JavaScript コードを理解して最適化する
フロントエンド エンジニアとして、誰もが JavaScript に精通していますが、この記事では、JavaScript がどのようにより深い方向、つまり JS エンジンから実行され、最適化されるかを理解します。

JS エンジン—JS エンジンの概要
1. 基本的な紹介
js エンジンは特殊な JavaScript です。通訳者。現在主流の JS エンジンとその概要を簡単に見てみましょう:
V8 - C を使用して Google によってオープンソース化されている V8 エンジンも、よく耳にするエンジンです
Rhino — Mozilla Foundation によって完全に Java で管理されているオープン ソース エンジン
SpiderMonkey — かつて Netscape で実行されていた第一世代の JS エンジンNavigator ブラウザ、現在は Firefox
- #JavaScriptCore — Safari のオープン ソース JS エンジン #KJS — KDE エンジン、Harri Porten によって開発
- Chakra (JScript9) — Internet Explorer エンジン
- Chakra (JavaScript) — Microsoft Edge エンジン
- JerryScript — 軽量主に IOT に使用される js エンジン
- 2. V8 エンジンの実行プロセス
NodeJS と Google Chrome の人気により、ここでは主に V8 エンジンを紹介します。動作原理は他のエンジンに興味がある方はご自身で調べていただければと思いますが、基本的には同じです。エンジンは最初に解析と変換を行います。その後、インタプリタは AST 構文ツリーを使用して、主に 2 つのことを実行します。1 つ目はマシン語バイトコードに変換し、2 つ目はエディタ (最適化コンパイラ) に渡されます。途中にはデータ分析プロセス(データのプロファイリング)もあり、主な目的はJSの動作を最適化し、最適化されたコードを機械語に変換することです。
V8 によるコア コンポーネントはそれぞれ Ignition と TurboFan です

これを見たら、きっとこう思うでしょう、これが何のためのものかはわかった、Talk は安い、解析できるコードはあるの?それでは、次のサンプルコードを見てください。コードを分析した後、原理を詳しく紹介します。
// first case
var a = {}
var b = {}
console.time()
for (let k = 0; k < 9999999; k++) {
a[k] = 0
}
for (let i = 0; i < 9999999; i++) {
b[i] = 0
}
console.timeEnd()
// second case
var a = {}
var b = {}
console.time()
for (let k = 0; k < 9999999; k++) {
a[k] = 0
}
for (let i = 10000000; i < 19999999; i++) {
b[i] = 0
}
console.timeEnd()
// third case
var a = {}
var b = {}
console.time()
for (let k = 0; k < 9999999; k++) {
a[k] = 0
}
for (let i = 9999999; i < 0; i--) {
b[i] = 0
}
console.timeEnd()V8 エンジン —— 隠しクラス
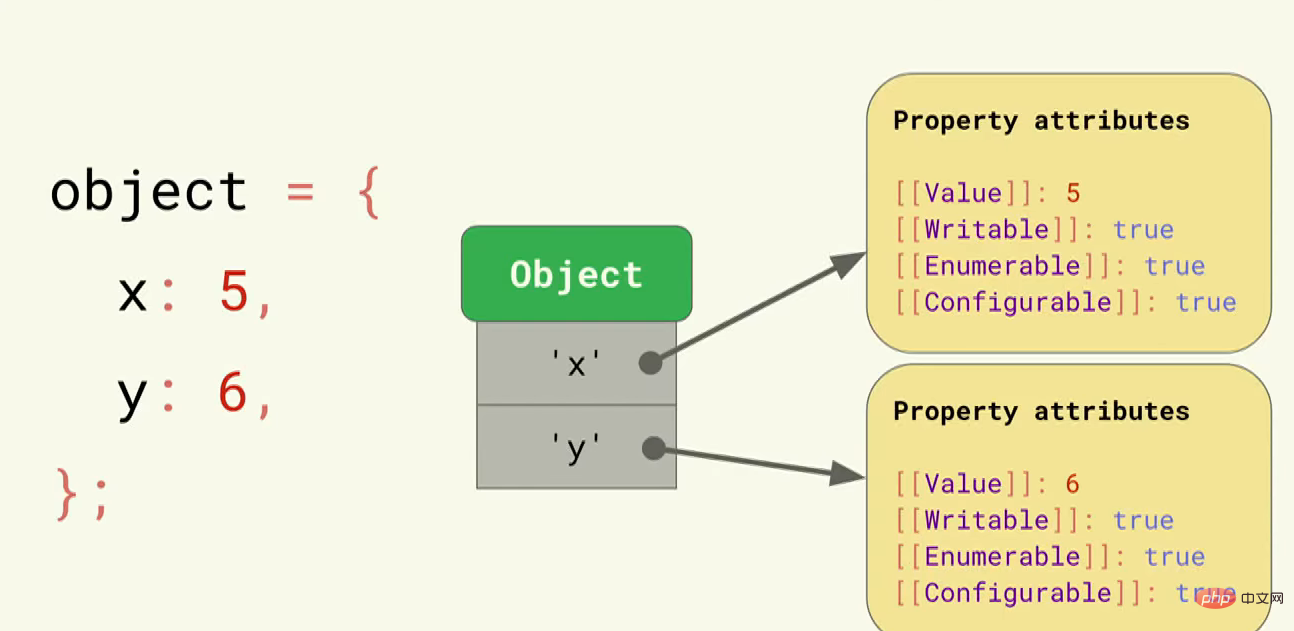
js は動的スクリプト言語であることは知っていますが、これはどういう意味ですか? オブジェクトの属性を簡単に追加/削除できます。または、その型を変更します。ほとんどの js インタープリターは、変数の属性値のアドレスをメモリに保存するために辞書構造を使用します。この方法は、Java や C# (非動的言語。もちろん、C# の動的型は別の問題です) とは異なります。 , 詳細は省きますが、js はいつでも型を変換できるため、効率が非常に低くなります。本来は、辞書構造と固定型を組み合わせて判断することにより、変数属性の場所を見つけやすくなります。値ですが、 js で達成するのは困難です。 つまり、V8 エンジンは、Hidden Class と呼ばれる非常に効率的なメソッドを使用しています。 Map、Structures、Hidden Class など、他のエンジンにも同様のメソッドがあります。ここでは、誰にとっても理解しやすいように、Shape を使用して定義します。オブジェクトを定義すると、次の内容が含まれます:
各属性の意味は次のとおりです。上の表を参照してください。 Shape と組み合わせると、オブジェクトを定義するときに、JS エンジンは Shape (連続キャッシュ バッファーとして理解できます) を作成し、以下に示すように、その位置 0 と 1 に x 値と y 値が格納されます。
Shape と組み合わせると、オブジェクトを定義するときに、JS エンジンは Shape (連続キャッシュ バッファーとして理解できます) を作成し、以下に示すように、その位置 0 と 1 に x 値と y 値が格納されます。

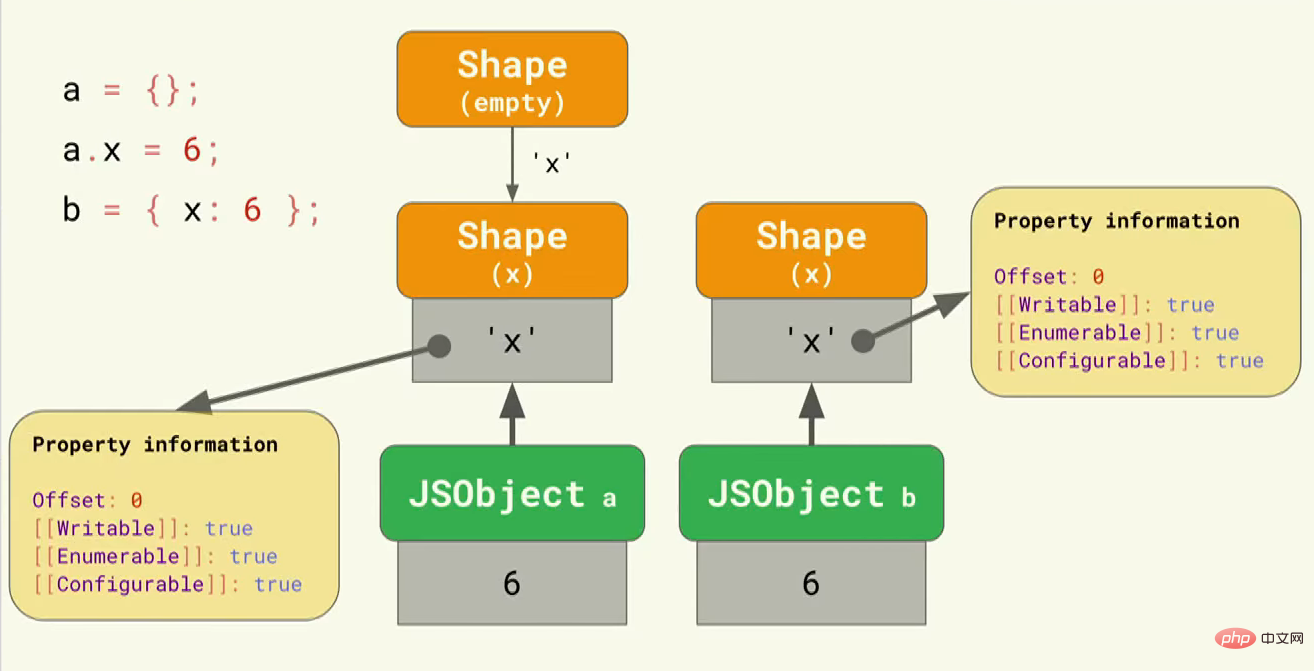
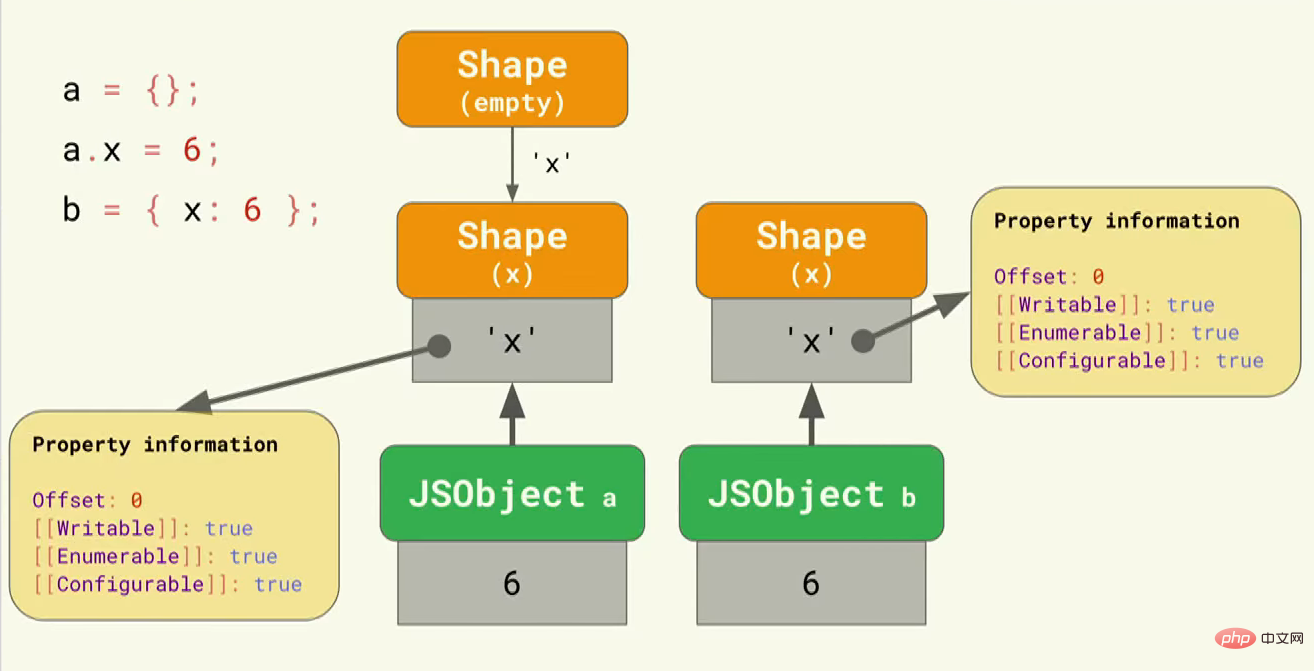
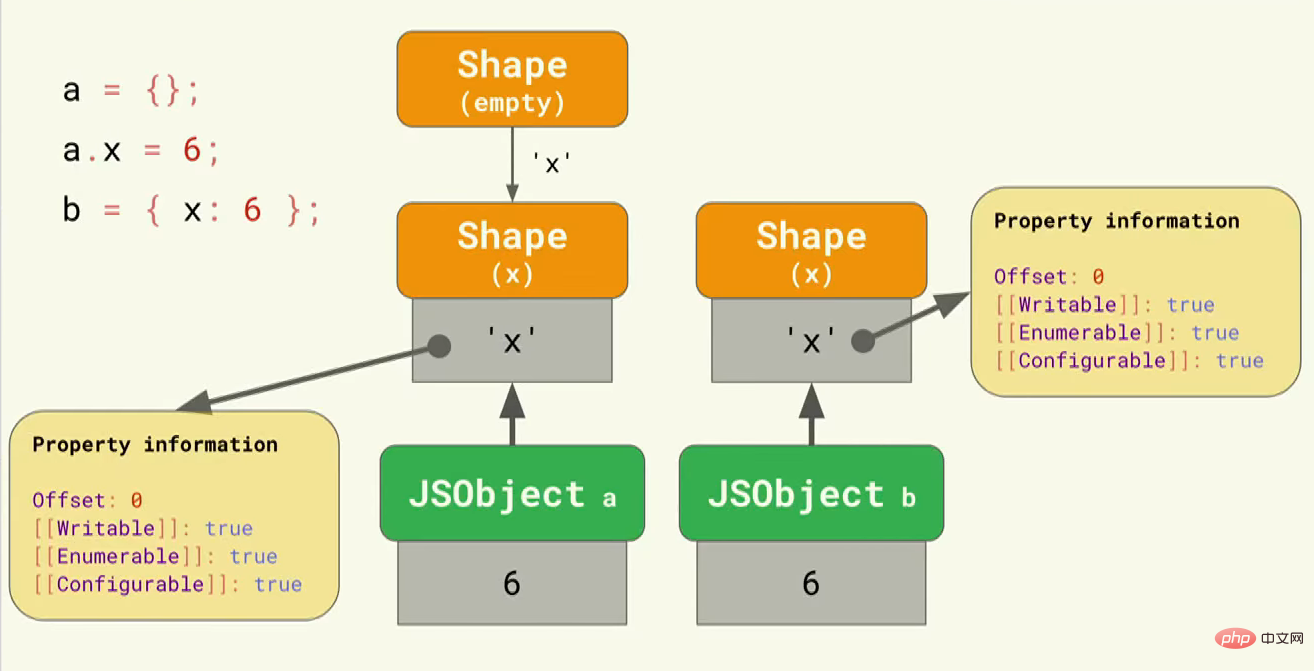
したがって、ここでは、同じ属性を持つオブジェクトを定義する限り、それらはすべて 1 つの形状を共有すると想像できます。任意の形状の属性値を呼び出したい場合は、同じ形状のオフセットを使用できます。そしてそれを手に入れてください。
それでは、オブジェクトに属性を追加するとどうなるでしょうか? V8 エンジンは、以下に示すように、クラス遷移の原則に基づいて位置をマークする新しい形状を作成します。

つまり、遷移チェーンを通じて 3 つの形状を作成しました。 (遷移チェーン) オブジェクトのトレーサビリティを実現します。
これを見ると、シェイプを追加するたびに必ず余分なメモリが占有されると誰もが思うはずです。そこで、最適化するために、初期化中にすべての属性を定義して最適化するようにしています。Bingo~ を参照できます。

上記の原理説明により、サンプルコードの実行速度の違いを誰もが計算して説明できるようになると思います。
最初のケース:
1. a および b の形状 (空)
2. a の形状 1....9999999
3. 形状 1 ....9999999 for b
a と b はどちらも同じ形状を共有しており、再利用できます
2 番目のケース:
1. a と b の形状 (空)
2. a
3 の形状 1....9999999. b
の形状 10000000....19999999 は、1 から 19999999 までの形状の合計を定義するため、2 番目のケースは最初のケースの 2 倍の時間がかかります。
3 番目のケース:
1. a および b の形状 (空)
2. 形状 1... .9999999 a
3 の場合。b
の場合は形状 9999999 ....1 ソース コード: https://github.com/likeconan/Alipay_Wechat_Integration
JavaScript の詳細については、以下を参照してください。 PHP 中国語 Web サイト js 特殊効果集 コラム。
以上がJavaScript コードを理解して最適化するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7704
7704
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




