
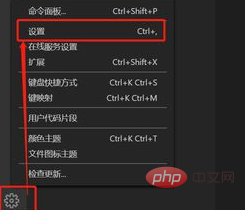
左下隅の「設定」ボタンをクリックして設定ページに入ります

(推奨チュートリアル: vscode チュートリアル )
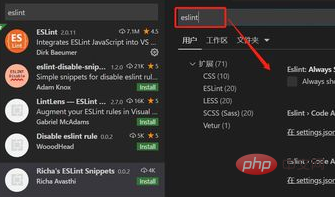
ヘッダーをクリックして「eslint」と入力し、関連する構成項目を検索します

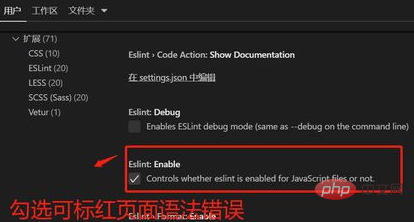
[Eslint: 有効にする] オプションまでプルダウンします。チェックを入れてページを開くと、js 構文エラーが赤色でマークされていることを確認できます。

プログラミング関連のコンテンツの詳細については、プログラミング入門#に注目してください。 PHP 中国語 Web サイトの ## コラム!
以上がvscode でエラー プロンプトが開きますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。