
この記事では、node.js をベースに WebSocket サーバーを構築し、このサーバーを使用してミニ プログラムでリアルタイム サービスを提供する方法を紹介します。WeChat ミニ プログラム開発を学習している友人の参考になれば幸いです。

WeChat アプレットとのサーバー通信を確立する方法
node.js には既製のサードパーティ ライブラリが多数あります。 WebSocket サービスを構築しています。今回は、websocket というライブラリを使用して、標準の WebSocket インターフェイスを提供できる Node.js サーバー プログラムを構築することにしました。まず、ws-server という名前の空のフォルダーを作成し、そのフォルダーに入ってコマンド ラインで実行します。
npm install websocket
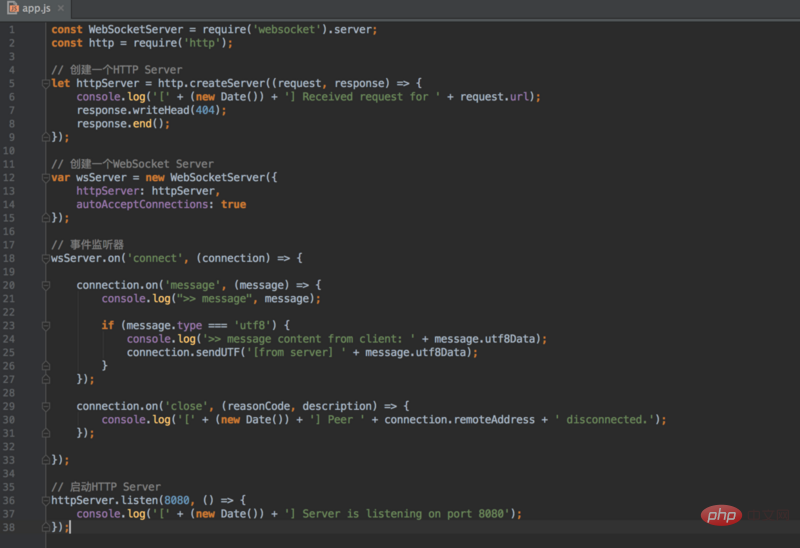
次に、ws-server フォルダーの下に app.js という名前の新しいファイルを作成します。内容は次のとおりです。

WebSocket サービスは HTTP 上に構築されているため、コード内で http サーバーが確立され、次に、WebSocket サーバーを使用して http サーバーが確立されていることがわかります。 http サーバーにポート 8080 をリッスンさせて、外部にサービスを提供します。
このサーバーの機能も非常に単純で、クライアントから送信されたメッセージを受信して出力し、受信したメッセージの前に [サーバーから] というプレフィックスを追加してクライアントに返すことです。クライアント。
推奨される学習: 「 ミニ プログラム開発 」
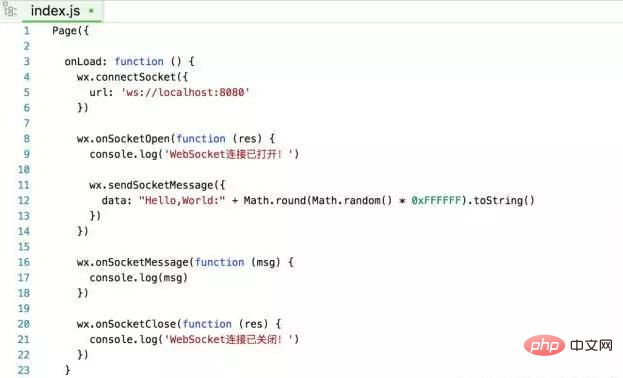
それでは、このサービスを呼び出す WeChat ミニ プログラム コードを実装しましょう:

まず、wx.connectSocket() メソッドを使用してターゲット サーバーに接続する必要があります。開発環境では安全でない http が使用されるため、ここでの URL パラメーターは ws:// で始まります。将来的には、実際の WeChat 実行環境では、サーバーは SSL を使用する必要があるため、接続 URL は wss:// になります。
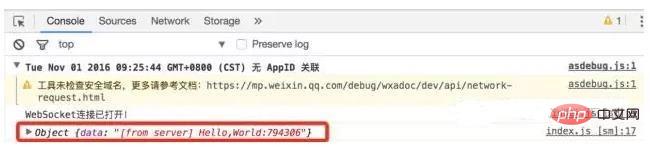
次に、wx.onSocketOpen() メソッドを呼び出して、WebSocket 接続が開かれたときにコールバック関数を設定する必要があります。接続が開かれると、サーバーへのデータの送信を開始できます。ここでは、wx.sendSocketMessage() メソッドを使用して、Hello, World 文字列とその後に続く乱数をサーバーに送信します。プログラムを実行すると、サーバー コンソールに次の結果が出力されることがわかります:

これは、サーバーがクライアントから送信された文字列メッセージを正常に受信したことを示します。 . .
サーバーはメッセージをクライアントにフィードバックしますが、クライアントはサーバーからメッセージをどのように受信するのでしょうか?上記のサンプル コードで書いたように、ミニ プログラムで wx.onSocketMessage() メソッドを使用して、サーバーからクライアントに送信されるメッセージを監視できます。
wx.onSocketMessage(function (msg) {
console.log(msg)
})私たちはミニのコンソール上にいます。

#このようにして、クライアントとサーバー間の単純だが完全な WebSocket 対話が完了します。この WebSocket 接続を閉じたい場合は、wx.closeSocket() を呼び出して閉じることができます。
WeChat アプレット開発チュートリアルの詳細については、PHP 中国語 Web サイト に注目してください。
以上がWeChat アプレットでサーバー通信を確立する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。