
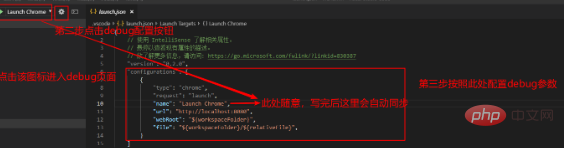
1. launch.json を設定します

#これを設定した後は、現時点では急いで試しないでください。緑色のボタンをクリックします。 [スタート] ボタンのデバッグを開始した後、ページを開けないことがわかりましたが、ブラウザーのリンクが失敗したというプロンプトが表示されました。
現時点では、シミュレートされたサーバーでのページの実行と表示をサポートするために、Apache や iis などのサーバー プラグインをインストールする必要があります。
2. プラグイン [ライブ サーバー] をインストールします
これは、図に示すように、シミュレーション サーバーで実行されるページをサポートする上記のプラグインです。

ローカル静的を使用するページのデバッグ :
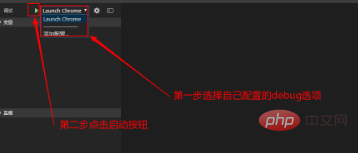
図に示すように、構成したテスト オプションを選択し、デバッグが必要なページを開き、F5 キーを押してデバッグを開始します。サーバー フォームでデバッグを使用する: 
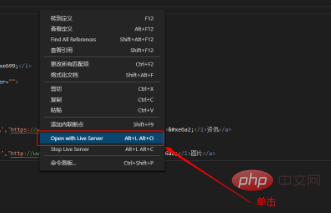
インストールしたライブ サーバーは、この時点で役に立ちます。また、デバッグするページを開いて、ページ上の任意の場所を右クリックします。ページに移動し、[ライブ サーバーで開く] を選択します。図に示すように:
完了です。 関連する学習に関する推奨事項:
関連する学習に関する推奨事項:
以上がvscode でデバッグを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。