
VSCode でコードのハイライト色を切り替える方法
1. まずプロジェクト フォルダーを開きます
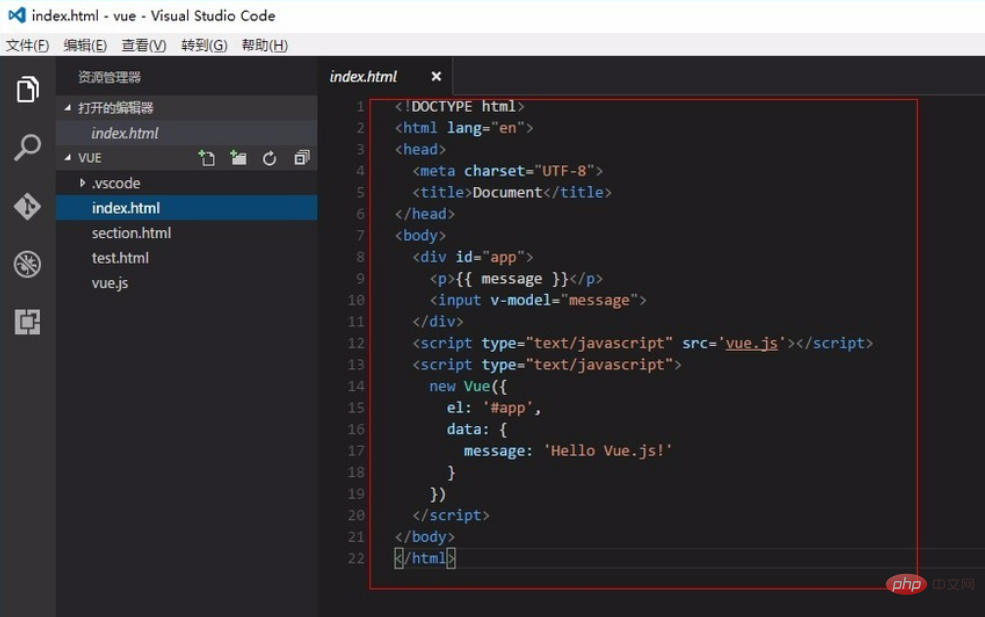
2. クリックして開きますそのうちの 1 つのファイルでは、右側のコード カラー スタイルが以前の vs スタイルを踏襲していることがわかります。たとえば、サブライム テキストのコード スタイルに変更したい場合は、どのように変更すればよいでしょうか?

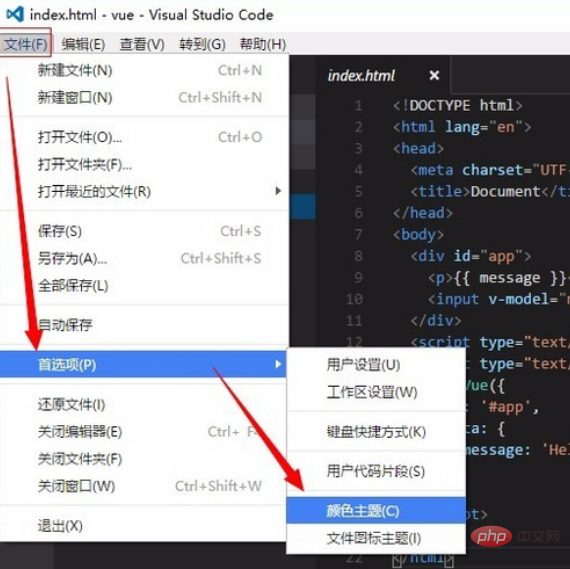
3. [ファイル] - [環境設定] - [カラー テーマ] をクリックします。

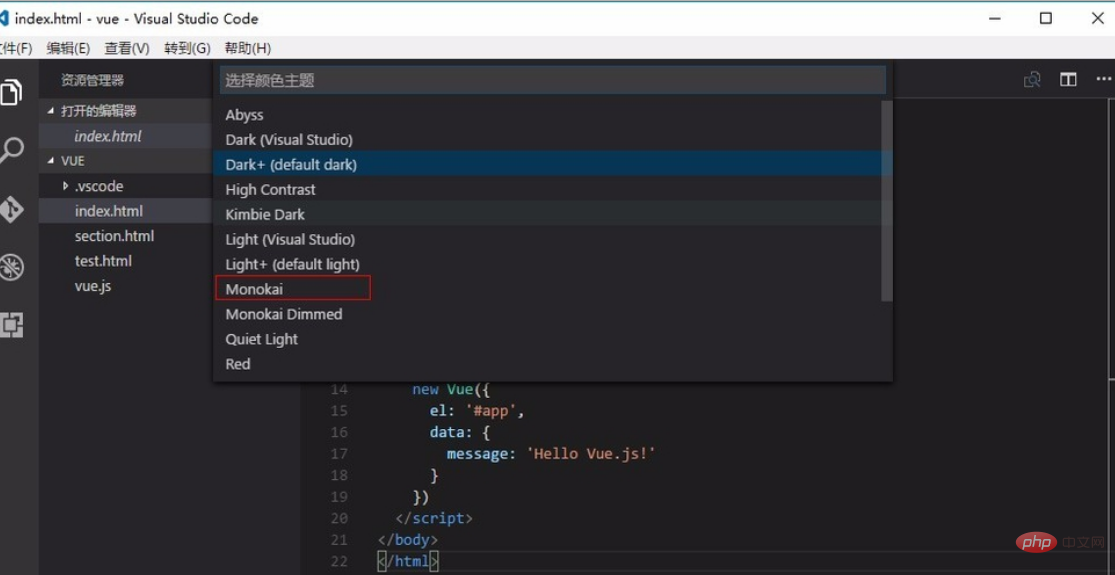
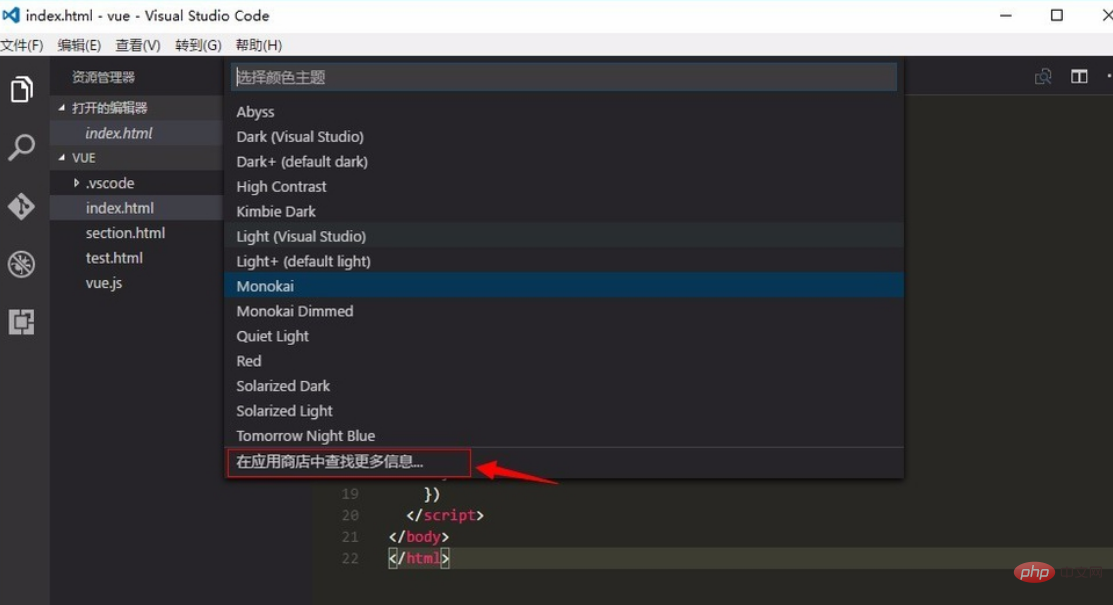
4テーマ選択のドロップダウン オプションが表示されます。以前の崇高なスタイルが必要な場合は、「Monokai」を選択します。

5。右側の編集インターフェイスのカラー テーマが変更されました~

おすすめの関連記事とチュートリアル: vscode チュートリアル
###以上がVSCodeでコードのハイライト色を切り替える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。