

#html「color」属性を使用してフォントの色を設定できます。
推奨学習: html 入門チュートリアル
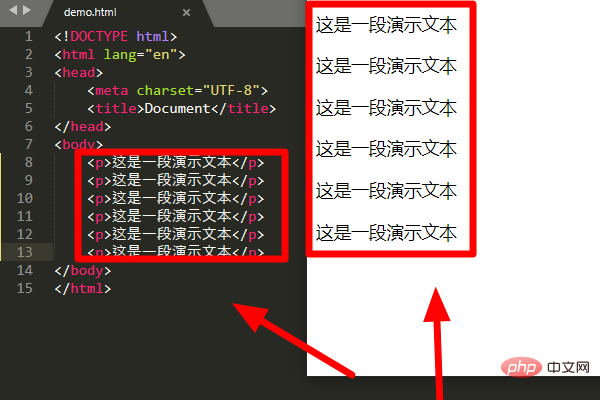
1. 新しい HTML ドキュメントを作成し、body タグに p タグを追加し、テキストをp タグ:

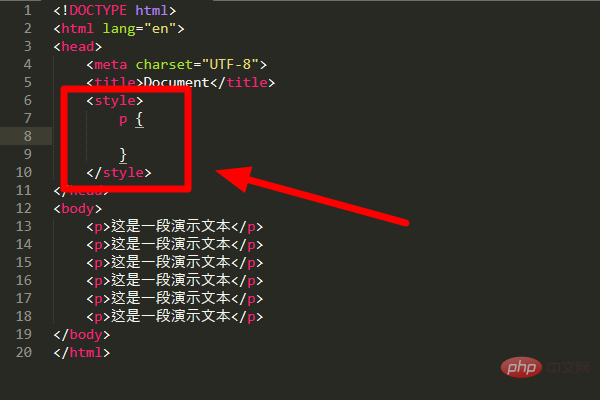
2. head タグに style タグを追加します。style タグは要素にスタイルを追加するために使用され、次に「p{ }」を追加します。 p が参照する style タグ すべての p タグのスタイルを設定します。中かっこ内のスタイルの内容を入力します:

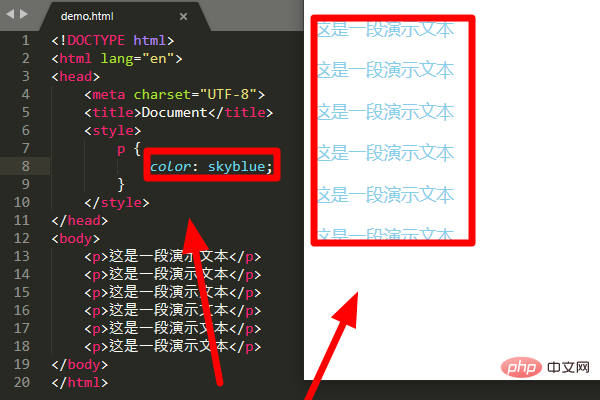
3. 内に「color」属性を追加します。中括弧、属性値はテキストの色です。このとき、フォントには色が追加されます:

PHP 中国語の Web サイト、多数の PHP チュートリアル、および ウェブサイト構築チュートリアル 、学習へようこそ!
以上がHTMLのフォントカラーを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


