jQueryでメールアドレス自動補完機能コードを実装
この記事では、主にメールアドレスの自動入力を実装するための jQuery のコードと、jQuery のマウスイベントとキャラクター操作に関する関連テクニックを紹介します。詳細は次のとおりです。
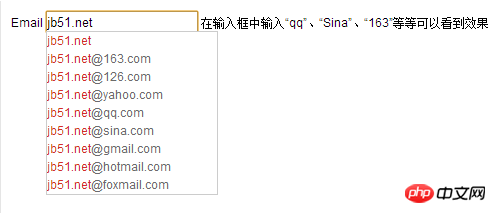
jQuery Email のメール アドレスを入力すると、入力ボックスに @ 記号が自動的に追加され、効果が表示されます。 ; マウスがプロンプト Email の上を通過すると、電子メールが強調表示され、マウスが電子メールをクリックすると、テキスト ボックスの内容が電子メールに置き換えられ、プロンプト レイヤーが削除されます。実行中のエフェクトの内容は次のとおりです:
 オンライン デモのアドレスは次のとおりです:
オンライン デモのアドレスは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>输入Email相关字符自动提示Email地址</title>
<script src="jquery-1.6.2.min.js" type="text/javascript"></script>
<style type="text/css">
body
{
margin:0px;
padding:0px;
font-family:Arial;
font-size:12px;
padding:10px;
}
#myemail, .newemail, .newemailtitle{
cursor:default;
line-height:18px;
}
</style>
</head>
<body>
Email <input id="me" type="text" value="" style="width:150px; height:18px; line-height:18px; border:1px solid #999;">
<script type="text/javascript">
var nowid;
var totalid;
var can1press = false;
var emailafter;
var emailbefor;
$(document).ready(function(){
$("#me").focus(function(){ //文本框获得焦点,插入Email提示层
$("#myemail").remove();
$(this).after("<p id='myemail' style='width:170px; height:auto; background:#fff; color:#6B6B6B; position:absolute; left:"+$(this).get(0).offsetLeft+"px; top:"+($(this).get(0).offsetTop+$(this).height()+2)+"px; border:1px solid #ccc;z-index:5px; '></p>");
if($("#myemail").html()){
$("#myemail").css("display","block");
$(".newemail").css("width",$("#myemail").width());
can1press = true;
} else {
$("#myemail").css("display","none");
can1press = false;
}
}).keyup(function(){ //文本框输入文字时,显示Email提示层和常用Email
var press = $("#me").val();
if (press!="" || press!=null){
var emailtxt = "";
var emailvar = new Array("@163.com","@126.com","@yahoo.com","@qq.com","@sina.com","@gmail.com","@hotmail.com","@foxmail.com");
totalid = emailvar.length;
var emailmy = "<p class='newemail' style='width:170px; color:#6B6B6B; overflow:hidden;'><font color='#D33022'>" + press + "</font></p>";
if(!(isEmail(press))){
for(var i=0; i<emailvar.length; i++) {
emailtxt = emailtxt + "<p class='newemail' style='width:170px; color:#6B6B6B; overflow:hidden;'><font color='#D33022'>" + press + "</font>" + emailvar[i] + "</p>"
}
} else {
emailbefor = press.split("@")[0];
emailafter = "@" + press.split("@")[1];
for(var i=0; i<emailvar.length; i++) {
var theemail = emailvar[i];
if(theemail.indexOf(emailafter) == 0)
{
emailtxt = emailtxt + "<p class='newemail' style='width:170px; color:#6B6B6B; overflow:hidden;'><font color='#D33022'>" + emailbefor + "</font>" + emailvar[i] + "</p>"
}
}
}
$("#myemail").html(emailmy+emailtxt);
if($("#myemail").html()){
$("#myemail").css("display","block");
$(".newemail").css("width",$("#myemail").width());
can1press = true;
} else {
$("#myemail").css("display","none");
can1press = false;
}
beforepress = press;
}
if (press=="" || press==null){
$("#myemail").html("");
$("#myemail").css("display","none");
}
})
$(document).click(function(){ //文本框失焦时删除层
if(can1press){
$("#myemail").remove();
can1press = false;
if($("#me").focus()){
can1press = false;
}
}
})
$(".newemail").live("mouseover",function(){ //鼠标经过提示Email时,高亮该条Email
$(".newemail").css("background","#FFF");
$(this).css("background","#CACACA");
$(this).focus();
nowid = $(this).index();
}).live("click",function(){ //鼠标点击Email时,文本框内容替换成该条Email,并删除提示层
var newhtml = $(this).html();
newhtml = newhtml.replace(/<.*?>/g,"");
$("#me").val(newhtml);
$("#myemail").remove();
})
$(document).bind("keydown",function(e)
{
if(can1press){
switch(e.which)
{
case 38:
if (nowid > 0){
$(".newemail").css("background","#FFF");
$(".newemail").eq(nowid).prev().css("background","#CACACA").focus();
nowid = nowid-1;
}
if(!nowid){
nowid = 0;
$(".newemail").css("background","#FFF");
$(".newemail").eq(nowid).css("background","#CACACA");
$(".newemail").eq(nowid).focus();
}
break;
case 40:
if (nowid < totalid){
$(".newemail").css("background","#FFF");
$(".newemail").eq(nowid).next().css("background","#CACACA").focus();
nowid = nowid+1;
}
if(!nowid){
nowid = 0;
$(".newemail").css("background","#FFF");
$(".newemail").eq(nowid).css("background","#CACACA");
$(".newemail").eq(nowid).focus();
}
break;
case 13:
var newhtml = $(".newemail").eq(nowid).html();
newhtml = newhtml.replace(/<.*?>/g,"");
$("#me").val(newhtml);
$("#myemail").remove();
}
}
})
})
//检查email邮箱
function isEmail(str){
if(str.indexOf("@") > 0)
{
return true;
} else {
return false;
}
}
</script>
在输入框中输入“qq”、“Sina”、“163”等等可以看到效果
</body>
</html>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 29
29
 136
136
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 メールアドレスとその記入方法は何ですか?
Mar 12, 2024 pm 02:58 PM
メールアドレスとその記入方法は何ですか?
Mar 12, 2024 pm 02:58 PM
1. 電子メール アドレスの形式は [ユーザー名@ドメイン名] です。ここで、ユーザー名は受信者のアカウント、ドメイン名は受信者の電子メール サーバーの名前です。 2. 例 [123456@qq.com] は電子メール アドレスです。[123456] はユーザー名、[qq.com] はドメイン名です。 3. 別の例として [888888@163.com] を考えます。[888888] はユーザー名、[163.com] はドメイン名です。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




