
左側の拡張機能アイコンをクリックします。

開いたら、入力ボックスに検索したい拡張機能を入力します。上記

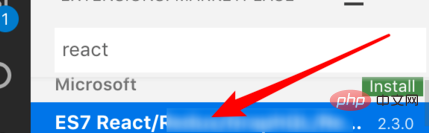
たとえば、react コードでサポートされているハイライト表示をインストールしたい場合、react キーワードを入力して検索すると、関連するプラグインが多数表示されます。 。

のいずれかをクリックして開き、右側のインストール ボタンをクリックして

をインストールするか、インストールします。 a cjsx このプラグインは反応コードも強調表示します

 ##vscode は多くの言語をサポートしており、php、sql など、ダウンロードしてインストールできる対応するプラグインが多数あります。コードを強調表示するプラグインをダウンロードしてインストールできます
##vscode は多くの言語をサポートしており、php、sql など、ダウンロードしてインストールできる対応するプラグインが多数あります。コードを強調表示するプラグインをダウンロードしてインストールできます
 おすすめの関連記事とチュートリアル:
おすすめの関連記事とチュートリアル:
以上がvscodeでコードの色を強調表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。