
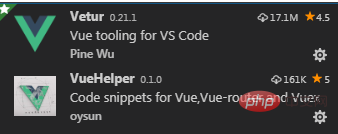
(1) Vetur プラグインと VueHelper プラグインをインストールします。インストールが完了したら、VScode を再起動する必要があります

拡張プラグインの検索ボックスで次の Vetur プラグインと VueHelper プラグインを見つけて、アイコンに注目してください。



{
"vue": {
"prefix": "vue",
"body": [
"<template>",
" <div>",
" </div>",
"</template>",
"<script>",
"</script>",
"<style scoped>",
"</style>",
],
"description": "generate a vue file"}
}
以上がvscodeでvueテンプレートコードを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。