

#HTML ハイパーリンクから下線を削除するにはどうすればよいですか?
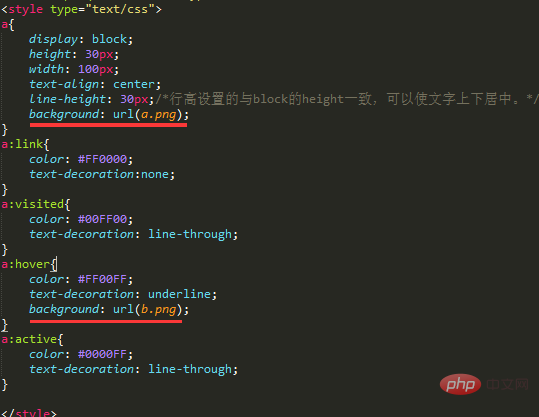
#CSS text-decoration:none を使用して、接続された下線をキャンセルできます#推奨: "
html チュートリアル 拡張情報:
拡張情報:
ハイパーテキスト マークアップ言語は、標準のユニバーサル マークアップ言語に基づくアプリケーションであり、仕様および標準でもあります。マークアップ シンボルを使用して、表示される Web ページをマークします。のさまざまな部分。 Web ページのファイル自体はテキスト ファイルであり、テキスト ファイルにタグを追加することで、コンテンツの表示方法 (テキストの処理方法、画像の配置方法、画像の表示方法など) をブラウザーに指示することができます。
ブラウザはWebページのファイルを順番に読み込み、タグに基づいてマークされた内容を解釈して表示しますが、タグが間違って書かれていてもエラーは指摘されず、解釈・実行処理は行われません。コンパイラは、エラーの原因と場所を解析するために効果の表示のみを渡すことができます。ただし、異なるブラウザでは同じタグの解釈が異なる場合があり、そのため表示効果が異なる場合があることに注意してください。
プログラミング関連のコンテンツの詳細については、php 中国語 Web サイトの
プログラミング入門以上がHTMLハイパーリンクから下線を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




