
この記事は、WeChat アプレットを使用してバナー カルーセルを実現する効果を紹介します。一定の参考価値があります。WeChat アプレット開発を学習している友人に役立つことを願っています。

WeChat アプレットを使用してバナー カルーセル画像を実装する
フロントエンド エンジニアの仕事において、バナーは不可欠です。 DOM のない小さなプログラムはバナー ダイアグラムを実装しますか? 他のフレームワークがバナー ダイアグラムのさまざまなメソッドをカプセル化するのと同じように、小さなプログラムもバナー メソッドをカプセル化します。 1 つずつ説明しましょう:
1: 準備
以下に示すように、2 つの写真を使用します。


2: xsml コード (つまり html) を記述する

 これらの属性で十分です。xsml ページをシンプルに保つために、ここで for ループを使用して、使用されたリソース Enter js をループに配置します。そしてデータの双方向バインディングを可能にするために、その属性値をjsに入れて設定する予定です。私の XML コードは次のとおりです。
これらの属性で十分です。xsml ページをシンプルに保つために、ここで for ループを使用して、使用されたリソース Enter js をループに配置します。そしてデータの双方向バインディングを可能にするために、その属性値をjsに入れて設定する予定です。私の XML コードは次のとおりです。
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="true">
<block wx:for="{{arr}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>3: js 構成
これは双方向バインディングであるため、js で必要なパラメーターを構成するだけで済みます。私の 2 つの画像は 1.jpg と 2.jpg を使用しているため、js で小さなループを実行するだけで済みます。これは状況によって異なります。最終的な変更後に、画像のアドレスを配列に直接入力することもできます。 setData を忘れないようにしてください。そうしないと効果がありません。js コードは次のとおりです:
Page({
/**
* 页面的初始数据
*/
data: {
mode:"scaleToFill",
arr:[],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var array = this.data.arr
for (let i = 1; i < 3; i++) {
array.push("img/" + i + ".jpg")
}
this.setData({ arr: array})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
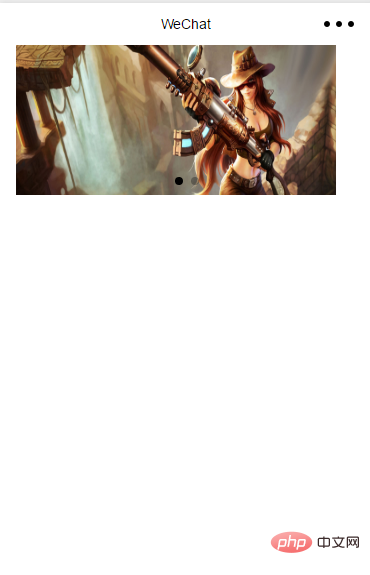
})さて、最終的な効果を見てみましょう:

いくつかの細かい点では、xsss コードを自分で調整する必要があります。
その他の関連チュートリアルについては、PHP 中国語 Web サイト に注目してください。
以上がWeChat アプレットを使用してバナー カルーセル画像を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。