
1. ターミナルを開き、npm install eslint -g を実行し、ESLint をグローバルにダウンロードします。
2. VS Code を開き、eslint をダウンロードします。プラグインを追加し、再ロードして有効にします;
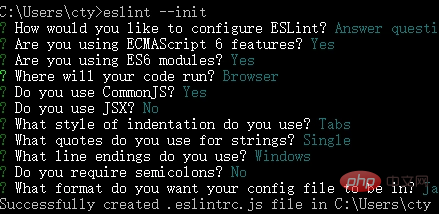
3. ESLint を使用するプロジェクトに入り、ターミナルを開いて eslint --init と入力して初期化します。
(推奨関連記事チュートリアル: vscode チュートリアル)

4. 設定が完了すると、.eslintrc.js という名前の構成ファイルが作成されます。は現在のディレクトリに生成されます。個人の好みに応じてカスタマイズできます。設定;
5. 次に、[ファイル] => [設定] => [設定] で ESLint オプションを見つけ、設定ファイルのアドレスを設定します。私たちの .eslintrc.js。

プログラミング関連のコンテンツをさらに詳しく知りたい場合は、php 中国語 Web サイトの プログラミング入門 列にご注目ください。
以上がvscode で eslint を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。