WeChat アプレットをクリックして複数の formId を取得する方法
この記事では、WeChat アプレットをクリックして複数の formid を取得する方法を紹介します。WeChat アプレットの開発を学習している友人に役立つことを願っています。

WeChat ミニ プログラムをクリックして複数の formId を取得する方法
WeChat ミニ プログラムで複数の formId を取得する方法。ミニプログラムの問題点 クリック1回でフォーム質問を複数送信 ログインボタンをクリックする限り、フォーム送信1回とformId取得1回は可能ですが、1クリックで複数送信は実現できないようです。
WeChat アプレットで複数の formId を取得する方法の重要なポイントは、遭遇する問題とその解決プロセスです。
推奨学習: navicat チュートリアル
要件: WeChat アプレットを 1 回クリックして、複数のフォームを送信します。実際には、ビジネス要件があります。ここでは書きません。ここまで来た学生は、
上の数行のコードと同様に、ログイン ボタンをクリックする限り、フォームを 1 回送信して formId を取得できることを自然に理解するでしょう。ただし、1 回クリックして複数回送信したい場合は、クリックするだけです。ボタンを縮小したり、その他の奇妙な方法でこれらのコード行をコピーしても機能しないようです。
ここで話したいのは、クリックペネトレーションメソッドです。
ビューを内側(ボタンの内側)に書きました。
スタイルをお見せしましょう(スタイルは非常に重要です)
.btn{
width: 20rpx;
height: 20rpx;
margin: 0;
padding: 0;
border-radius: 0;
position: fixed;
background: rgba(0,155,0,0.5);
top: 0;
}
button::after{
border:none;
}
.aa{
width: 200rpx;
height: 200rpx;
background: rgba(0,155,0,0.5);
position:fixed;
top: 0;
}再看一下js,顺便说一下,模拟器上看不到实际的formId,用手机调试模式可以看到
formSubmit: function(e) {
if (e.detail.formId != \'the formId is a mock one\') {
this.setData({
formIdString: e.detail.formId + , + this.data.formIdString
})
}
console.log(this.data.formIdString)
},表示される内容は次のとおりです。緑色の領域をクリックすると、ボタンをクリックしてフォームを送信できます。

wxml コード全体をコピーしてビューに配置します。見た目は以前と同じですが、実際には積み重ねられています。

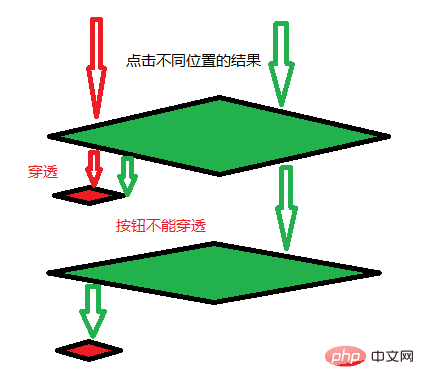
# ただし、実際の動作では、緑の部分をクリックすると 2 回送信されます。赤い部分をクリックすると 1 回だけ送信されます。なぜですか。最初に写真を見てください。

さらに多くの formId が必要な場合は、さらにコピー アンド ペーストが必要ですが、まだ利用できません。適切な解決策を考えてください。
推奨学習: 小規模プログラム開発
以上がWeChat アプレットをクリックして複数の formId を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 会社のセキュリティソフトウェアはアプリケーションの実行に失敗していますか?それをトラブルシューティングと解決する方法は?
Apr 19, 2025 pm 04:51 PM
会社のセキュリティソフトウェアはアプリケーションの実行に失敗していますか?それをトラブルシューティングと解決する方法は?
Apr 19, 2025 pm 04:51 PM
一部のアプリケーションが適切に機能しないようにする会社のセキュリティソフトウェアのトラブルシューティングとソリューション。多くの企業は、内部ネットワークセキュリティを確保するためにセキュリティソフトウェアを展開します。 ...
 H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5はより柔軟でカスタマイズ可能ですが、熟練したテクノロジーが必要です。ミニプログラムはすぐに開始でき、メンテナンスが簡単ですが、WeChatフレームワークによって制限されています。
 Enterprise WechatでのJSリソースキャッシュの問題を解決する方法は?
Apr 04, 2025 pm 05:06 PM
Enterprise WechatでのJSリソースキャッシュの問題を解決する方法は?
Apr 04, 2025 pm 05:06 PM
Enterprise WechatのJSリソースキャッシュ問題に関する議論。プロジェクト機能をアップグレードするとき、一部のユーザーは、特にエンタープライズでうまくアップグレードできない状況に遭遇することがよくあります...
 H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5。ミニプログラムとアプリの主な違いは次のとおりです。技術アーキテクチャ:H5はWebテクノロジーに基づいており、ミニプログラムとアプリは独立したアプリケーションです。経験と機能:H5は軽量で使いやすく、機能が限られています。ミニプログラムは軽量で、インタラクティブが良好です。アプリは強力で、スムーズな経験があります。互換性:H5はクロスプラットフォーム互換性があり、アプレットとアプリはプラットフォームによって制限されています。開発コスト:H5には、開発コストが低く、中程度のミニプログラム、最高のアプリがあります。適用可能なシナリオ:H5は情報表示に適しており、アプレットは軽量アプリケーションに適しており、アプリは複雑な機能に適しています。
 OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
この記事では、中国のOUYI OKXアプリの安全なダウンロードに関する詳細なガイドを提供します。国内のアプリストアの制限により、ユーザーはOUYI OKXの公式Webサイトからアプリをダウンロードするか、公式Webサイトが提供するQRコードを使用してスキャンおよびダウンロードすることをお勧めします。ダウンロードプロセス中に、公式Webサイトのアドレスを確認し、アプリケーションの許可を確認し、インストール後にセキュリティスキャンを実行し、2要素の検証を有効にしてください。 使用中は、地方の法律や規制を遵守し、安全なネットワーク環境を使用し、アカウントのセキュリティを保護し、詐欺に対して警戒し、合理的に投資してください。 この記事は参照のみであり、投資のアドバイスを構成していません。
 会社のセキュリティソフトウェアがアプリケーションと競合する場合はどうすればよいですか? HUESセキュリティソフトウェアをトラブルシューティングする方法は、一般的なソフトウェアを開きませんか?
Apr 01, 2025 pm 10:48 PM
会社のセキュリティソフトウェアがアプリケーションと競合する場合はどうすればよいですか? HUESセキュリティソフトウェアをトラブルシューティングする方法は、一般的なソフトウェアを開きませんか?
Apr 01, 2025 pm 10:48 PM
互換性の問題と企業のセキュリティソフトウェアとアプリケーションのトラブルシューティング方法。多くの企業は、イントラネットセキュリティを確保するためにセキュリティソフトウェアをインストールします。ただし、セキュリティソフトウェアが時々...
 H5およびMINIプログラムの開発ツールは何ですか?
Apr 06, 2025 am 09:54 AM
H5およびMINIプログラムの開発ツールは何ですか?
Apr 06, 2025 am 09:54 AM
H5開発ツールの推奨事項:VSCODE、WebStorm、Atom、Brackets、Sublime Text;ミニプログラム開発ツール:WeChat開発者ツール、Alipay Mini Program Developer Tools、Baidu Smart MiniプログラムIDE、Toutiao Mini Program Developer Tools、Taro。
 H5とアプレットを選択する方法
Apr 06, 2025 am 10:51 AM
H5とアプレットを選択する方法
Apr 06, 2025 am 10:51 AM
H5とアプレットの選択は、要件に依存します。クロスプラットフォーム、迅速な発達、高いスケーラビリティを備えたアプリケーションの場合は、H5を選択します。ネイティブエクスペリエンス、リッチな機能、プラットフォームの依存関係を持つアプリケーションについては、アプレットを選択します。




