WeChat アプレットを使用して単純なプレーヤーを開発する
この記事は、WeChat アプレットを使用して簡単なプレーヤーを開発する方法を紹介します。一定の参考価値があります。WeChat アプレットの開発を学習している友人に役立つことを願っています。

WeChat アプレットを使用して単純なプレーヤーを開発する
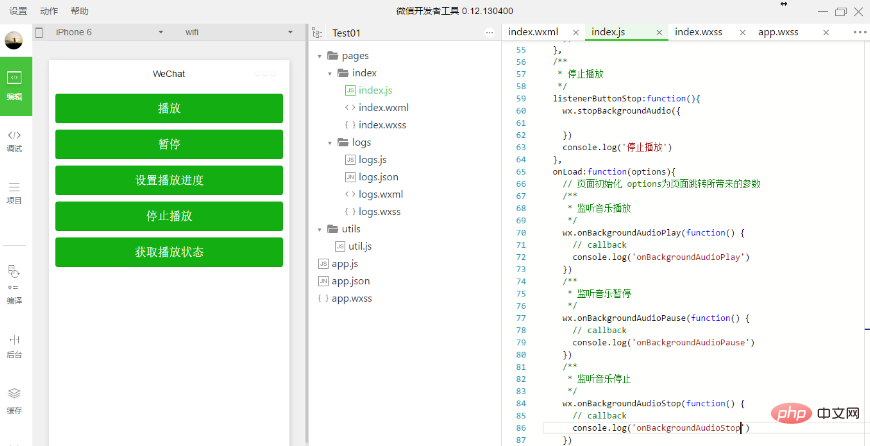
この記事では、他の人の例に従って音楽プレーヤー アプレットを作成します。次のステップ。以下のWeChatアプレットの音楽プレーヤーを実装します。

インターフェイスは本当に醜いです。まず wxss ファイルをアップロードしてください。
//index.wxss
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
}これはシンプルなボタンの丸い角と間隔だけですが、色はまだ気に入っています。小さい緑色のプライマリを使用します。
推奨学習: 「navicat チュートリアル 」
次は、index.wxml ファイルです
//index.wxml <button type="primary">播放</button> <button type="primary"暂停</button> <button type="primary"设置播放进</button> <button type="primary"停止播放</button> <button type="primary"获取播放状</button>
ダメです。開発者ツールを使用して、それを入力してください 非常に醜い形式です
次は重要なポイントですindex.js
//index.js
//获取应用实例
var app = getApp()
Page({
data:{
},
//播放
listenerButtonPlay:function(){
wx.playBackgroundAudio({
dataUrl: 'http://ac-5g9r20ds.clouddn.com/e54ad7f0a834b9c07ec6.mp3',
title:'李宗盛',
//图片地址地址
coverImgUrl:'http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg'
})
},
//监听button暂停按钮
listenerButtonPause:function(){
wx.pauseBackgroundAudio({
});
console.log('暂停播放')
},
/**
* 播放状态
*/
listenerButtonGetPlayState:function(){
wx.getBackgroundAudioPlayerState({
success: function(res){
// success
//duration 选定音频的长度(单位:s),只有在当前有音乐播放时返回
console.log('duration:' + res.duration)
console.log('currentPosition:' + res.currentPosition)
//status 播放状态(2:没有音乐在播放,1:播放中,0:暂停中)
console.log('status:' + res.status)
console.log('downloadPercent:' + res.downloadPercent)
//dataUrl 歌曲数据链接,只有在当前有音乐播放时返回
console.log('dataUrl:' + res.dataUrl)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
/**
* 设置进度
*/
listenerButtonSeek:function(){
wx.seekBackgroundAudio({
position: 40
})
},
/**
* 停止播放
*/
listenerButtonStop:function(){
wx.stopBackgroundAudio({
})
console.log('停止播放')
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
// callback
console.log('onBackgroundAudioPlay')
})
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
// callback
console.log('onBackgroundAudioPause')
})
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
// callback
console.log('onBackgroundAudioStop')
})
}
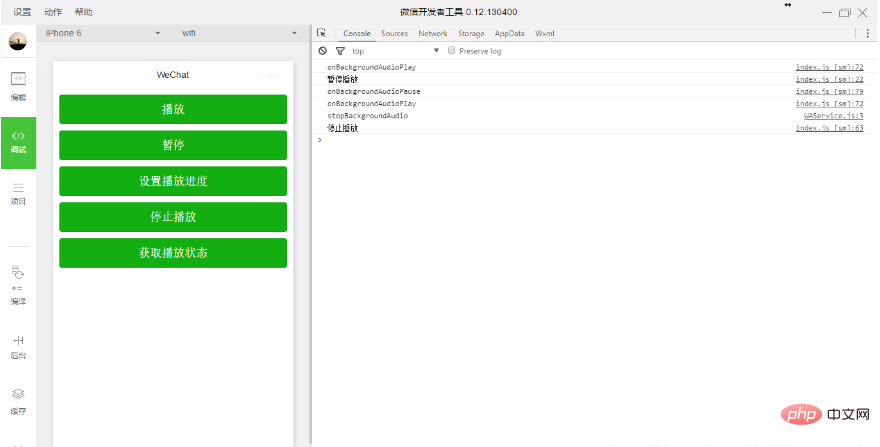
})最初に onLoad 関数を順番に見ていきます。3 つのリッスン関数が定義されています結果は図に示すとおりです。

PHP 中国語 Web サイト、多数のフロントエンド ビデオ チュートリアル、jQuery ビデオ チュートリアル、ぜひ学習してください!
以上がWeChat アプレットを使用して単純なプレーヤーを開発するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
この記事では、中国のOUYI OKXアプリの安全なダウンロードに関する詳細なガイドを提供します。国内のアプリストアの制限により、ユーザーはOUYI OKXの公式Webサイトからアプリをダウンロードするか、公式Webサイトが提供するQRコードを使用してスキャンおよびダウンロードすることをお勧めします。ダウンロードプロセス中に、公式Webサイトのアドレスを確認し、アプリケーションの許可を確認し、インストール後にセキュリティスキャンを実行し、2要素の検証を有効にしてください。 使用中は、地方の法律や規制を遵守し、安全なネットワーク環境を使用し、アカウントのセキュリティを保護し、詐欺に対して警戒し、合理的に投資してください。 この記事は参照のみであり、投資のアドバイスを構成していません。
 H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5。ミニプログラムとアプリの主な違いは次のとおりです。技術アーキテクチャ:H5はWebテクノロジーに基づいており、ミニプログラムとアプリは独立したアプリケーションです。経験と機能:H5は軽量で使いやすく、機能が限られています。ミニプログラムは軽量で、インタラクティブが良好です。アプリは強力で、スムーズな経験があります。互換性:H5はクロスプラットフォーム互換性があり、アプレットとアプリはプラットフォームによって制限されています。開発コスト:H5には、開発コストが低く、中程度のミニプログラム、最高のアプリがあります。適用可能なシナリオ:H5は情報表示に適しており、アプレットは軽量アプリケーションに適しており、アプリは複雑な機能に適しています。
 H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5はより柔軟でカスタマイズ可能ですが、熟練したテクノロジーが必要です。ミニプログラムはすぐに開始でき、メンテナンスが簡単ですが、WeChatフレームワークによって制限されています。
 会社のセキュリティソフトウェアがアプリケーションと競合する場合はどうすればよいですか? HUESセキュリティソフトウェアをトラブルシューティングする方法は、一般的なソフトウェアを開きませんか?
Apr 01, 2025 pm 10:48 PM
会社のセキュリティソフトウェアがアプリケーションと競合する場合はどうすればよいですか? HUESセキュリティソフトウェアをトラブルシューティングする方法は、一般的なソフトウェアを開きませんか?
Apr 01, 2025 pm 10:48 PM
互換性の問題と企業のセキュリティソフトウェアとアプリケーションのトラブルシューティング方法。多くの企業は、イントラネットセキュリティを確保するためにセキュリティソフトウェアをインストールします。ただし、セキュリティソフトウェアが時々...
 H5とアプレットを選択する方法
Apr 06, 2025 am 10:51 AM
H5とアプレットを選択する方法
Apr 06, 2025 am 10:51 AM
H5とアプレットの選択は、要件に依存します。クロスプラットフォーム、迅速な発達、高いスケーラビリティを備えたアプリケーションの場合は、H5を選択します。ネイティブエクスペリエンス、リッチな機能、プラットフォームの依存関係を持つアプリケーションについては、アプレットを選択します。
 Enterprise WechatでのJSリソースキャッシュの問題を解決する方法は?
Apr 04, 2025 pm 05:06 PM
Enterprise WechatでのJSリソースキャッシュの問題を解決する方法は?
Apr 04, 2025 pm 05:06 PM
Enterprise WechatのJSリソースキャッシュ問題に関する議論。プロジェクト機能をアップグレードするとき、一部のユーザーは、特にエンタープライズでうまくアップグレードできない状況に遭遇することがよくあります...
 Binance Virtual Currencyの売買方法に関する詳細なチュートリアル
Mar 18, 2025 pm 01:36 PM
Binance Virtual Currencyの売買方法に関する詳細なチュートリアル
Mar 18, 2025 pm 01:36 PM
この記事では、2025年に更新されたBinance Virtual Currencyの売買に関する簡単なガイドを提供し、Binanceプラットフォームでの仮想通貨取引の操作手順を詳細に説明します。このガイドは、フィアット通貨購入USDT、他の通貨の通貨取引購入(BTCなど)、および市場取引や制限取引を含む販売業務をカバーしています。 さらに、このガイドは、Fiat Currency取引の支払いセキュリティやネットワーク選択などの重要なリスクを特に思い出させ、ユーザーが安全かつ効率的にバイナンストランザクションを実施するのに役立ちます。 この記事を通して、Binanceプラットフォームで仮想通貨を売買するスキルをすばやく習得し、トランザクションリスクを減らすことができます。
 国内で最初のデュアルコア文化および観光デジタルヒト科! Tencent CloudはHuaguoshanの風光明媚なエリアがDeepseekに接続し、「Sage Monkey King」をより賢く暖かくするのを助けます
Mar 12, 2025 pm 12:57 PM
国内で最初のデュアルコア文化および観光デジタルヒト科! Tencent CloudはHuaguoshanの風光明媚なエリアがDeepseekに接続し、「Sage Monkey King」をより賢く暖かくするのを助けます
Mar 12, 2025 pm 12:57 PM
Lianyungang Huaguoshanの風光明媚なエリアは、Tencent Cloudと手をつないで、文化および観光産業で最初の「デュアルコアの脳」デジタルホモサピエンスを立ち上げました - モンキーキング! 3月1日、風光明媚なスポットはモンキーキングをディープシェクプラットフォームに正式に接続し、テンセントフナユアンとディープシークの2つのAIモデル機能を備えており、観光客により賢くて考慮されたサービスエクスペリエンスをもたらしました。 Huaguoshanシーニックエリアは、Tencent Hunyuanモデルに基づいて、Digital Homo SapiensのMonkey Kingを以前に発売しました。今回、Tencent Cloudはさらに、Big Model Knowledge Engineなどのテクノロジーを利用してDeepSeekに接続して「デュアルコア」アップグレードを実現します。これにより、モンキーキングのインタラクティブな能力により、より高いレベル、応答速度が高まり、理解が強くなり、より暖かさが高くなります。モンキーキングには強力な自然言語処理能力があり、観光客から質問するさまざまな方法を理解できます。




