ThinkPHP5で画像サムネイルを動的に生成する方法を詳しく解説
Jan 23, 2020 pm 10:23 PM
#需要シナリオ
さまざまな端末 (PC、携帯電話、タブレット)、さまざまなインターフェース (リスト ページ、詳細)ページ) には、異なる画像サイズ要件があります。すべてのシナリオで同じサイズの画像が使用される場合、必然的にネットワーク帯域幅とサーバーのパフォーマンスに一定の影響が生じます。そのため、サーバーは、フロントエンドに従って自動的に一致できる必要があります。エンドリクエストパラメータ。対応する画像リソースを生成してサーバーへの負荷を軽減し、ユーザーによりフレンドリーなユーザーエクスペリエンスを提供します。具体的な手順は次のとおりです:
1.apache の rewrite 機能を有効にします。Baidu を参照してください。具体的な方法については。
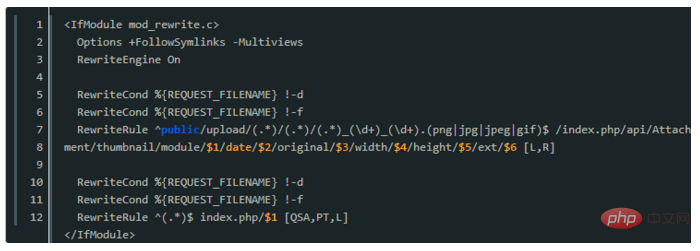
.htaccess を変更します

apache によって直接返されます。存在しない場合は、処理のために /index.php/api/Attachment/thumbnail プロセッサに転送されます。
$1: 画像が属するモジュール
注意事項: さまざまな画像ストレージ ルールに従って、ここでの構成ルールとパラメータはそれに応じて調整できます。$2: 画像のアップロード日
$3: 元の画像名 (サフィックスなし)
$4: ターゲット画像の幅
$5: ターゲット画像の高さ
$6: 画像のサフィックス
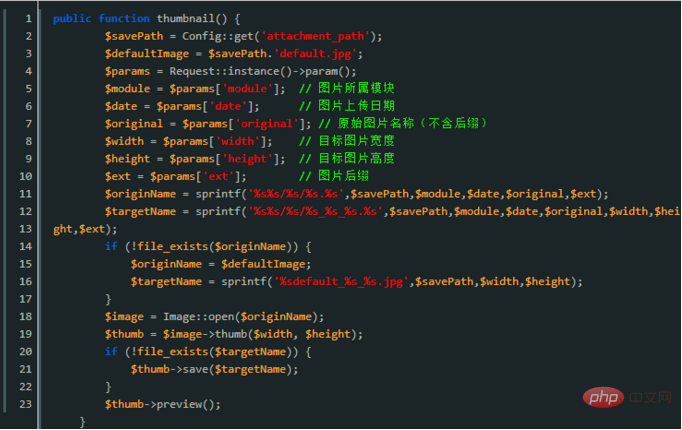
3. 新しいサムネイル処理プログラムを追加します。これが
ファイルで、内容は次のとおりです:
 4.
4.
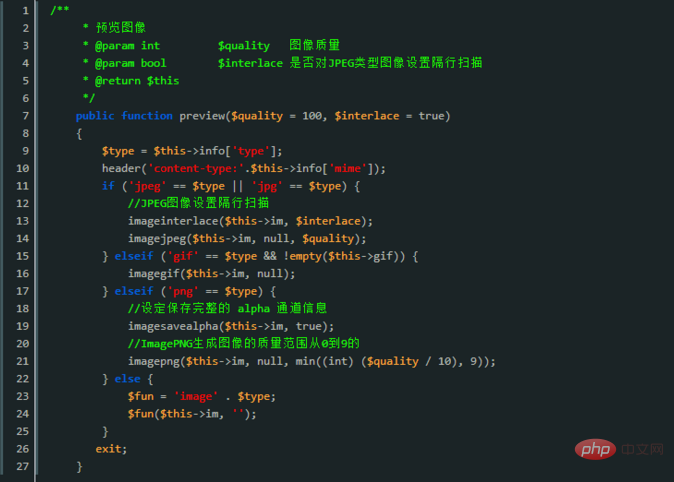
次の内容を含む新しいメソッドをファイルに追加します。
# #5. アクセス例 
http://domain name/public/upload/news/20190325/442b8dba3f706cf6822c1255bcaa68de_320_240.jpg
推奨: 「幅 320、高さ 240 の写真を見ました。
ThinkPHP チュートリアル
」以上がThinkPHP5で画像サムネイルを動的に生成する方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7304
7304
 9
9
 1623
1623
 14
14
 1344
1344
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 Pagoda に thinkphp5 をデプロイするときにエラーが発生した場合はどうすればよいですか?
Dec 19, 2022 am 11:04 AM
Pagoda に thinkphp5 をデプロイするときにエラーが発生した場合はどうすればよいですか?
Dec 19, 2022 am 11:04 AM
Pagoda に thinkphp5 をデプロイするときにエラーが発生した場合はどうすればよいですか?
 thinkphp5 post が値を取得できない場合はどうすればよいですか?
Dec 06, 2022 am 09:29 AM
thinkphp5 post が値を取得できない場合はどうすればよいですか?
Dec 06, 2022 am 09:29 AM
thinkphp5 post が値を取得できない場合はどうすればよいですか?
 thinkphp5 の URL 書き換えが失敗した場合はどうすればよいですか?
Dec 12, 2022 am 09:31 AM
thinkphp5 の URL 書き換えが失敗した場合はどうすればよいですか?
Dec 12, 2022 am 09:31 AM
thinkphp5 の URL 書き換えが失敗した場合はどうすればよいですか?
 thinkphp5 がコントローラーが存在しないというメッセージを表示した場合はどうすればよいですか?
Dec 06, 2022 am 10:43 AM
thinkphp5 がコントローラーが存在しないというメッセージを表示した場合はどうすればよいですか?
Dec 06, 2022 am 10:43 AM
thinkphp5 がコントローラーが存在しないというメッセージを表示した場合はどうすればよいですか?










