
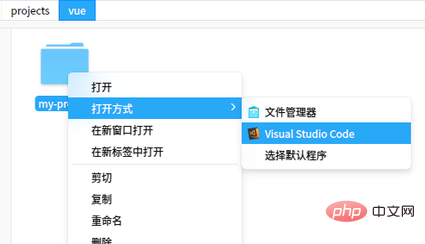
最初のステップ: エディターでプロジェクトのホーム ディレクトリを開きます。

2 番目のステップ: キーボード Ctrl ~ を呼び出します。ターミナル;
ステップ 3: コマンド npm run dev を実行します。ディレクトリが現在のプロジェクトのメイン ディレクトリであることに注意してください。
ステップ 4: ブラウザ http://127.0.0.1 を開きます。 :8080/それだけです。
関連する推奨事項: vscode チュートリアル
以上がvscode が vue コードを実行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。