
html.json ファイルを見つけます。[設定] をクリックして、ユーザー コード スニペットを見つけます。

html、html.json を検索します。ファイルが表示されるので、クリックします。

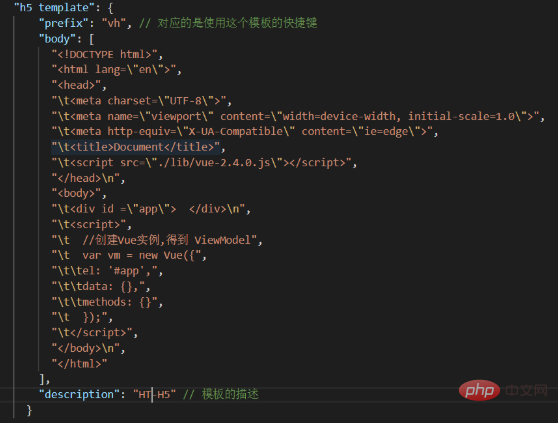
html.json ファイルを開いた後、以下に示すように H5 テンプレートをカスタマイズできます。
## 関連記事チュートリアルの推奨事項:vscode チュートリアル 
以上がvscodeでHTMLテンプレートを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。