
テーブルは以前はWebページ制作でよく使われていたレイアウト方法でしたが、DIV CSSの台頭によりテーブルはその栄光を失いました。しかし、Web ページを作成するときにも時々使用されます。テーブルは、DIV を使用して境界線の色を任意に設定することもできます。

#htmlテーブルの境界線の色の設定方法
#bordercolor 属性をテーブルに追加して設定するだけです。テーブルの境界線の色。
推奨学習: html チュートリアル
<table border="5"align="center"height="100"width="400"bordercolor="#CC0000">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
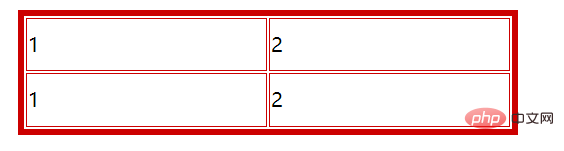
</table>効果:

PHP中文网!
以上がHTMLテーブルの枠線の色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


