vscode 用のブラウザの選択方法

vscode はどのようにブラウザを選択しますか? vscode はどのように右クリックして HTML ファイルを実行するブラウザを選択しますか?
Vscode ソフトウェアを使用します HTML を記述するときは、通常、HTML ファイルを右クリックして、実行するブラウザを直接選択しますが、これはデフォルトでは利用できません。
おすすめの関連記事チュートリアル: vscode チュートリアル
以下のエディターで設定方法を共有します。
最初に、新しい HTML ファイルを作成します。下の図に示すように、メモ帳を使用して作成できます。

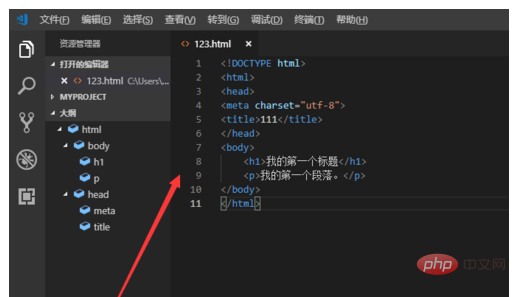
次に、その HTML ファイルをVsCode ソフトウェア。下の図に示すように

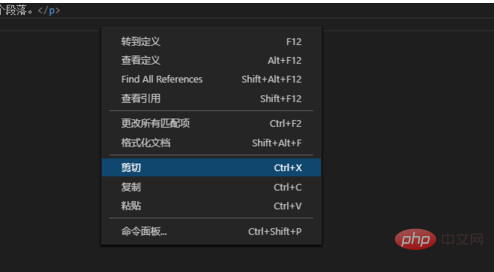
#HTML ファイルを直接右クリックすると、実行するブラウザを選択するオプションがないことがわかります

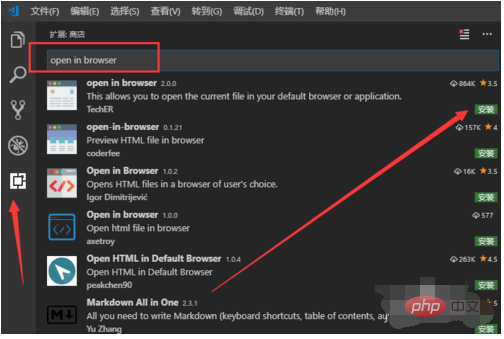
次に、左側の最後のボタンをクリックし、入力ボックスに次の内容を入力し、最初のインストールをクリックします。

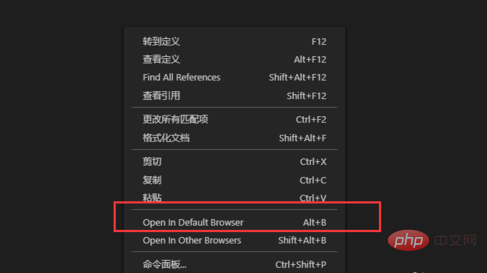
次に、マウスを右クリックすると、以下の図に示すように、[開く] デフォルトの参照オプションが利用可能になります。

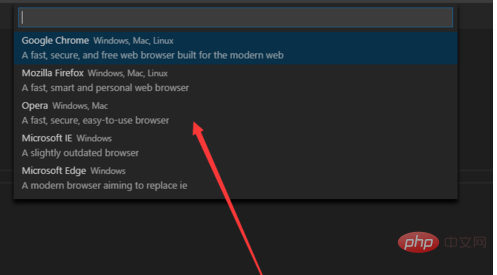
さらに、[開く] を選択することもできます。他のブラウザでブラウザを選択し、ポップアップ インターフェイスでブラウザを選択します

関連紹介:
このエディタには、最新のエディタに必要なすべての機能も統合されていますカスタマイズ可能な構文ハイライト表示などを備えています。 カスタマイズ可能なキーボード バインディング、ブラケット マッチング、スニペットなどがあります。 Somasegar 氏は、このエディターにはすぐに使える Git のサポートもあると教えてくれました。
Visual Studio Code には豊富なショートカット キーが用意されています [3]。ユーザーはショートカット キー [Ctrl] [K] [S] (Ctrl キーを押したまま K キーと S キーを押す) を使用してショートカット キー パネルを表示し、すべてのショートカット キーの定義を表示できます。パネル内の任意のショートカット キーをダブルクリックして、特定の機能に新しいショートカット キーを割り当てることもできます。事前定義された共通ショートカット キーには、ドキュメントの書式設定 (現在のビューですべてのコードを整理)、[Shift] [Alt] [F]、選択したコンテンツの書式設定 (現在のビューでコードの選択部分を整理)、[ Ctrl] があります。 [K] [F]; ズームイン、[Ctrl] [Shift] [=]; ズームアウト、[Ctrl] [Shift] [-]; 新しい外部ターミナルを開きます (新しいコマンド ライン プロンプトを開きます): [Ctrl] [シフト][C]。
以上がvscode 用のブラウザの選択方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7559
7559
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 98
98
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 vscode setting中国のチュートリアル
Apr 15, 2025 pm 11:45 PM
vscode setting中国のチュートリアル
Apr 15, 2025 pm 11:45 PM
VSコードは、ステップに従うことで完了することができる中国の設定をサポートしています。設定パネルを開き、「ロケール」を検索します。 「locale.language」を「zh-cn」(単純化された中国人)または「zh-tw」(伝統的な中国語)に設定します。設定を保存し、コードを再起動します。設定メニュー、ツールバー、コードプロンプト、およびドキュメントが中国語で表示されます。ファイルタグ形式、エントリの説明、診断プロセス言語など、他の言語設定もカスタマイズできます。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。




