vscode で Nodejs を記述するにはどうすればよいですか?
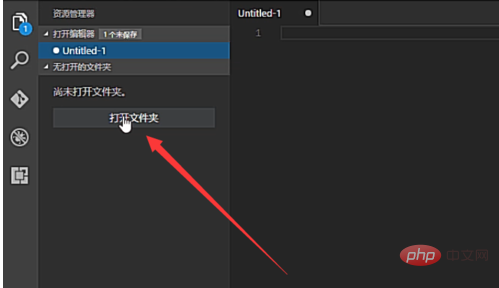
まず VSCode ソフトウェアを開き、以下に示すようにフォルダーをクリックして開きます。
推奨学習: vscode チュートリアル

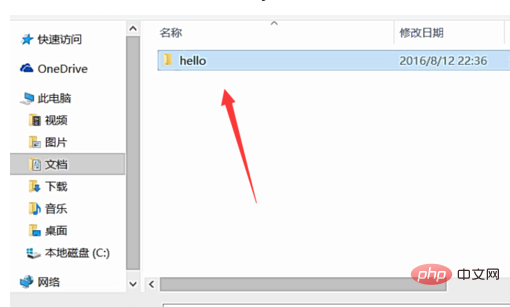
##次に、次の図に示すように、node.js ファイルを保存する新しいフォルダーを作成します。

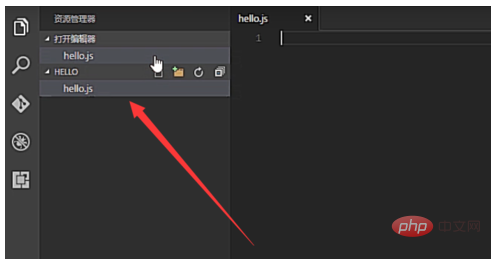
次に、そのフォルダーの下に新しい js ファイルを作成します。以下の図に示すように、

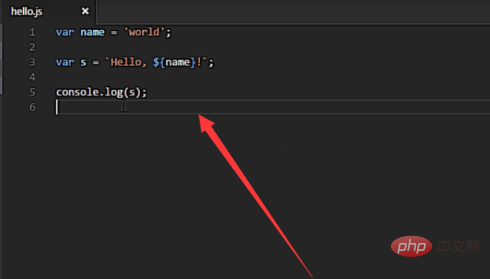
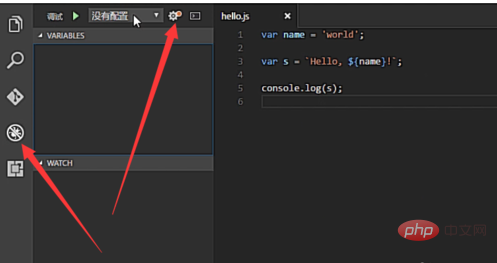
次に、以下の図に示すように、JS に Nodejs コードを入力します。

次へデバッグに切り替えて、下の図に示すように、上部の [設定] ボタンをクリックします。

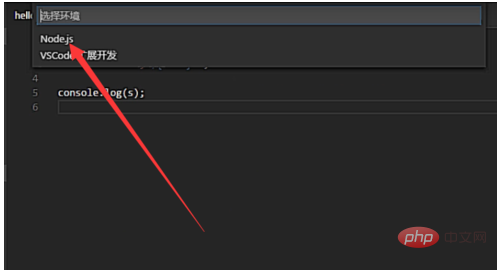
次に、表示されるドロップダウン リストで、node.js オプションを選択します。以下の図

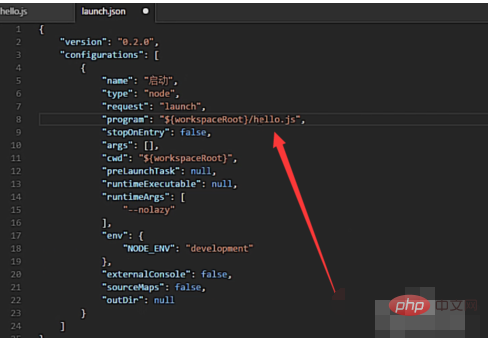
次に、次の図に示すように、nodejs のデフォルトの起動ファイルを変更します。

最後に、以下の図に示すように、上部の起動ボタンをクリックします
#
以上がvscodeでnodejsを書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。