

phpcms でフォームをカスタマイズする方法
フォームをカスタマイズする手順は次のとおりです:
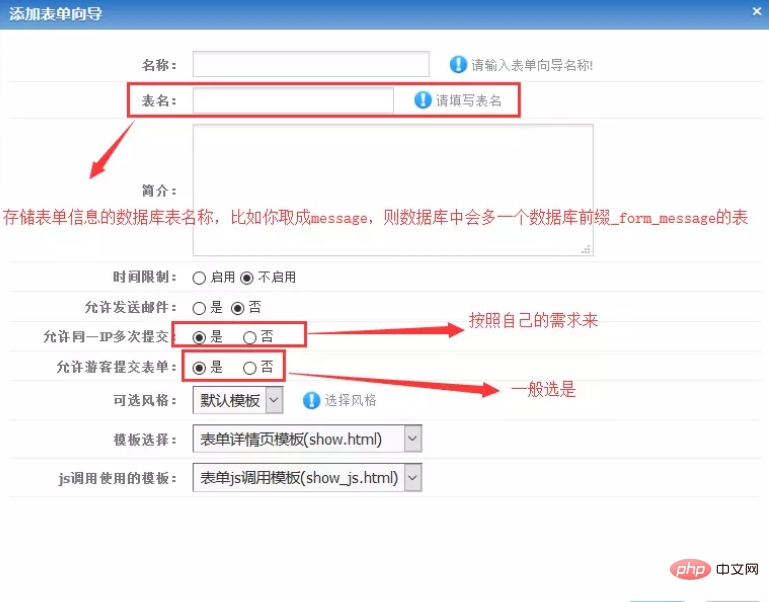
(1 ): バックエンドを開き、モジュールをクリックしてフォーム ウィザードを見つけ、フォームの追加ウィザードをクリックすると、次のインターフェイスが表示されます。

(2): 次に、上図のテンプレート選択の 2 つのオプションと、js 呼び出しで使用されるテンプレートを導入する必要があります。フォームのフロント ページでは、js 呼び出しによって使用されるテンプレートは、フォームの送信後に実行されるジャンプ操作を表します。通常の状況では、フォーム スタイルを変更するには、テンプレートを切り替えてコンテンツの一部を選択するだけで済みます。使用されるテンプレートどの操作でも、特定のテンプレート選択 show.html と js 呼び出しに使用されるテンプレート show_js.html はどこに保存されますか?
答えは、phpcms\templates\default\formguide パスの下にあります。実際には、テンプレートの選択を切り替えるだけで済みます。ここでは、show_message.html ファイルを自分で定義し、テンプレートの選択の場所を My show_message に切り替えます.html ファイル。
関連する推奨事項: phpcms チュートリアル
(3): 次は、show_message.html ファイルの作成プロセスです。このファイルの作成は、オリジナルを参照する必要があります。 show.html 書き方としては、show.htmlのフォーム部分の書き方を見てみましょう。
<form method="post" action="?m=formguide&c=index&a=show&formid={$formid}&siteid=<?php echo $this->siteid;?>" name="myform" id="myform">
<table class="table_form" width="100%" cellspacing="0">
<tbody>
{loop $forminfos_data $field $info}
{if $info['formtype']=='omnipotent'}
{loop $forminfos_data $_fm $_fm_value}
{if $_fm_value['iscomnipotent']}
{php $info['form'] = str_replace('{'.$_fm.'}',$_fm_value['form'],$info['form']);}
{/if}
{/loop}
{/if}
<tr>
<th width="80">{if $info['star']} <font color="red">*</font>{/if} {$info['name']}
</th>
<td>{$info['form']} {$info['tips']}</td>
</tr>
{/loop}
</tbody>
</table>
<input type="submit" name="dosubmit" id="dosubmit" value=" 提交 "> <input type="reset" value=" 取消 ">
</form>ここでより重要な部分は次の部分です
(1): フォームのアクション部分。この部分の値は
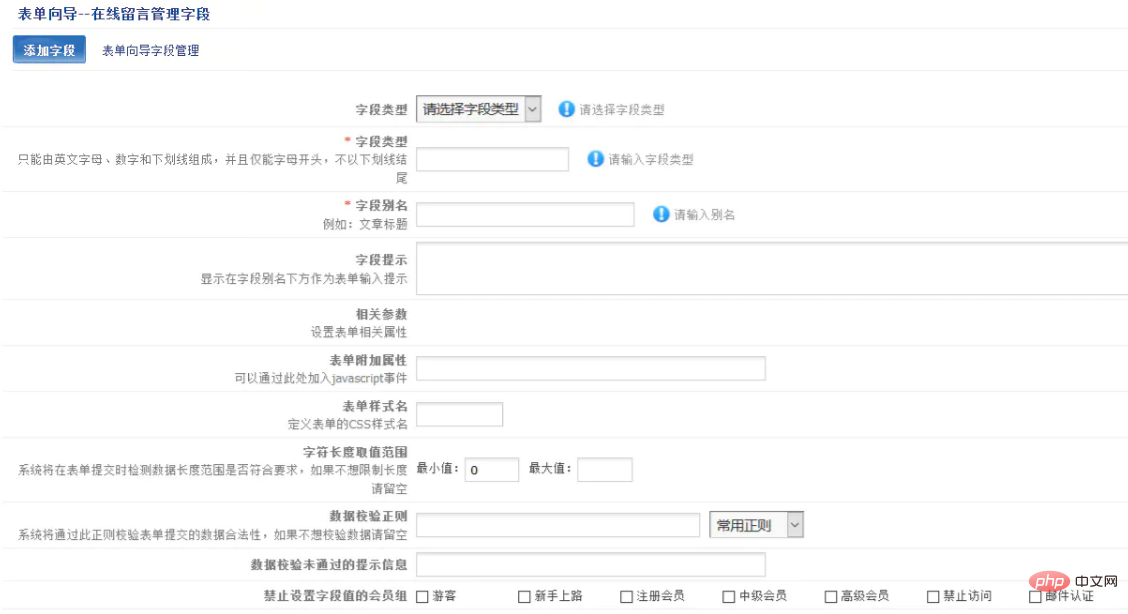
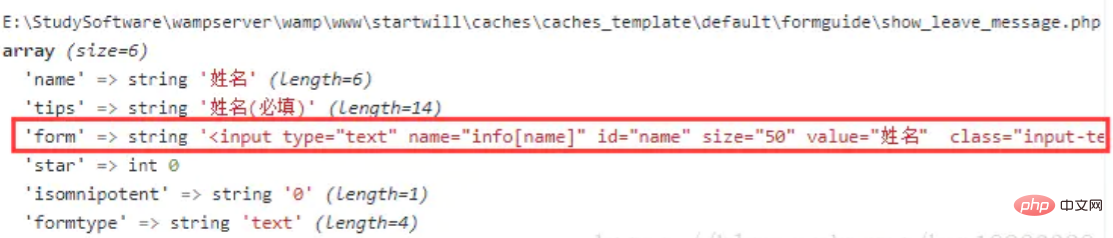
## です。 #? m=formguide&c=index&a=show&formid={$formid}&siteid=siteid;?> の場合、通常はフォームのアクション部分に直接コピーできます。 (2): formタグ下のname=”myform” id=”myform”の部分は省略可能です、書きたければ書いても大丈夫ですが、書きたくない場合は削除しても大丈夫ですしたくない。 (3): 次は、{loop $forminfos_data $field $info} ループ本体です。このループ本体の方が重要です。$field は、フォーム ウィザードの作成後にフィールドを追加したときに取得されます。英語名は、フィールドの は、メッセージ情報を保存するデータベース内のフィールドに対応し、$info には、データ テーブル フィールドの中国語名など、定義したデータ テーブル フィールドに関する追加情報が保存されます。これらの値はどこに設定されますか? ?これは、フォームを作成して [フィールドの追加] をクリックした後に表示されるインターフェイスに入力される内容です。具体的には、次のインターフェイスです:

<form method='post' class="met-form met-form-validation" enctype="multipart/form-data" action='{APP_PATH}index.php?m=formguide&c=index&a=show&formid={$formid}&action=js&siteid=<?php echo $this->siteid;?>'>
{loop $forminfos_data $field $info}
{php var_dump($info)}
{if $info['formtype']=='text'}
<div class='form-group'>
<input name='info[{$field}]' class='form-control' type='text' placeholder='{$info[tips]}' />
</div>
{/if}
{if $info['formtype']=='textarea'}
<div class='form-group'>
<textarea name='info[{$field}]' class='form-control' placeholder='{$info[tips]} ' rows='10'></textarea>
</div>
{/if}
{/loop}
<div class="form-group m-b-0">
<button type="submit" name="dosubmit" id="dosubmit" class="btn btn-primary btn-lg btn-block btn-squared" value=" 提交 ">提交留言</button>
</div>
</form>最後に、コード名 = "dosubmit" が送信部分に追加されます。このコードがないと、データベース内でメッセージの内容を見つけることはできません。 これまでのところ、独自のスタイルのフォームを作成できます。 phpcms
ウェブサイト構築ビデオチュートリアルの詳細については、PHP 中国語 Web サイトに注目してください。
以上がphpcms でフォームをカスタマイズする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。