
VSCode TODO
を使用してコード内の未完了のものや未実装の関数にマークを付ける方法 (通常はコードに行を追加します) コメント: /* TODO */。
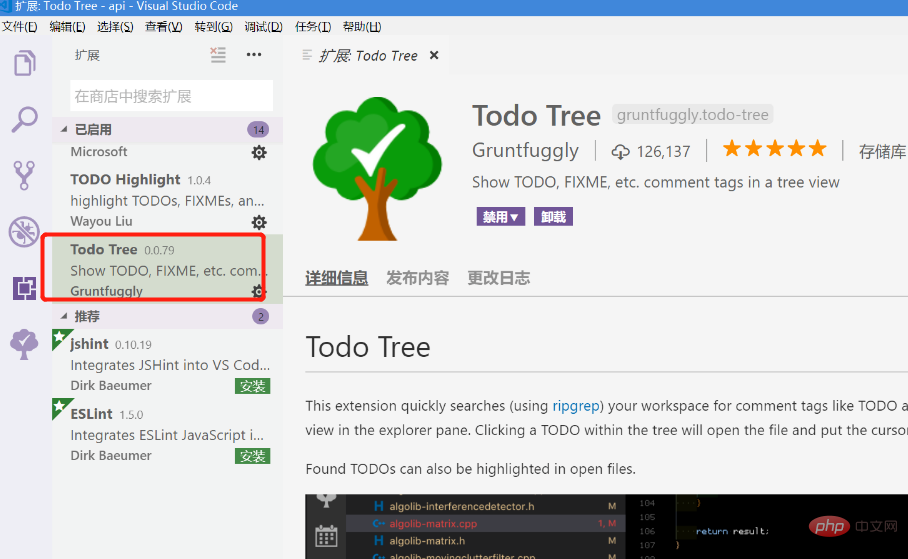
vscode では、すべての TODO タグを簡単に見つけるためのいくつかのプラグインをインストールできます。たとえば、Todo Tree プラグインです。
Todo ツリー拡張機能は、ソース ファイルをスキャンして見つけます。 Todo タグを作成し、見つかったすべての参照のツリービューを構築します。そのツリービュー項目をクリックすると、ツリービュー項目が開き、対応するソース ファイル内の参照に移動します。これにより、解決したいプロジェクトをすばやく簡単に見つけることができます。
TodoTree をインストールすると、以下のように VSCode のアクティビティバーにアイコンが追加されます。ツリービュー内のファイル パスに基づいて構築された項目をクリックすると、ソース コードのマークアップが開き、そのマークアップに移動します。他の拡張機能 Todo の強調表示もアクティブになっており、関連するマーカーが強調表示されていることがわかります。

おすすめの関連記事とチュートリアル: vscode チュートリアル
以上がVSCode TODOの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。