
この記事では、WeChat アプレットのトップに戻るクリックの効果の実装について紹介します。これは一定の参考価値があります。WeChat アプレットの開発を学習している友人に役立つことを願っています。

WeChat アプレットはトップに戻る効果を実現します
アプレットには、次のことができるコンポーネントがあります。これはスクロール ビュー コンポーネントです。これには多くのプロパティがあり、その中で次の 2 つのプロパティを使用して処理する必要があります:
scroll-top Number 垂直スクロール バーの位置を設定します
bindscroll EventHandle スクロール時にトリガーされます。event.detail = {scrollLeft,scrollTop,scrollHeight,scrollWidth,deltaX,deltaY}
スクロールを通じてイベントをトリガーし、スクロールの先頭からスクロールトップの値を取得します。ドキュメントを作成します。特定の条件が満たされた場合【>300】で gotop レイヤーを表示し、このレイヤーのクリック イベントを書き込み、scroll-top の値をリセットします。scroll-top の設定で偶然バグを発見しました。値 I次回設定値が今回のスクロールトップ値と同じである場合、ドキュメントは何もアクションを実行しません。したがって、私のアプローチは、設定を 0 と 1 の間で切り替えることです。具体的な方法は次のとおりです。
推奨される学習: 小規模プログラム開発チュートリアル
<scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>JS:
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
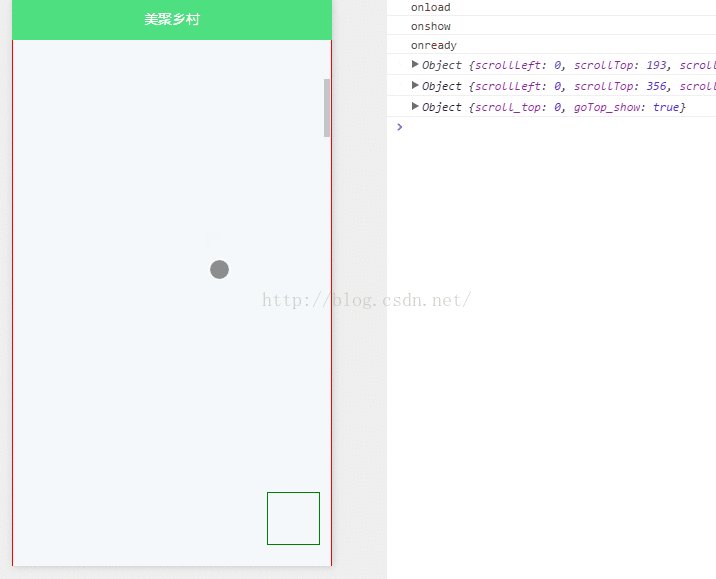
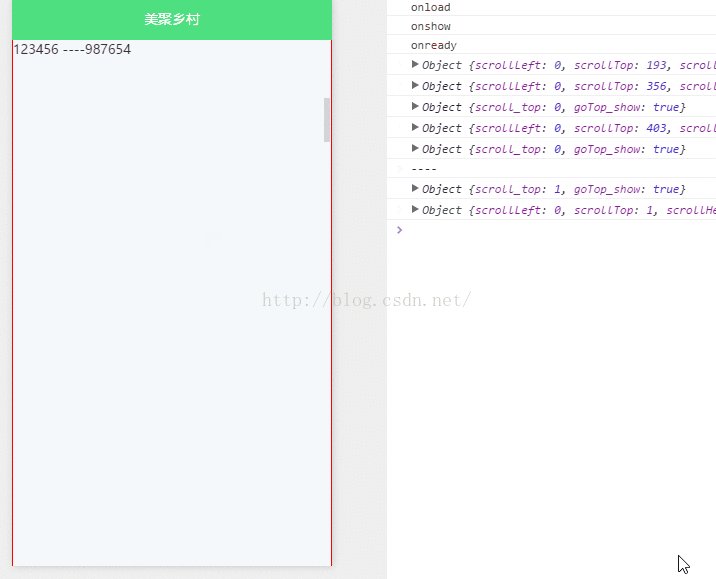
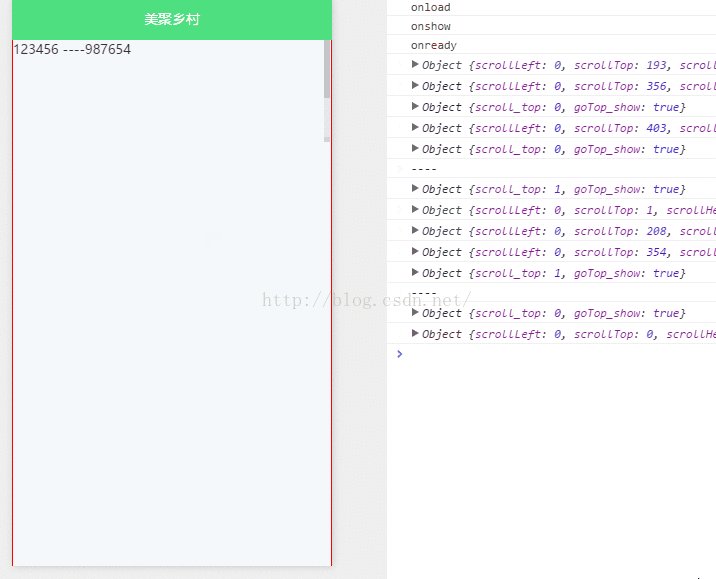
})最終的な効果は次のとおりです:

その他の小規模なプログラム開発チュートリアルについては、PHP 中国語 Web サイトに注目してください。 !
以上がWeChat アプレットはトップに戻る効果を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。