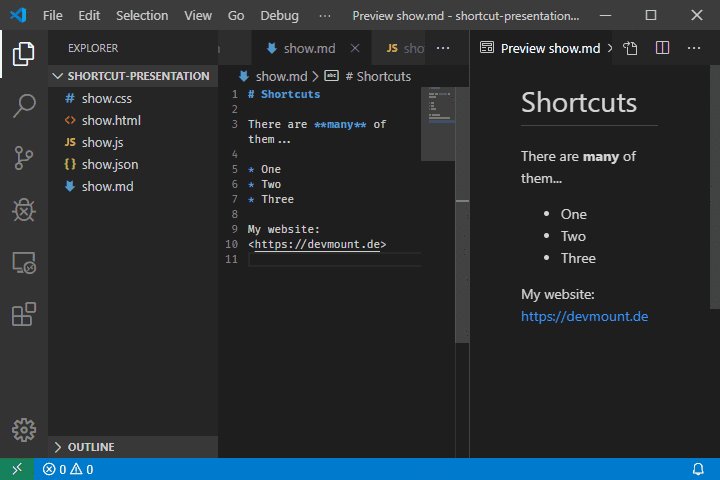
2. CTRL+K CTRL+S: ショートカットキーを表示します


これは、VSCode のショートカットの完全なリストです。 Windows [PDF] および MacOS [PDF] もダウンロードできます。
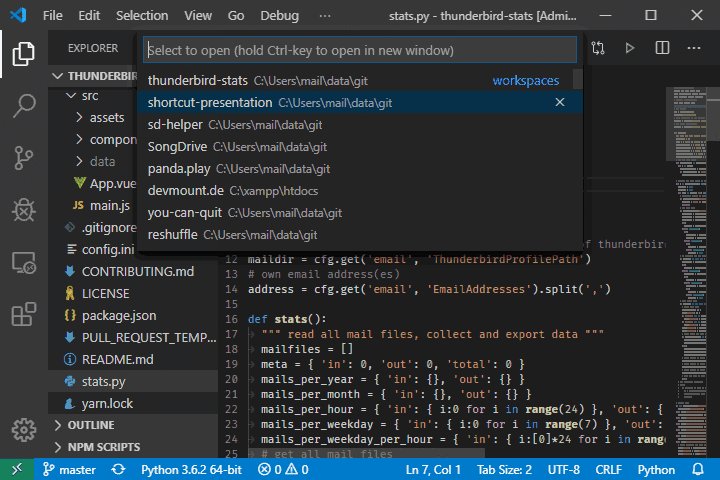
3.CTRL+R: ワークスペースの切り替え


これにより、最近のワークスペースのリストが開き、別のフォルダーまたはプロジェクトに非常に素早く切り替えることができます。 VS Code ワークスペースでターミナルを開いている場合、現在のターミナル セッションが閉じられることに注意してください。
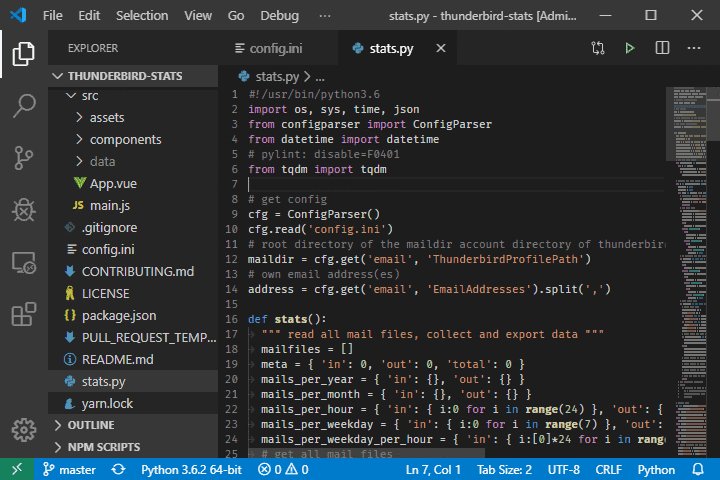
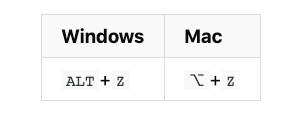
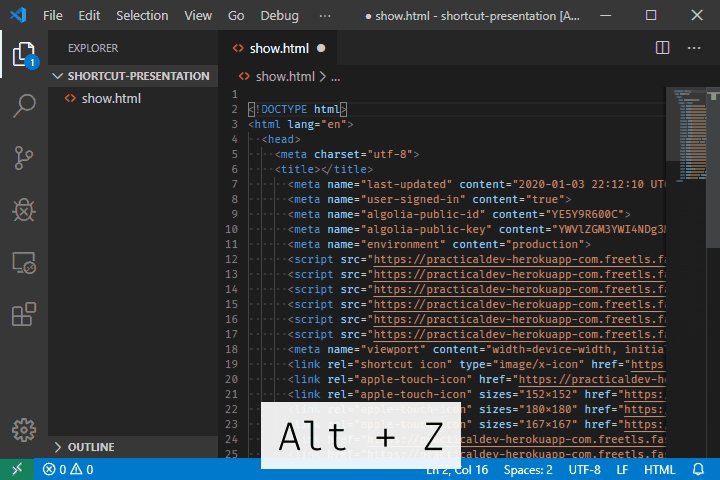
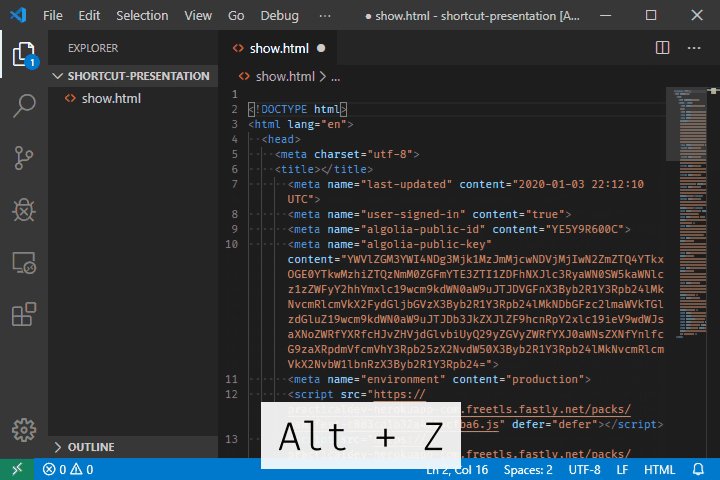
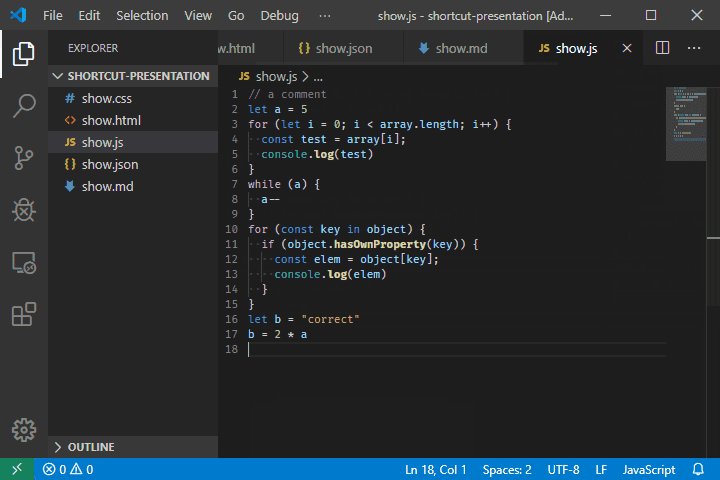
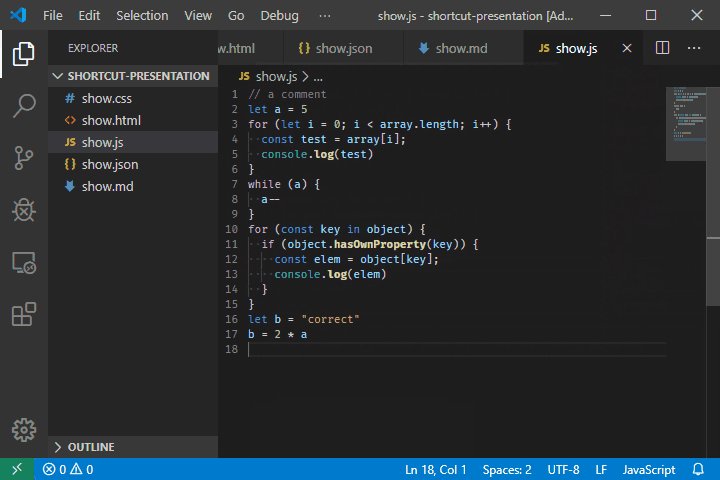
4. ALT + Z : 自動行折り返しを切り替えます


これは、水平スクロールせずに完全な行を表示したい場合に便利な小さなヘルパーです。
5. CTRL + G


6.
: 転送ファイルへ CTRL + P

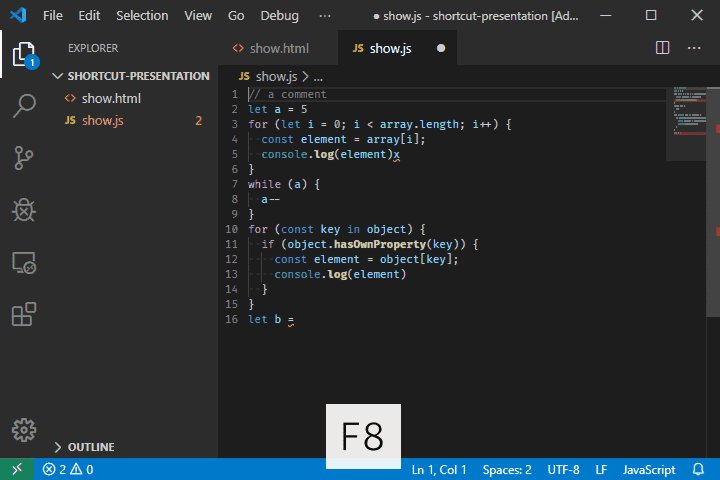
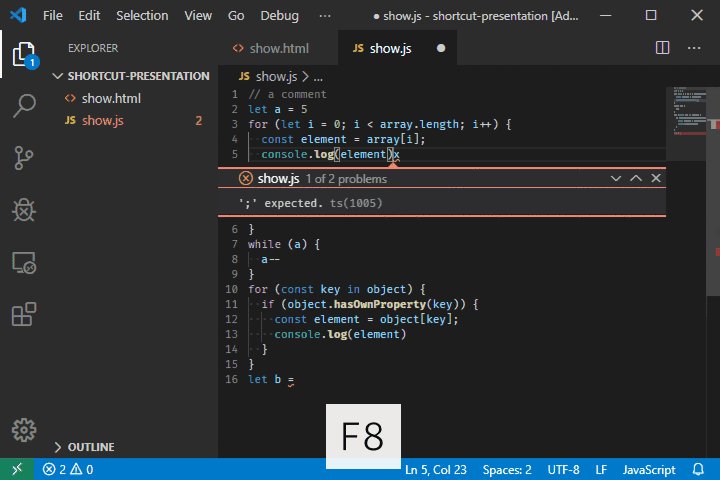
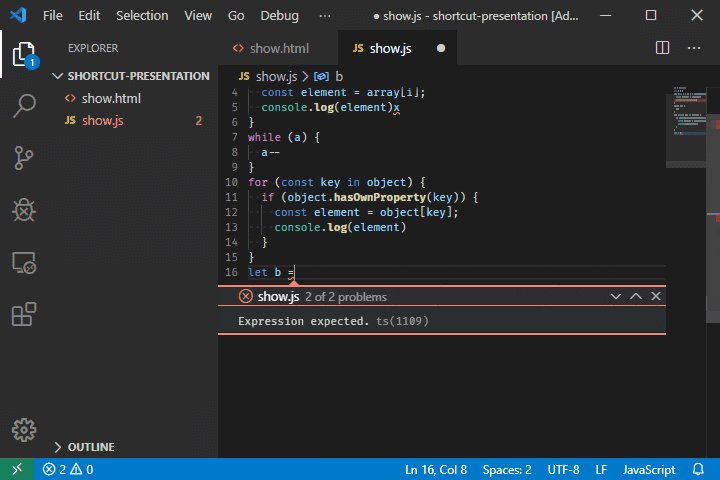
 7.
7.
: 次のエラーまたは警告に移動します F8

これはワンクリックのデバッグです。SHIFT+F8 を使用して前のエラーまたは警告に移動することもできます。 
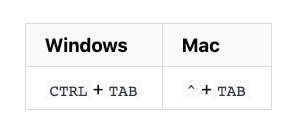
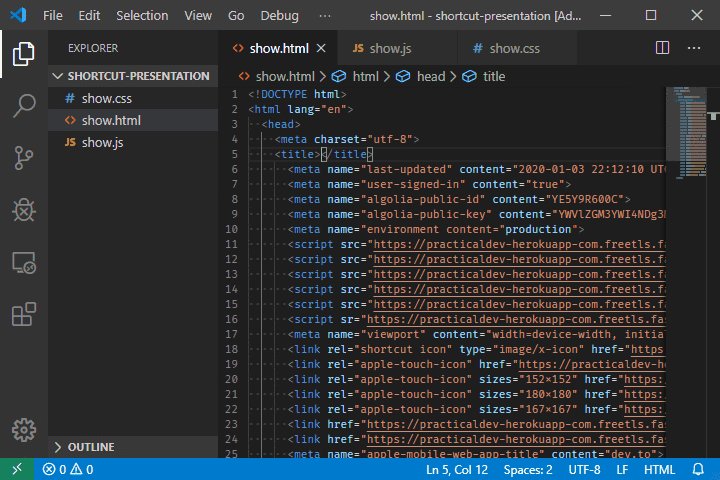
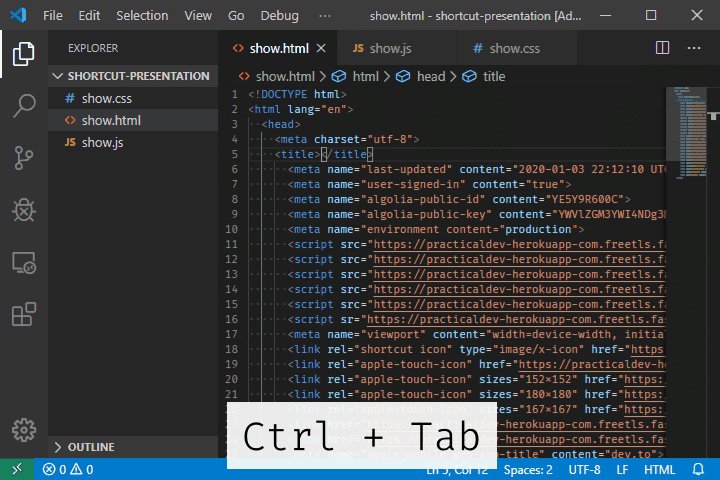
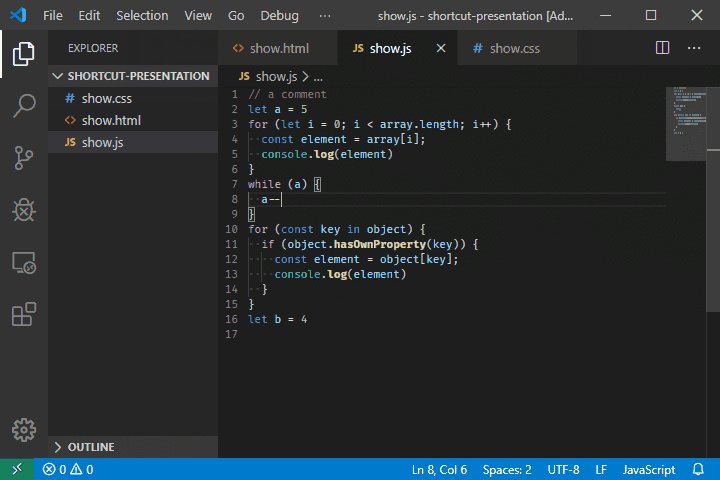
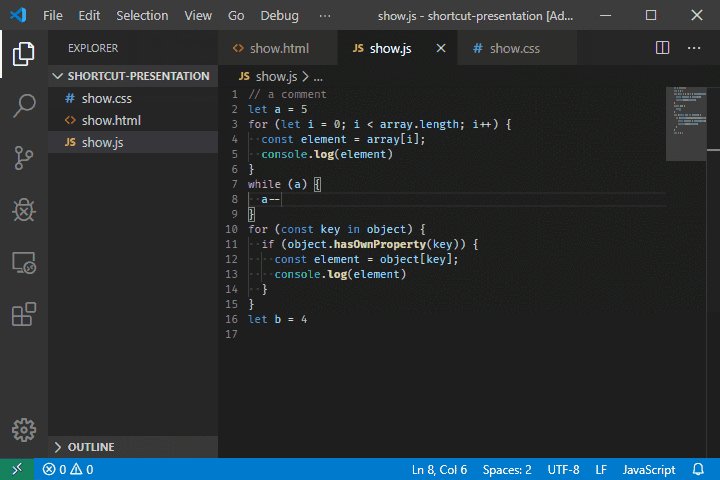
8.
: タブを切り替えますCTRL + TAB

 マウスを使用せずに開いているファイルを切り替える最速の方法。
マウスを使用せずに開いているファイルを切り替える最速の方法。
9.
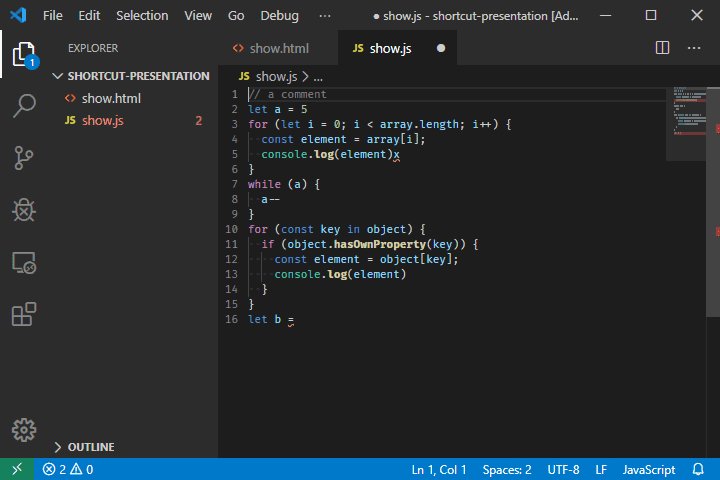
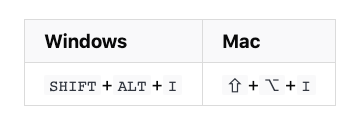
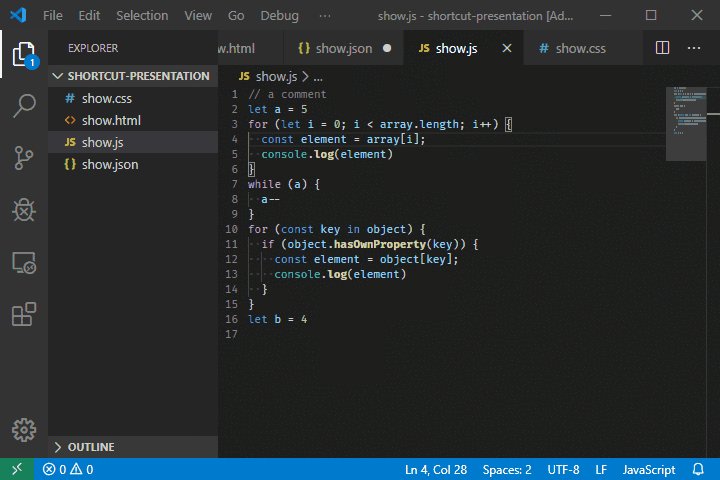
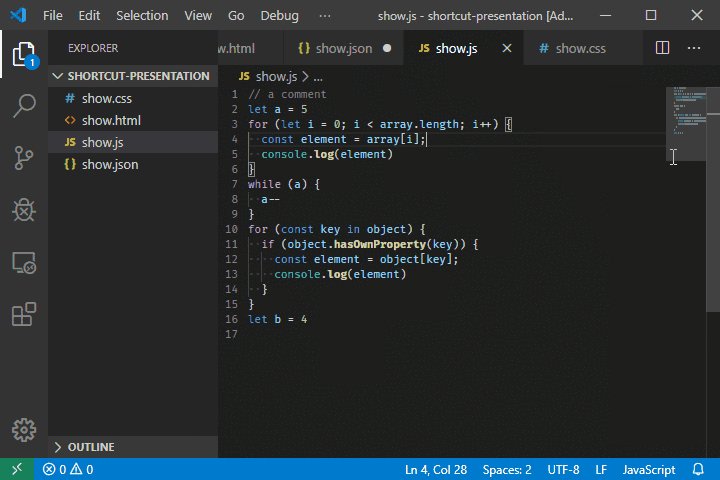
: 選択した各行の末尾にカーソルを挿入します
SHIFT + ALT + I
 これは、選択した領域に複数のカーソルをすばやく作成する場合に便利です。
これは、選択した領域に複数のカーソルをすばやく作成する場合に便利です。
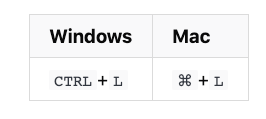
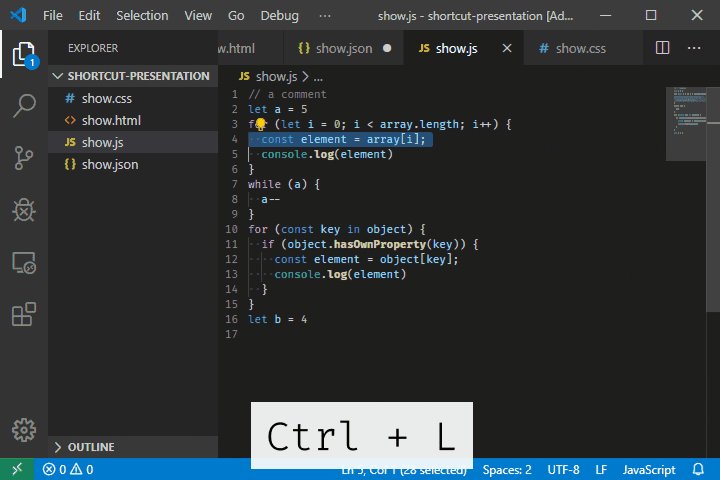
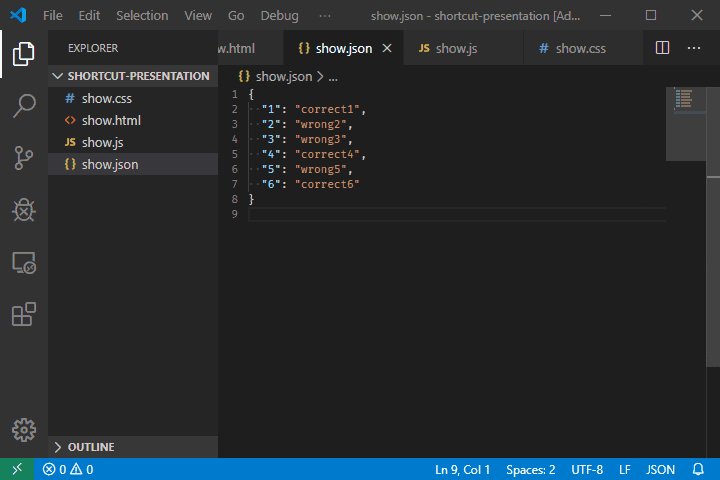
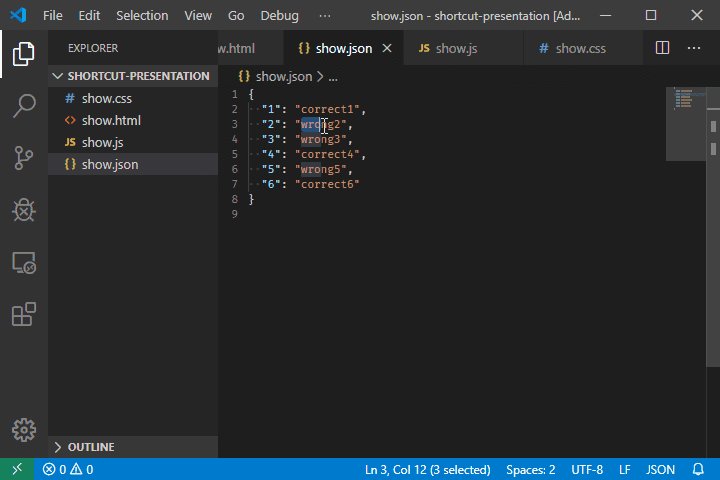
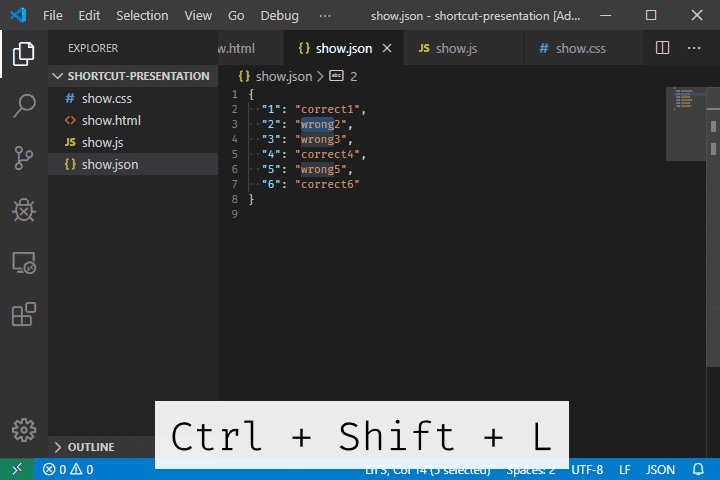
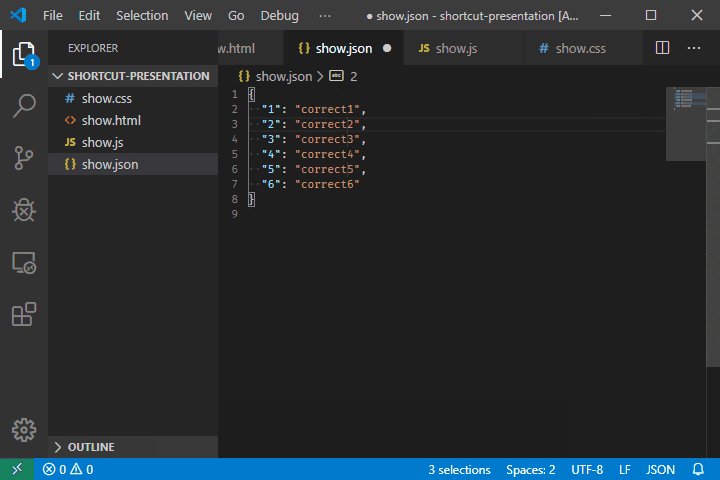
10. CTRL+L : 現在の行を選択します


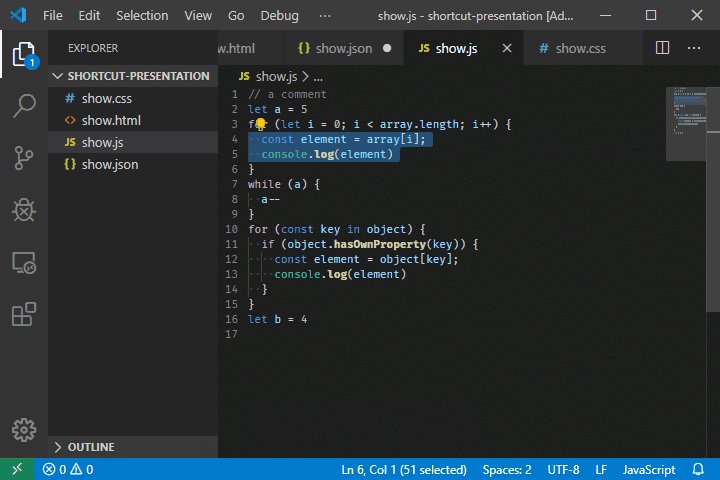
: 現在の選択範囲をすべて選択します CTRL + SHIFT + L

 このショートカットは を押す必要がないため、時間を大幅に節約しますファイル全体にわたって。
このショートカットは を押す必要がないため、時間を大幅に節約しますファイル全体にわたって。
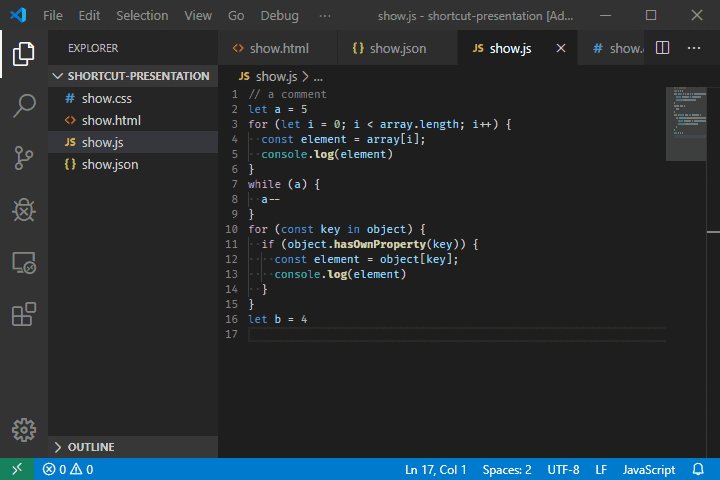
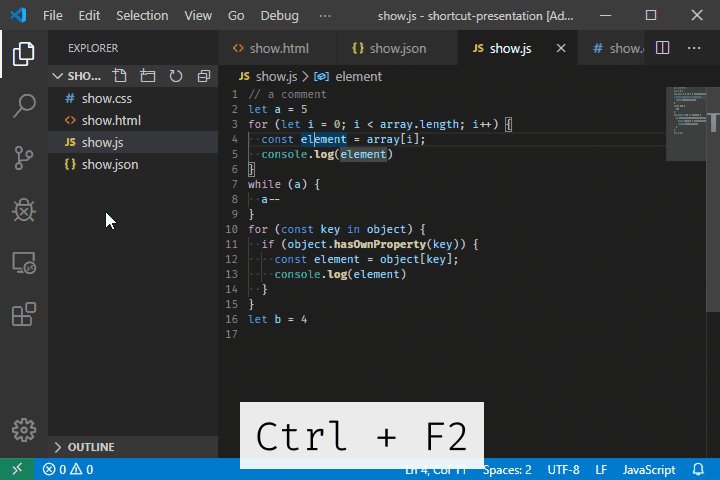
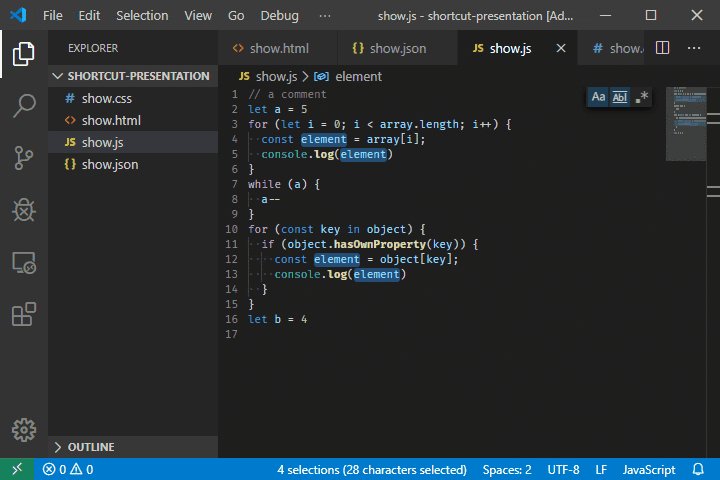
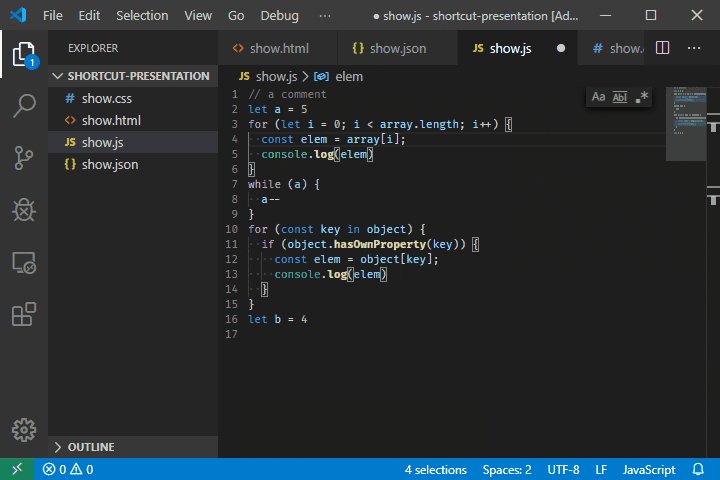
CTRL + D
: 現在の単語 CTRL + F2


13.
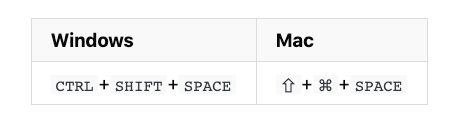
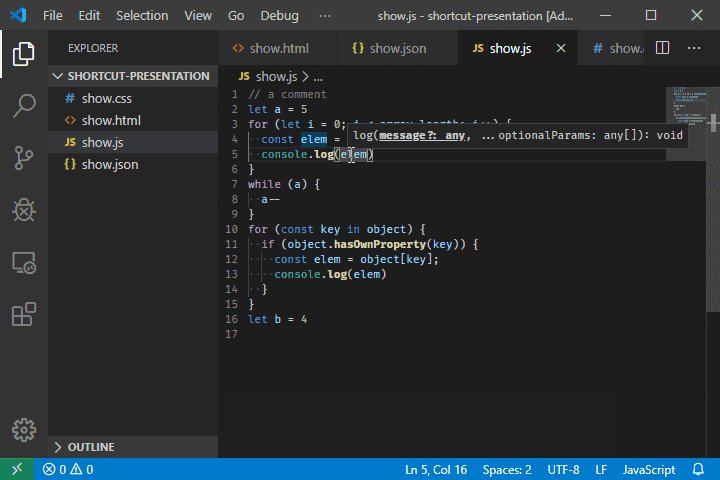
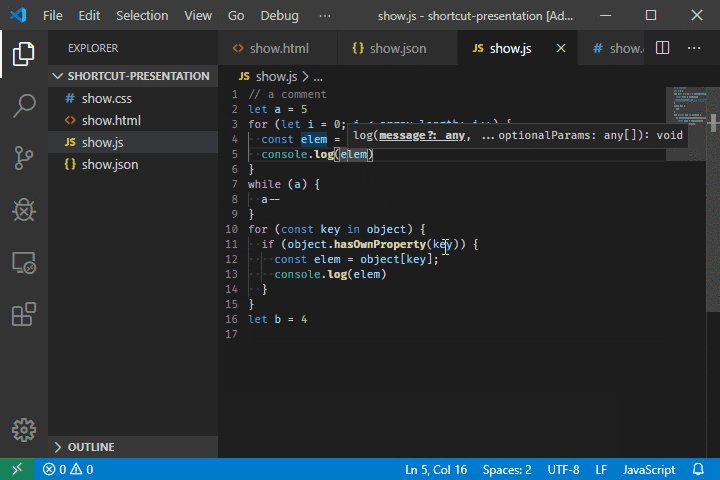
: トリガーパラメータプロンプトCTRL + SHIFT + SPACE

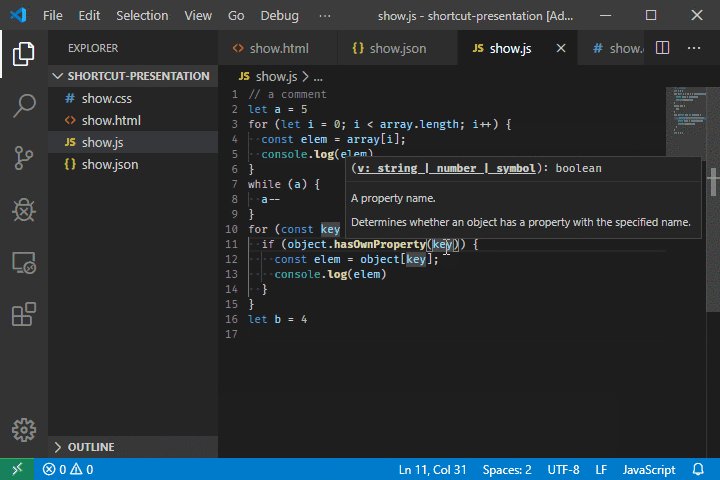
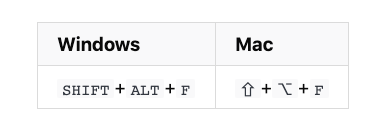
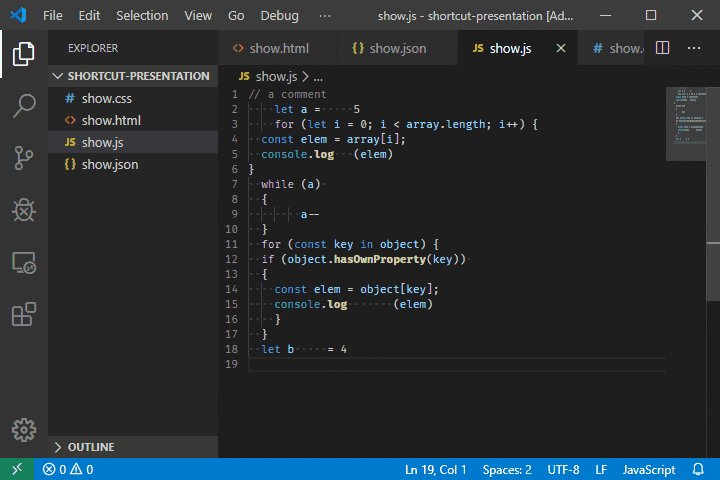
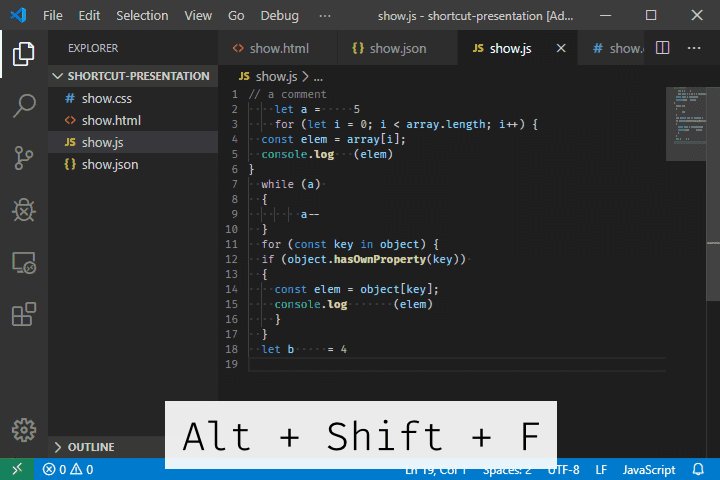
 14.
14.
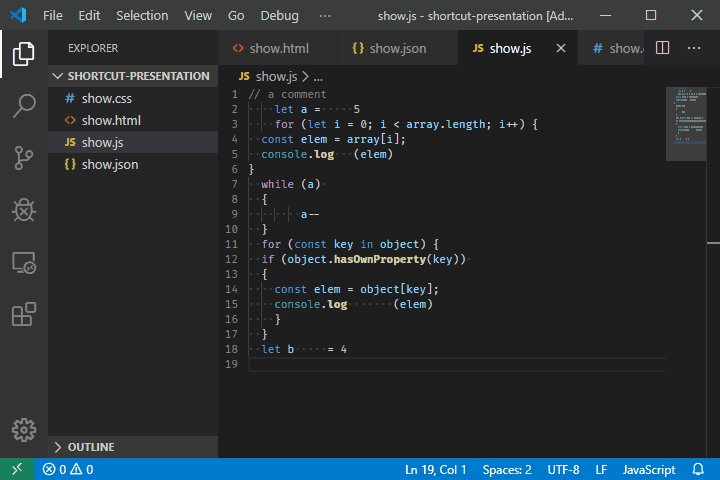
SHIFT + ALT + F

 : フォーマット選択のコード
: フォーマット選択のコード
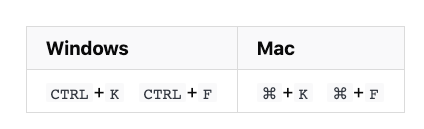
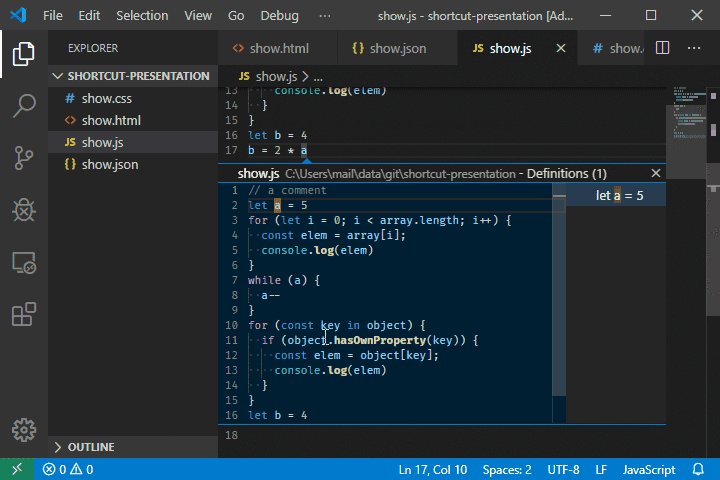
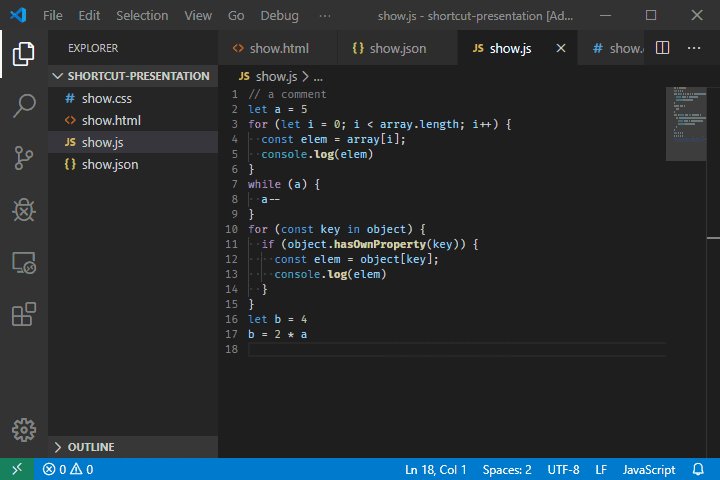
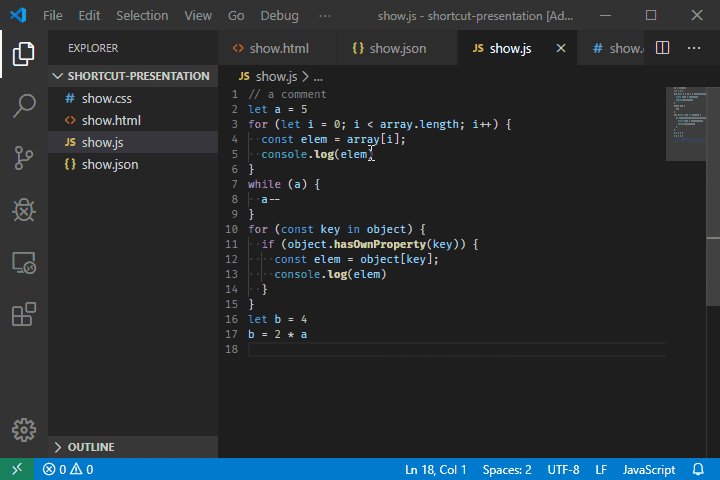
CTRL + K CTRL + F

 : 定義に移動
: 定義に移動
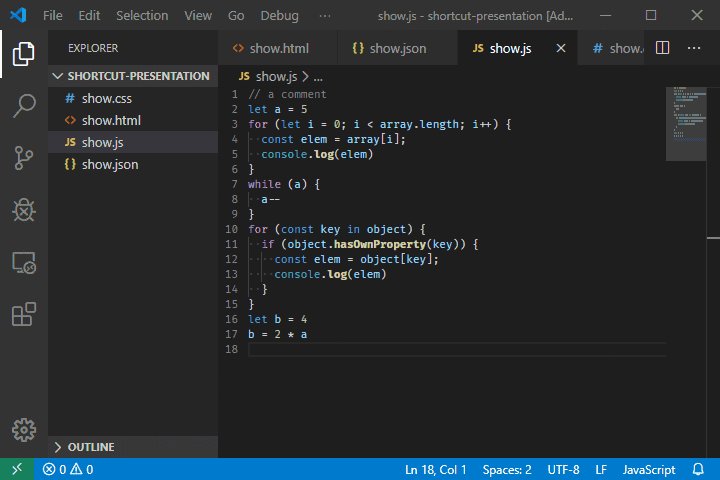
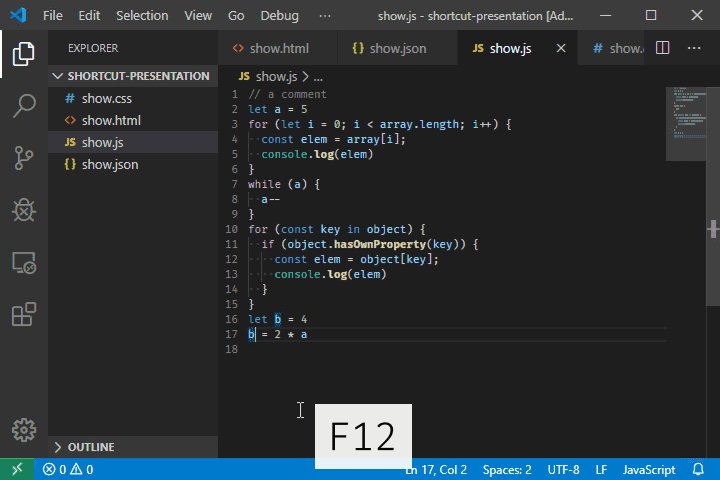
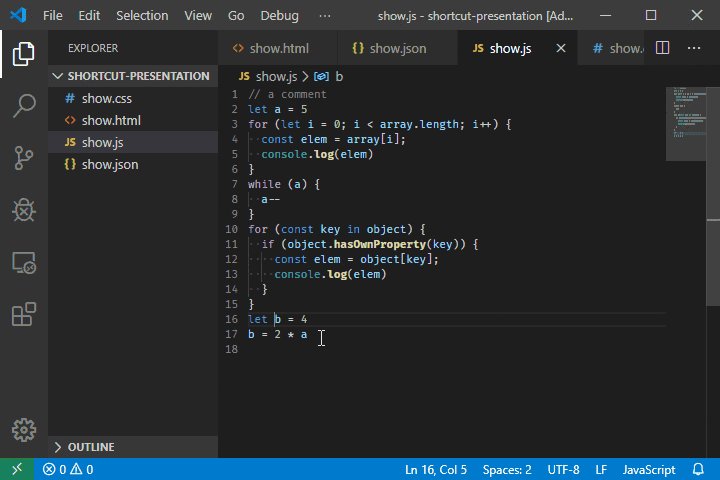
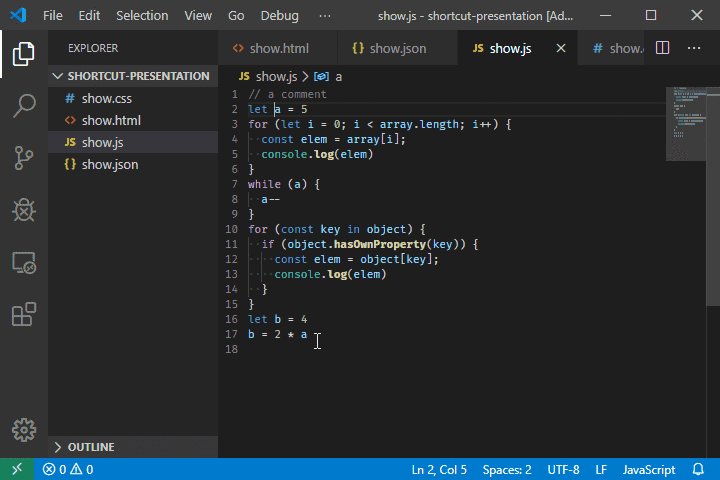
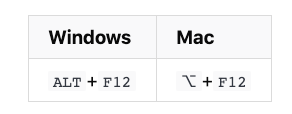
F12

 : ビュー定義
: ビュー定義
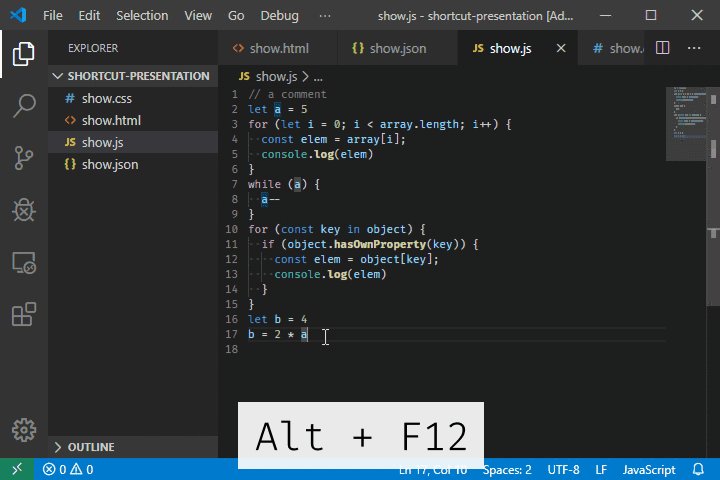
ALT+F12
 これは、カーソルを移動せずに、変数または関数の対応する定義のみを表示します。
これは、カーソルを移動せずに、変数または関数の対応する定義のみを表示します。
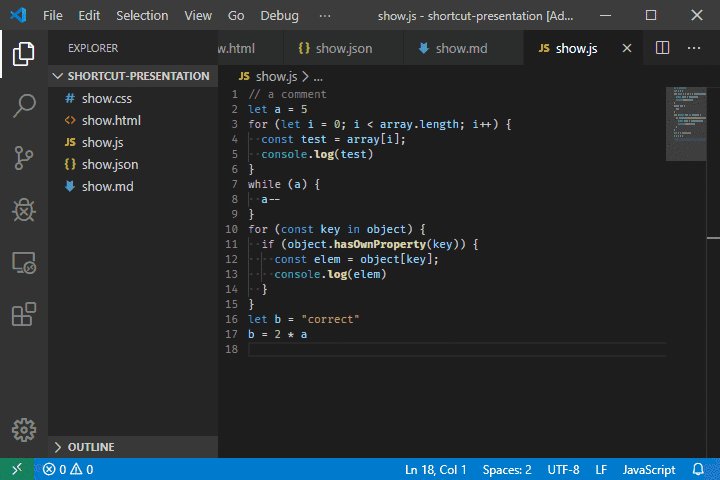
18. 
F2
19. 
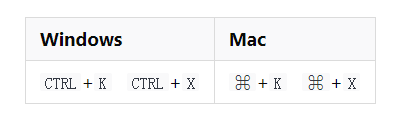
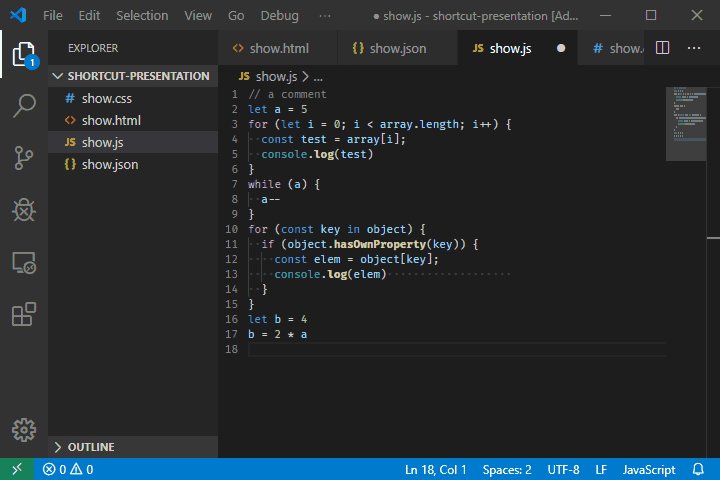
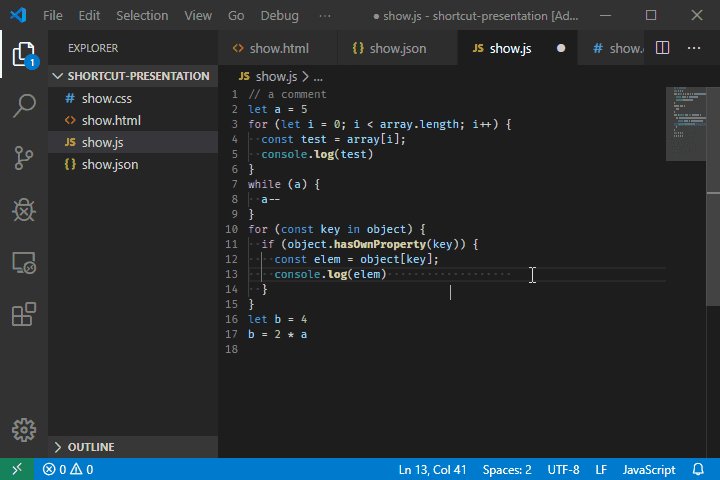
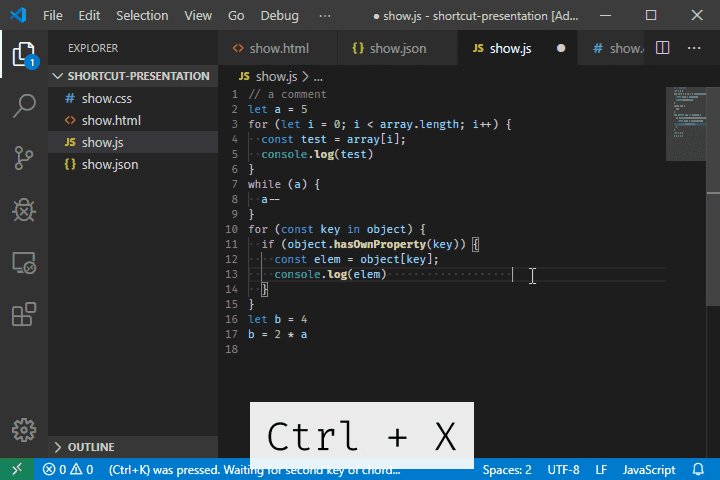
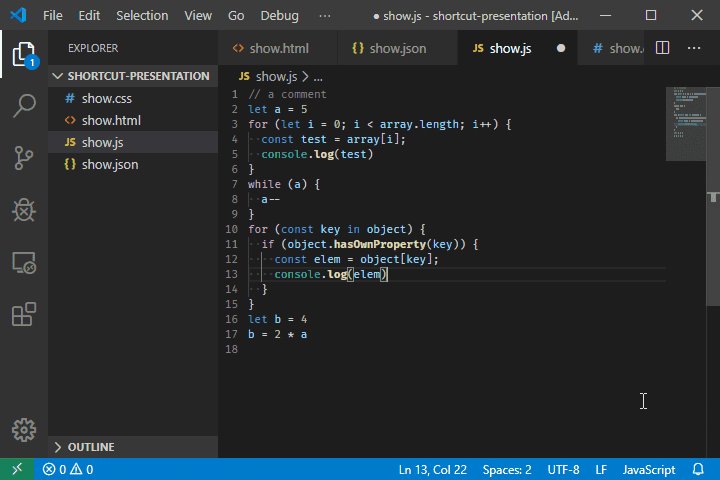
: 末尾のスペースを削除します 
CTRL + KCTRL + X
 20.
20.
: 表示エクスプローラー内のアクティブなファイル 
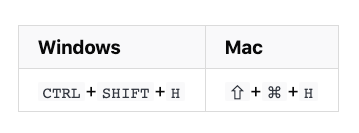
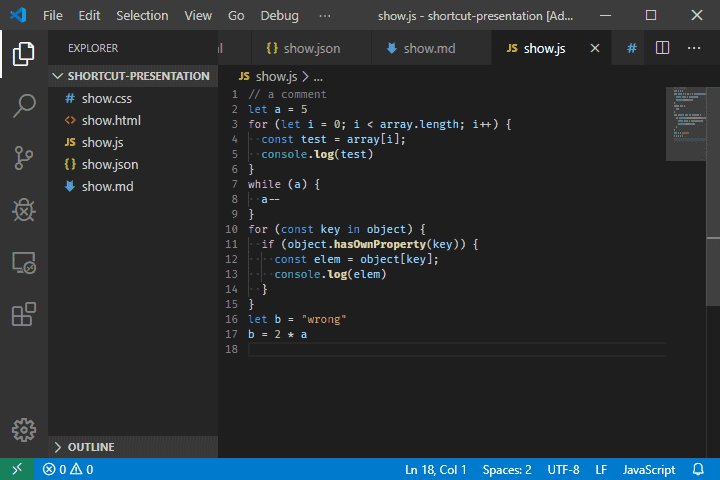
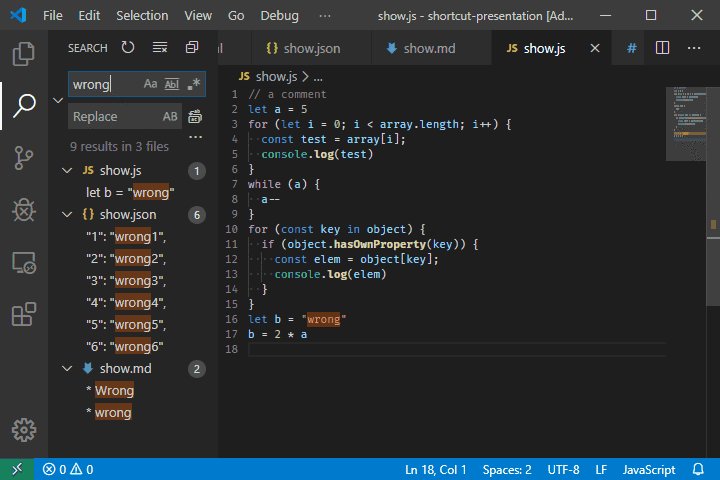
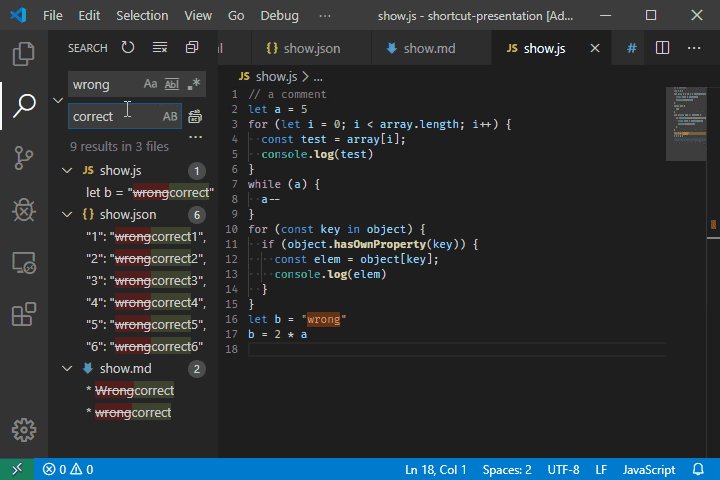
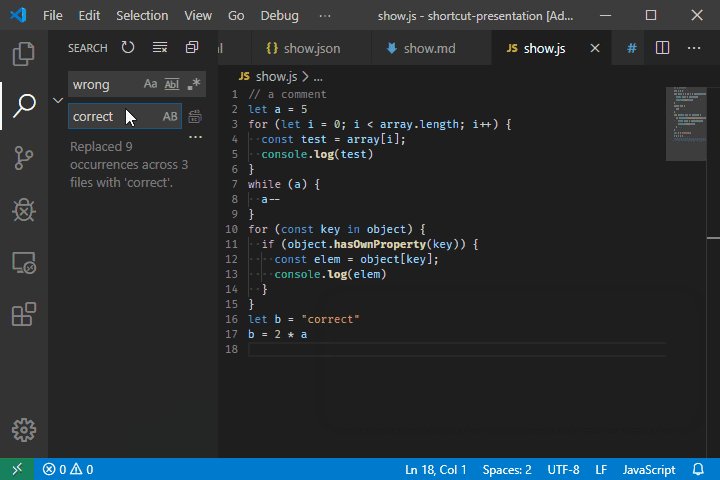
21. 22. 23. 英語の元のアドレス: https://dev.to/devmount/23-lesser-known-vs-code-shortcuts-as-gif-80CTRL + KRCTRL + SHIFT + H : ファイル 

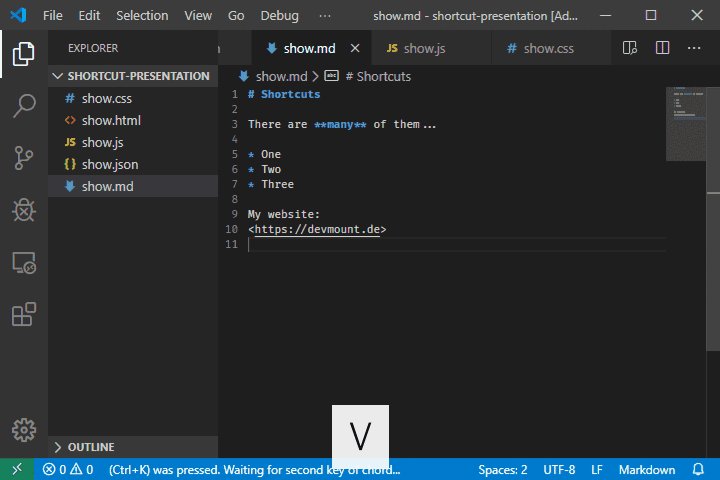
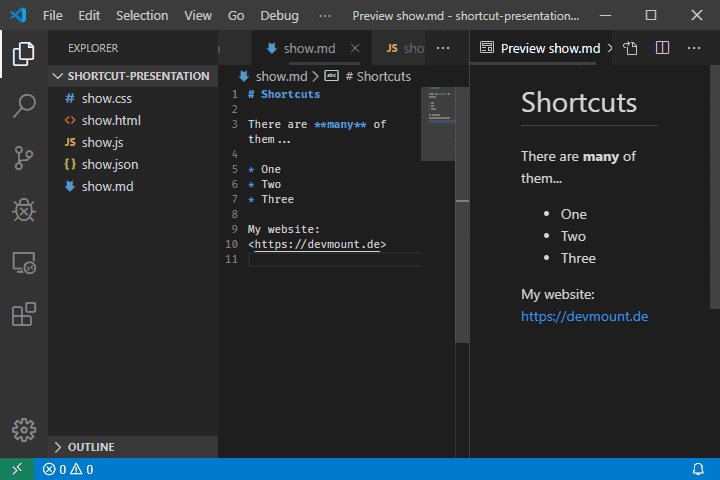
CTRL + K = 右側の Markdown プレビューを開きます V

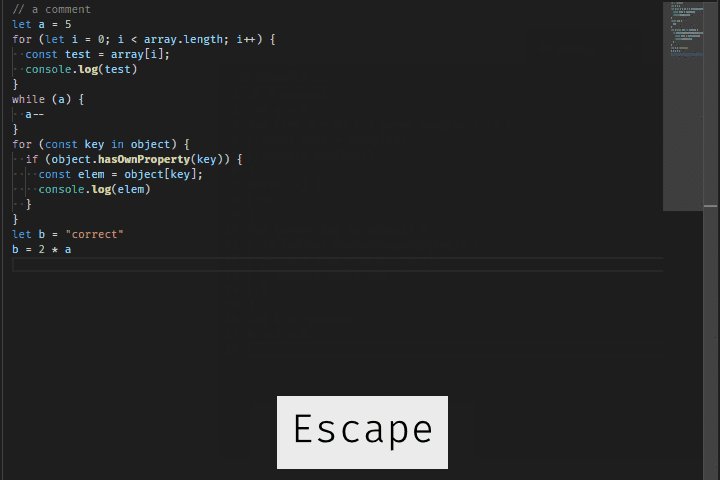
Ctrl + K : 禅モードに入ります Z

以上がよく使用される 23 個の VSCode ショートカット キー (アニメーション デモンストレーション)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7748
7748
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
Visual Studioコード(VSCODE)でコードを作成するのはシンプルで使いやすいです。 VSCODEをインストールし、プロジェクトの作成、言語の選択、ファイルの作成、コードの書き込み、保存して実行します。 VSCODEの利点には、クロスプラットフォーム、フリーおよびオープンソース、強力な機能、リッチエクステンション、軽量で高速が含まれます。
 VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSコード端末コマンドの原因とソリューションは使用できません:必要なツールはインストールされていません(Windows:WSL; MACOS:XCODE LINEツール)パス構成が間違っています(パス環境変数に実行可能ファイルを追加)許可問題(管理者としてのコードの実行)ファイアウォールまたはプロキシ制限制限(チェック設定、無制限) (再インストールまたは更新)端子構成は互換性がありません(異なる端子タイプまたはコマンドを試してください)特定の環境変数が欠落しています(必要な環境変数を設定します)




