

次は、「About Us」ページを追加する例です:
1. phpcms\templates\default\wap の下に Maps.html をコピーし、貼り付けて名前を変更します。これを about.html に変更し、コンテンツを「About Us」テンプレート ファイルとして変更します。
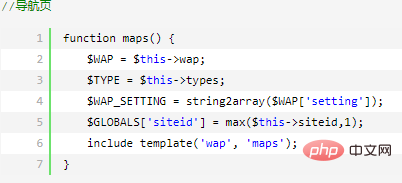
2. phpcms\modules\wap\index.php ファイルで functionmaps() を検索し、
を見つけます。
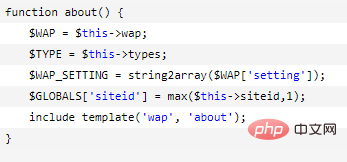
以下をコピーして貼り付け、//About Us 単一ページに変更します。

3. 対応するナビゲーション位置を追加します。シングルページに「About Us」リンクを追加しました。
<a href="{APP_PATH}index.php?m=wap&c=index&a=about">学校概况</a> 推奨される関連チュートリアル: phpcms チュートリアル
以上がphpcmsでwapシングルページを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。