
1. 新しいファイルを作成します (Ctrl N)
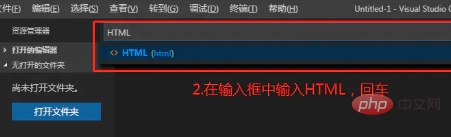
新しく作成されたファイル Untitled-1 はプレーン テキスト形式なので、HTML 形式に変更する必要があります。

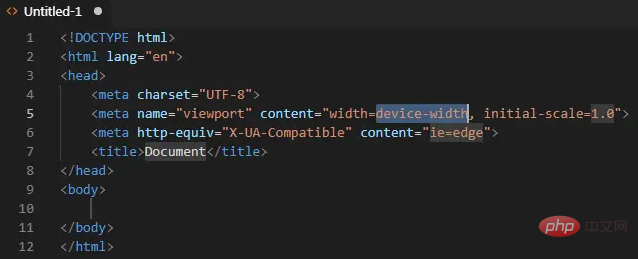
#2. 標準 HTML コードを素早く生成
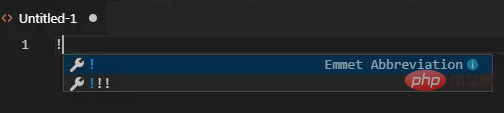
(1) 1 行目に入力してください!
(2) Tab キーを押すか、コード プロンプトで を選択してください。


3. ブラウザーで HTML ページを表示します
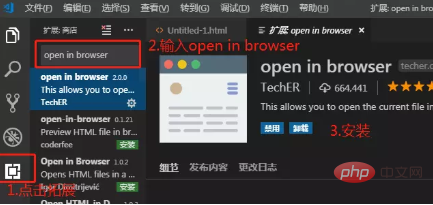
Visual Studio Code は、デフォルトで VScode コンソールの下にありますHTML ページは、デバッグしたり効果を確認したりするのに非常に不便です。したがって、ここでは、ブラウザで HTML ページを表示するための拡張機能をインストールする必要があります。

インストールが完了したら、ブラウザで開きたい HTML ページを選択し、ショートカット キー Alt B を押して、デフォルトのブラウザで作成したページを開きます。 。
関連する推奨事項: vscode チュートリアル
以上がvscodeを使用してWebページを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。