

html チュートリアル)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>D129_FloatExcriseXia</title>
<style>
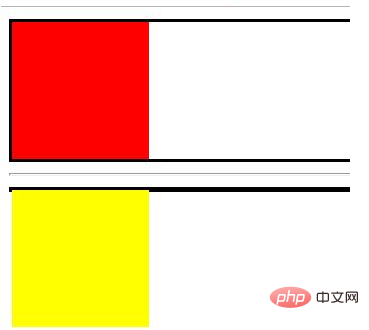
.fuyuansu,.fuyuansu1{
border:2px black solid;
}
.biaozhun{
width:100px;
height: 100px;
background-color: red;
}
.fudong{
width:100px;
height: 100px;
background-color: yellow;
float:left;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<hr>
<div>
<div></div>
</div>
</body>
</html>
プログラミング入門 列に注目してください。
以上がHTMLフローティング要素の高さの問題の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



