WeChatアプレットにnpmパッケージをロードする方法
この記事では、WeChat ミニ プログラムの開発効率を大幅に向上させる、WeChat ミニ プログラムの開発における npm パッケージ機能の使用方法を紹介します。WeChat ミニ プログラムの開発を学習している友人の参考になれば幸いです。

WeChat アプレットに npm パッケージをロードする方法
WeChat アプレットは、リリース当初は npm をサポートしていませんでした。現在、多くのフロントエンド開発者は、npm の生態環境に慣れた後、WeChat ミニ プログラムを批判しています。
WeChat ミニ プログラムでは、バージョン 2.2.1 以降、npm パッケージの読み込みのサポートが追加され、npm を使用したサードパーティ パッケージのインストールがサポートされるようになりました。
最近、WeChat ミニ プログラムの機能アップデートが行われ、非常に強力になっており、例えば、以前紹介した WeChat ミニ プログラム開発プラットフォームの新機能「クラウド開発」をすぐに体験することができます。
推奨学習: ミニ プログラム開発
ミニ プログラムでの npm パッケージの読み込み
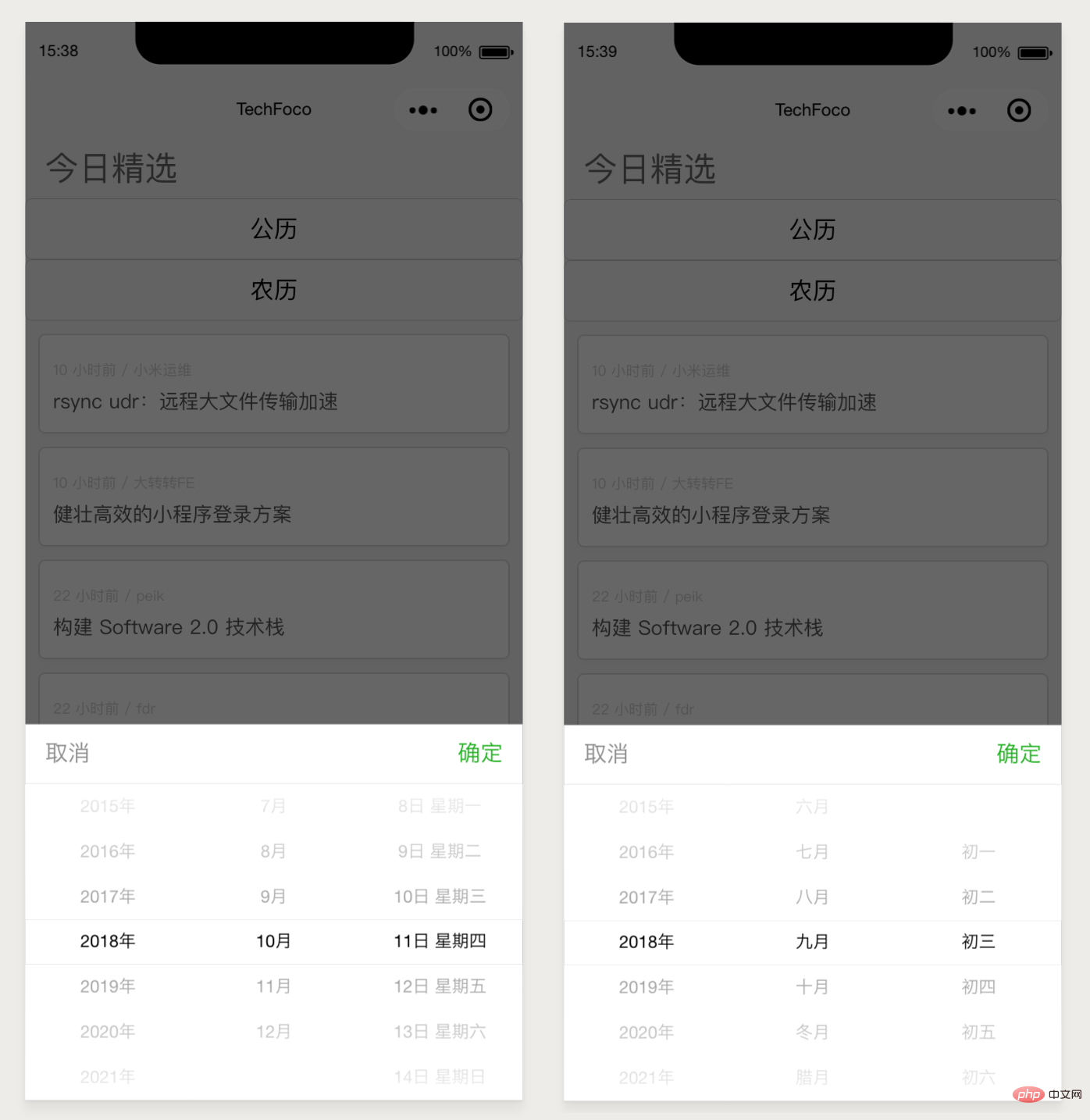
npm パッケージの読み込みとに関する WeChat ミニ プログラム公式ドキュメントの使用については、こちらを参照してください。この実践的な部分では、npm サードパーティ ライブラリの miniprogram-datepicker をロードします。この種のライブラリは、グレゴリオ暦と太陰暦の日付選択機能を実装するために使用されますが、公式コンポーネントは、 WeChat アプレットは、グレゴリオ暦の時刻を 1 つだけ選択するだけです。

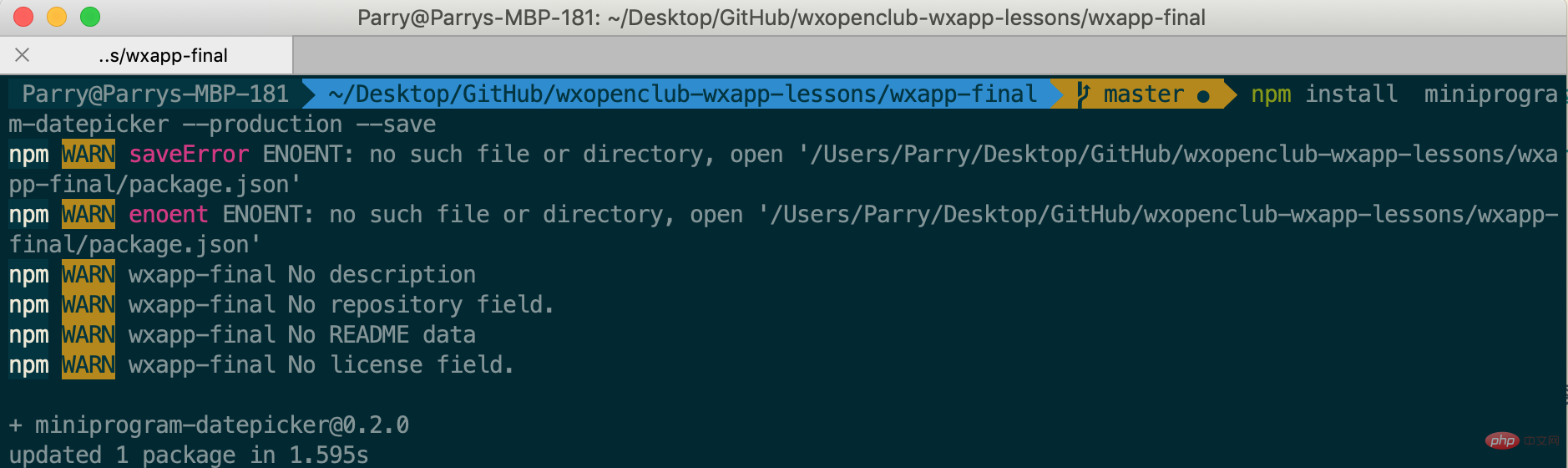
ターミナルで WeChat アプレットのプロジェクト フォルダーを見つけ、npm インストール コマンドを使用してインストールします。

ここでは必ず –production オプションを使用してください。これにより、ビジネス以外の npm パッケージをインストールする必要性が減り、小さなプログラム パッケージ全体のサイズが削減されます。
npm パッケージのビルド
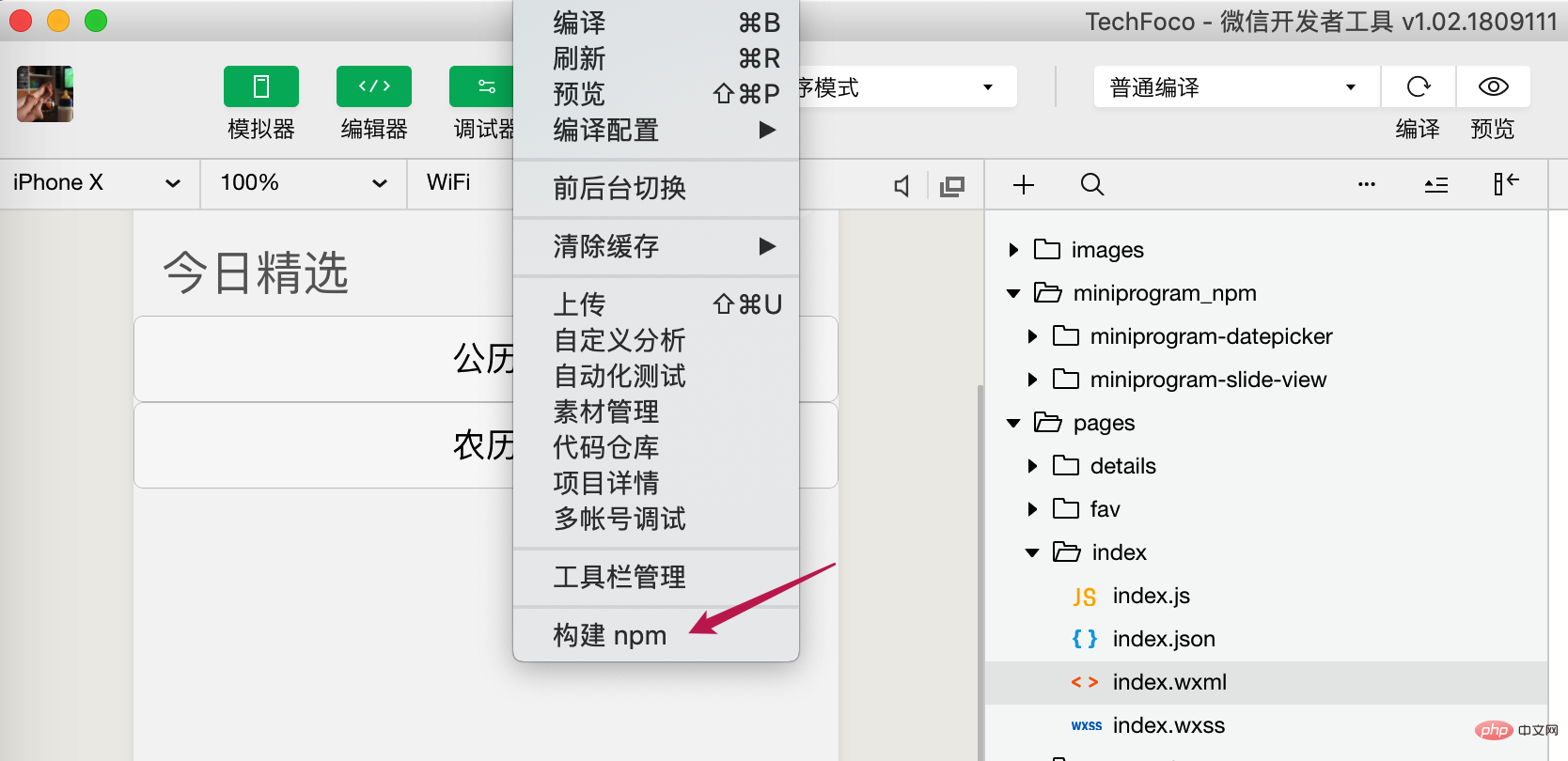
WeChat アプレット開発ツールの [ツール] メニューにある [npm のビルド] コマンドをクリックして、npm パッケージをビルドします。このビルドでは npm を実行できます。パッケージは、小さなプログラムにロードして使用できるパッケージに組み込まれています。
npm パッケージの公開で言及されているさまざまな要件を誰もがよりよく理解できるように、ここで原則を簡単に紹介します:
まず第一に、node_modules ディレクトリはコンパイルに参加しません。アップロードとパッケージ化が行われるため、ミニ プログラムが npm パッケージを使用したい場合は、「npm のビルド」プロセスを実行する必要があります。miniprogram_npm ディレクトリは、最も外側の node_modules と同じレベルのディレクトリの下に生成され、ビルドされたモジュールとパッケージが格納されます。パッケージ化された npm パッケージ (ミニ プログラムが実際に使用するもの) npm パッケージ。
ビルドとパッケージ化は 2 つのタイプに分けられます: ミニ プログラムの npm パッケージは、ビルド ファイル生成ディレクトリ内のすべてのファイルを miniprogram_npm に直接コピーします。他の npm パッケージは、依存関係の分析とパッケージ化のプロセスを経て、エントリ js ファイル (webpack に似ています)。
npm パッケージを見つけるプロセスは、npm の実装と似ています。npm パッケージに依存するファイルが配置されているディレクトリから開始し、利用可能な npm パッケージまたはルート ディレクトリが見つかるまで、レイヤーごとに検索します。アプレットの。

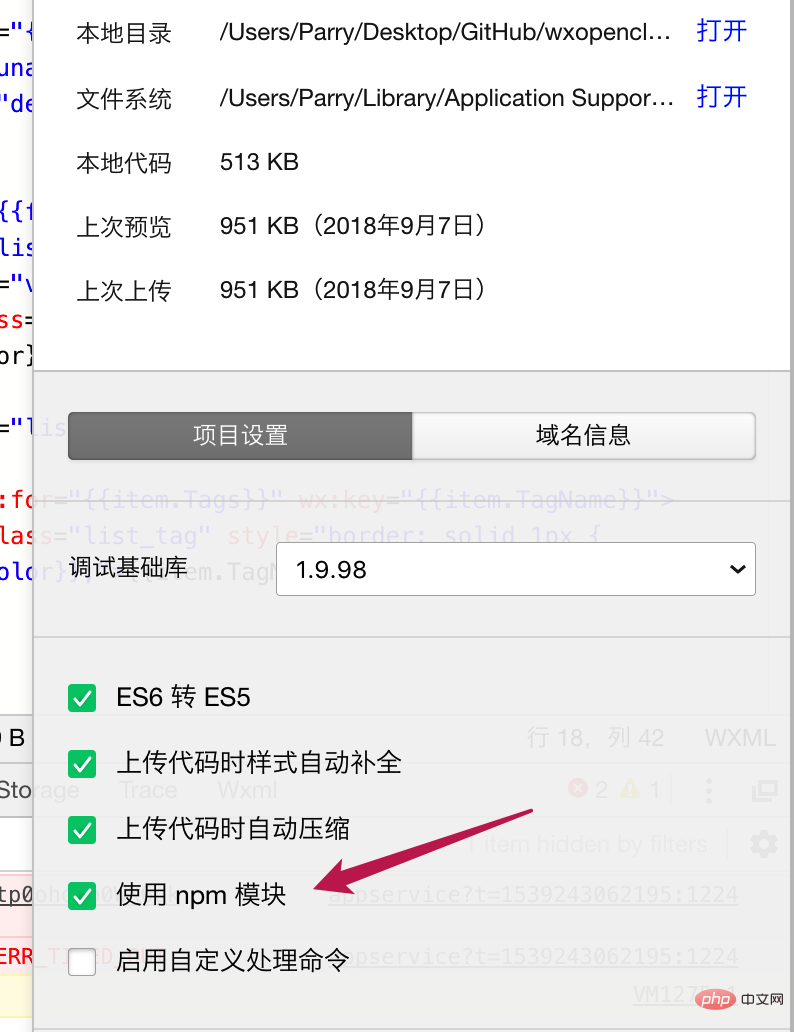
#ビルドが完了したら、プロジェクトで「npm モジュールを使用する」がチェックされていることを確認する必要があります。

プロジェクトでのサードパーティ モジュールの使用
以前の実際のプロジェクトでは、ホームページでのこの npm モジュールの読み込みをテストしました。
ページ上に日付ピッカーをレイアウトし、プロジェクトのコンパイルを保存して完了したら、ボタンをクリックしてコンポーネントの読み込みステータスを確認します。

WeChat アプレット開発チュートリアルの詳細については、PHP 中国語 Web サイト に注目してください。
以上がWeChatアプレットにnpmパッケージをロードする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 「iPhone 16はWeChatをサポートしない可能性がある」との噂があり、中国のApple技術コンサルタントはアプリストア手数料についてテンセントと協議中と述べた
Sep 02, 2024 pm 10:45 PM
「iPhone 16はWeChatをサポートしない可能性がある」との噂があり、中国のApple技術コンサルタントはアプリストア手数料についてテンセントと協議中と述べた
Sep 02, 2024 pm 10:45 PM
ヒントを提供してくれた中国南部のネチズン Qing Qiechensi、HH_KK、石原さとみ、Wu Yanzu に感謝します。 9月2日のニュースによると、最近「iPhone 16はWeChatをサポートしないかもしれない」という噂があるが、これに対し中国のApple公式ホットラインに電話したシェル・ファイナンスの記者は、iOSシステムやAppleデバイスは引き続きサポートできると回答したという。 WeChat と WeChat を使用する Apple App Store に引き続き掲載およびダウンロードできるかどうかの問題は、今後の状況を決定するために Apple と Tencent 間のコミュニケーションと協議が必要です。ソフトウェア App Store と WeChat の問題の説明 ソフトウェア App Store の技術コンサルタントは、ソフトウェアを Apple Store に掲載するには開発者が料金を支払う必要がある可能性があると指摘しました。一定のダウンロード数に達すると、Apple はそれ以降のダウンロードに対応する料金を支払う必要があります。 AppleはTencentと積極的にコミュニケーションをとっており、
 DeepSeekイメージジェネレーションチュートリアル
Feb 19, 2025 pm 04:15 PM
DeepSeekイメージジェネレーションチュートリアル
Feb 19, 2025 pm 04:15 PM
DeepSeek:強力なAI画像生成ツール! DeepSeek自体は画像生成ツールではありませんが、その強力なコアテクノロジーは、多くのAI塗装ツールを根本的にサポートしています。 DeepSeekを使用して画像を間接的に生成する方法を知りたいですか?読み続けてください! DeepSeekベースのAIツールで画像を生成します。次の手順では、これらのツールを使用するように導きます。AIペイントツールの起動:DeepSeekベースのAIペイントツールを検索して開きます(たとえば、「Simple AI」を検索します)。描画モードを選択します。「AI図面」または同様の関数を選択し、「アニメアバター」、「ランドスケープ」などのニーズに応じて画像タイプを選択します。
 事情に詳しい関係者らは「WeChatはApple iPhone 16をサポートしていない可能性がある」と回答:噂は噂
Sep 02, 2024 pm 10:43 PM
事情に詳しい関係者らは「WeChatはApple iPhone 16をサポートしていない可能性がある」と回答:噂は噂
Sep 02, 2024 pm 10:43 PM
WeChat が iPhone 16 をサポートするという噂は誤りであることが判明しました。手がかりを提供してくれたネチズン Xi Chuang Jiu Shi と HH_KK に感謝します。 9 月 2 日のニュースによると、今日 WeChat が iPhone 16 をサポートしない可能性があるという噂があります。iPhone が iOS 18.2 システムにアップグレードされると、WeChat は使用できなくなります。 『デイリー経済ニュース』によると、この噂はデマであることが関係者の話でわかったという。 Apple の回答: Shell Finance によると、中国の Apple の技術コンサルタントは、WeChat が iOS システムまたは Apple デバイスで引き続き使用できるかどうか、また WeChat が引き続き Apple App Store に掲載されダウンロードできるかどうかという問題は解決する必要があると回答しました。 Apple と Tencent の間で解決されることは、コミュニケーションと話し合いを通じてのみ、将来の状況を決定することができます。現在、Apple は Tencent と積極的に連絡をとり、Tencent が今後も継続するかどうかを確認しています。
 Gateio中国の公式ウェブサイトgate.io取引プラットフォームWebサイト
Feb 21, 2025 pm 03:06 PM
Gateio中国の公式ウェブサイトgate.io取引プラットフォームWebサイト
Feb 21, 2025 pm 03:06 PM
2013年に設立された主要な暗号通貨取引プラットフォームであるGate.ioは、中国のユーザーに完全な公式のウェブサイトを提供します。このウェブサイトは、スポット取引、先物取引、貸付など、幅広いサービスを提供し、中国のインターフェース、リッチリソース、コミュニティサポートなどの特別な機能を提供します。
 OKXトレーディングプラットフォームの取り扱い料金のリスト
Feb 15, 2025 pm 03:09 PM
OKXトレーディングプラットフォームの取り扱い料金のリスト
Feb 15, 2025 pm 03:09 PM
OKXトレーディングプラットフォームは、取引手数料、引き出し料金、資金調達料金など、さまざまな料金を提供しています。スポットトランザクションの場合、取引手数料はトランザクションのボリュームとVIPレベルによって異なり、「マーケットメーカーモデル」を採用します。つまり、市場はトランザクションごとに低いハンドリング料金を請求します。さらに、OKXは、通貨標準契約、USDT契約、配送契約など、さまざまな先物契約も提供しており、各契約の料金構造も異なります。
 セサミオープンドアログイン登録登録ゲート。io交換登録公式ウェブサイトの入り口
Mar 04, 2025 pm 04:51 PM
セサミオープンドアログイン登録登録ゲート。io交換登録公式ウェブサイトの入り口
Mar 04, 2025 pm 04:51 PM
Gate.io(Sesame Open Door)は、世界をリードする暗号通貨取引プラットフォームです。このチュートリアルでは、アカウントの登録とログイン、KYC認定、FIAT通貨とデジタル通貨充電、取引ペアの選択、制限/市場取引注文、注文およびトランザクションレコードの表示などの手順を把握しているため、暗号通貨取引のためのgate.ioプラットフォームを迅速に開始できます。 初心者であろうとベテランであろうと、このチュートリアルから利益を得て、gate.ioの取引スキルを簡単に習得できます。
 Gateio Exchangeアプリ古いバージョンGateio Exchangeアプリ古いバージョンダウンロードチャネル
Mar 04, 2025 pm 11:36 PM
Gateio Exchangeアプリ古いバージョンGateio Exchangeアプリ古いバージョンダウンロードチャネル
Mar 04, 2025 pm 11:36 PM
Gateio Exchangeアプリは、公式のサードパーティのアプリケーション市場、フォーラムコミュニティ、その他のチャネルをカバーする古いバージョン用のチャネルをダウンロードします。また、古いバージョンを簡単に取得し、新しいバージョンやデバイスの互換性を使用する際の不快感を解決するのに役立ちます。
 OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
この記事では、中国のOUYI OKXアプリの安全なダウンロードに関する詳細なガイドを提供します。国内のアプリストアの制限により、ユーザーはOUYI OKXの公式Webサイトからアプリをダウンロードするか、公式Webサイトが提供するQRコードを使用してスキャンおよびダウンロードすることをお勧めします。ダウンロードプロセス中に、公式Webサイトのアドレスを確認し、アプリケーションの許可を確認し、インストール後にセキュリティスキャンを実行し、2要素の検証を有効にしてください。 使用中は、地方の法律や規制を遵守し、安全なネットワーク環境を使用し、アカウントのセキュリティを保護し、詐欺に対して警戒し、合理的に投資してください。 この記事は参照のみであり、投資のアドバイスを構成していません。




