vscodeで中国語ロケールを設定する方法

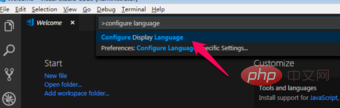
ショートカット キー [Ctrl Shift P] を使用し、以下に示すように、ポップアップ検索ボックスに [言語の構成] と入力し、検索された [表示言語の構成] を選択します。

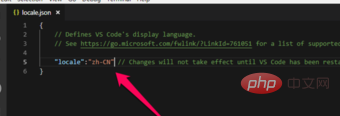
次に、locale.json ファイルを開き、locale 以降の属性をコロンまで削除し、コロンを再入力します。コード プロンプトが自動的に表示され、「zh」を選択します。 -CN" ここに

次に、locale.json ファイルを保存し、VSCode ソフトウェアを再起動します。
(推奨チュートリアル: vscode チュートリアル)
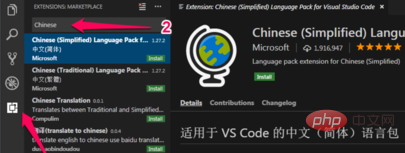
次に、下の図の赤い矢印で示されている場所でステップ 1 をクリックし、ポップに中国語を入力します。以下に示すように、検索ボックスを上に移動し、[Visual Studio Code 用中国語 (簡体字) 言語パック] を選択し、右側の [インストール] をクリックします。中国語言語パックをインストールすると、「VSCode を再起動してください」というプロンプトが表示され、[はい] をクリックして VSCode ソフトウェアを再起動します。VSCode ソフトウェアを再起動すると、使い慣れた中国語環境のインターフェイスが表示されます。
プログラミング関連のコンテンツの詳細については、php 中国語 Web サイトの  プログラミング入門
プログラミング入門
以上がvscodeで中国語ロケールを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 vscode でプロジェクト フォルダーを閉じる方法_vscode でプロジェクト フォルダーを閉じる方法
May 09, 2024 pm 02:13 PM
vscode でプロジェクト フォルダーを閉じる方法_vscode でプロジェクト フォルダーを閉じる方法
May 09, 2024 pm 02:13 PM
1. インターフェースを開いた後、マウスをクリックして削除する必要がある項目を選択します。 2. 左上隅のファイルメニューで「フォルダーを閉じる」オプションを見つけます。 3. 最後に、ファイルの特定の場所を見つけます。ドキュメントを右クリックして削除します。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 Vscode で垂直スクロール感度値を設定する方法 垂直スクロール感度値を設定する方法。
May 09, 2024 pm 02:40 PM
Vscode で垂直スクロール感度値を設定する方法 垂直スクロール感度値を設定する方法。
May 09, 2024 pm 02:40 PM
1. まず、Vscode インターフェイスを開いた後、Git メニューの [設定] オプションをクリックします。 2. 次に、テキスト エディター列の [詳細設定] ボタンをクリックします。 3. 最後に、マウスでページを下にスクロールし、垂直スクロール感度を見つけます。スクロール感度セクションのオプションで、パラメータを変更するだけです。
 vscodeで検索条件を設定する方法 vscode検索条件設定チュートリアル
May 09, 2024 pm 01:28 PM
vscodeで検索条件を設定する方法 vscode検索条件設定チュートリアル
May 09, 2024 pm 01:28 PM
1. インターフェースを開いた後、左側の検索アイコンをクリックします。 2. 検索するキーワードの内容をダイアログ ボックスに入力します。 3. Enter キーを押して、一致する項目をすべて表示します。 5. マウスを右クリックし、「FindinFolder」ボタンを選択します。 6. Enter キーを再度押してクエリを実行すると、検索範囲をこのディレクトリに制限できます。検索されるアイテムが大幅に減少していることがわかります。
 VSCode フロントエンド開発の新時代: 強く推奨される 12 の AI コード アシスタント
Jun 11, 2024 pm 07:47 PM
VSCode フロントエンド開発の新時代: 強く推奨される 12 の AI コード アシスタント
Jun 11, 2024 pm 07:47 PM
フロントエンド開発の世界では、VSCode はその強力な機能と豊富なプラグイン エコシステムにより、数多くの開発者に選ばれるツールとなっています。近年、人工知能技術の急速な発展に伴い、VSCode 上の AI コード アシスタントが登場し、開発者のコーディング効率が大幅に向上しました。 VSCode 上の AI コード アシスタントは雨後のキノコのように出現し、開発者のコーディング効率を大幅に向上させました。人工知能テクノロジーを使用してコードをインテリジェントに分析し、正確なコード補完、自動エラー修正、文法チェックなどの機能を提供することで、コーディング プロセス中の開発者のエラーや退屈な手作業を大幅に削減します。今日は、プログラミングの旅に役立つ 12 個の VSCode フロントエンド開発 AI コード アシスタントをお勧めします。
 vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
1. まず、左下隅にある設定アイコンを開き、設定オプションをクリックします。 2. 次に、ジャンプしたウィンドウで CSS 列を見つけます。 3. 最後に、不明なプロパティ メニューのドロップダウン オプションをエラー ボタンに変更します。 。
 vscode に Docker 拡張機能をインストールする方法 vscode に Docker 拡張機能をインストールする手順
May 09, 2024 pm 03:25 PM
vscode に Docker 拡張機能をインストールする方法 vscode に Docker 拡張機能をインストールする手順
May 09, 2024 pm 03:25 PM
1. まず、インターフェイスを開いた後、左側の拡張機能アイコン ボタンをクリックします。 2. 次に、開いた拡張機能ページで検索バーの場所を見つけます。 3. 次に、マウスで「Docker」という単語を入力して拡張機能プラグインを見つけます。 4最後に、対象のプラグインを選択して右をクリックし、下隅にあるインストールボタンをクリックします。
 vscode で端末タイプをカスタマイズする方法 vscode で端末タイプをカスタマイズする方法
May 09, 2024 pm 06:04 PM
vscode で端末タイプをカスタマイズする方法 vscode で端末タイプをカスタマイズする方法
May 09, 2024 pm 06:04 PM
1. まず、インターフェースを開いた後、左下隅にあるツールアイコンをクリックします。 2. 次に、設定パネルを開きます。 3. 次に、ターミナルセクションを見つけます。 4. 最後に、ExplorerKind メニューで起動するターミナルの種類を選択します




