小さなプログラムで音楽再生バーを作成する方法

小さなプログラムで音楽再生バーを作成する方法
Progress コンポーネントを使用して、音楽再生バーを実装できます。メソッドは次のとおりです。
1. audio タグを追加し、controls="true" 属性を指定せずに非表示にします。
<view class="audio-play">
<audio src=""></audio>
</view>
<view>
<view class="one-column play-it" bindtap="playMusic">
<view>点击播放</view>
</view>
<progress class="music-prog" bindtouchmove="setTouchMove" percent="{{musicPercent}}"></progress>
<view class="percent-num">{{musicPercent}}%</view>
</view>bindtouchmove はタッチ イベントを表します。
進行状況タグはパーセント属性を通じて進行状況を設定します
2. WSS ファイルの書き込み
推奨学習 :小さなプログラム開発
.play-it{
margin-left: 300rpx;
}
.music-prog{
width: 550rpx;
height: 10rpx;
margin: 50rpx 100rpx;
color: #0099ff;
background-color: #999;
}
.percent-num{
margin: -20rpx 0 0 100rpx;
font-size: 28rpx;
}3. 再生バーを制御するjsを記述します。
onShow() {
// 监听音乐播放
let that = this
wx.onBackgroundAudioPlay(() => {
that.timer && clearInterval(that.timer)
that.timer = setInterval(() => {
wx.getBackgroundAudioPlayerState({
success: res => {
let per = (res.currentPosition/res.duration)*10000
that.setData({
musicPercent: Math.round(per)/100 + '',
duration: res.duration
})
}
})
}, 1000)
})
// 监听背景音频暂停事件
wx.onBackgroundAudioPause(() => {
clearInterval(that.timer)
})
// 监听背景音频停止事件
wx.onBackgroundAudioStop(() => {
clearInterval(that.timer)
})
},
playMusic() {
let obj = {
dataUrl: 'http://p6jceeddp.bkt.clouddn.com/%E5%B0%A4%E9%95%BF%E9%9D%96%20-%20%E6%98%A8%E6%97%A5%E9%9D%92%E7%A9%BA.mp3',
title: '昨日青空',
coverImgUrl: '/static/images/avatar.png'
}
wx.playBackgroundAudio(obj)
},
setTouchMove (e) {
if(e.touches[0].clientY >= 390 && e.touches[0].clientY <= 410) {
if (e.touches[0].clientX >= 55 && e.touches[0].clientX <= 355) {
let percent = (e.touches[0].clientX - 55)/300*10000
this.setData({
musicPercent: Math.round(percent)/100 + ''
})
this.data.current = (this.data.musicPercent/100)*this.data.duration
}
}
},
setProgress() {
let that = this
console.log('bindtouchend')
wx.getBackgroundAudioPlayerState({
success: res => {
that.data.current !== res.currentPosition &&
wx.seekBackgroundAudio({
position: that.data.current,
success () {
console.log('seek', that.data.current)
}
})
}
})
}再生バーの有効範囲
横: e.touches[0].clientX
縦: e.touches[0]。 clientY
ここでの水平方向の範囲は 55 ~ 355、垂直方向の範囲は 390 ~ 410 です。
タッチ イベントを定義します
取得された水平プログレス バーの位置は、ユーザーがドラッグしたプログレス バーの位置を計算します。
**注: ここで wx.seekBackgroundAudio() を呼び出して再生の進行状況を設定すると、オーディオがフリーズします。ドラッグ処理中にseekメソッドが複数回呼び出されるため、再生進行状況の設定はドラッグ進行状況バーが完了してから実行する必要があります。
#touchend はタッチ イベントの停止を監視します
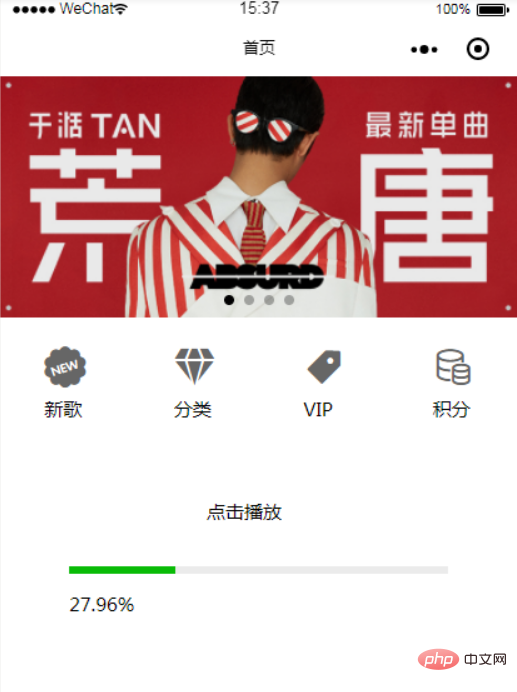
wx.seekBackgroundAudio() を計算して、タッチ イベントで現在計算された時間に基づいて再生の進行状況を設定します効果 :
Web サイト構築チュートリアル 、学習へようこそ!
以上が小さなプログラムで音楽再生バーを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 86
86
 Bose Soundbar Ultra の発売体験: 箱から出してすぐにホームシアター?
Feb 06, 2024 pm 05:30 PM
Bose Soundbar Ultra の発売体験: 箱から出してすぐにホームシアター?
Feb 06, 2024 pm 05:30 PM
私は物心ついた頃から、家に大きなフロアスタンディングスピーカーを 2 台置いていて、テレビは完全なサウンドシステムを備えていてこそテレビと呼べるものだと常々信じてきました。しかし、私が働き始めた頃は、プロ仕様のホームオーディオを買う余裕がありませんでした。製品の位置づけを検討し理解した結果、音質、サイズ、価格のすべての点で私のニーズを満たしているサウンドバーというカテゴリーが私にとって非常に適していることがわかりました。そこで、サウンドバーを導入することにしました。慎重に選んだ結果、2024 年初頭にボーズが発売したこのパノラマ サウンドバー製品、ボーズ ホーム エンターテイメント スピーカー ウルトラを選択しました。 (写真出典: Lei Technology 撮影) 一般に、「本来の」ドルビーアトモス効果を体験したい場合は、測定および校正されたサラウンドサウンド + 天井を自宅に設置する必要があります。
 Audacity に Intel OpenVINO プラグインによる AI オーディオ編集機能が追加されました
Feb 15, 2024 am 11:06 AM
Audacity に Intel OpenVINO プラグインによる AI オーディオ編集機能が追加されました
Feb 15, 2024 am 11:06 AM
Audacity は、無料のオープンソースのクロスプラットフォームオーディオ編集ソフトウェアです。オープンコードとプラグインの貢献メカニズムがあり、誰でも参加できます。さらに、インテルは音楽編集者やポッドキャストプロデューサー向けに設計された OpenVINOAI プラグインのセットを無料で提供しています。この Web サイトでは、プラグイン パッケージのサイズは約 2 GB で、Intel の GitHub ページからダウンロードできることに気づきましたが、実行するには 64 ビット Windows バージョンの Audacity も必要です。この AI プラグインの最も直感的な点は、Audacity の音楽編集機能に 3 つの高度なツールが組み込まれていることです: 1 つ目は「音楽生成」機能です。ユーザーはテキストを使用して必要な音楽を記述することができ、AI が音楽を生成します。広告を促進するために 60 秒以内のクリップ、および映画音楽
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 音楽学生に最適なタブレットの選択
Jan 10, 2024 pm 10:09 PM
音楽学生に最適なタブレットの選択
Jan 10, 2024 pm 10:09 PM
ミュージシャンに適したタブレットはどれですか? Huawei 社の iPad に搭載されている 12.9 インチ スピーカーは非常に優れた製品です。スピーカーが4つ付いているので音質も抜群です。さらに、それは他のスタイルよりもわずかに優れたプロシリーズに属しています。全体的に見て、iPad Proは非常に良い製品です。このmini4携帯電話のスピーカーは小さく、効果は平均的です。外部で音楽を再生するために使用することはできませんが、音楽を楽しむにはヘッドフォンを使用する必要があります。音質の良いヘッドフォンであれば多少は効果はありますが、30元や40元の安いヘッドフォンでは要件を満たすことができません。電子ピアノ音楽を演奏するにはどのタブレットを使用すればよいですか? 10 インチを超える iPad を購入したい場合は、Henle と Piascore という 2 つのアプリケーションを使用することをお勧めします。ヘンレ提供
 ローカル音楽をソーダミュージックに追加する方法
Feb 23, 2024 pm 07:13 PM
ローカル音楽をソーダミュージックに追加する方法
Feb 23, 2024 pm 07:13 PM
ローカル音楽を Soda Music に追加する方法? Soda Music APP にお気に入りのローカル音楽を追加できますが、ほとんどの友達はローカル音楽の追加方法を知りません。次は、Soda Music にローカル音楽を追加する方法に関するグラフィック チュートリアルです。編集者、興味のある方はぜひ見に来てください!ソーダ ミュージックの使用に関するチュートリアル. ソーダ ミュージックにローカル音楽を追加する方法. 1. まずソーダ ミュージック APP を開き、メイン ページの下部にある [音楽] 機能エリアをクリックします; 2. 次に、再生ページに入り、 をクリックします右下隅の [3 つの点] アイコン; 3. 最後に、下の機能バーを展開し、[ダウンロード] ボタンを選択してローカル音楽に追加します。
 Douyin でお気に入りの音楽を表示するための詳細な手順
Mar 26, 2024 pm 06:20 PM
Douyin でお気に入りの音楽を表示するための詳細な手順
Mar 26, 2024 pm 06:20 PM
1. [+]をクリックします。 2. 上の[音楽を選択]をクリックします。 3. [お気に入り]をクリックします。方法 2: 1. Douyin を開き、[Me] をクリックします。 2. アバターの横にある[収集]をクリックします。 3. [音楽]をクリックします
 WeChat で音楽を再生する方法
Feb 23, 2024 pm 09:28 PM
WeChat で音楽を再生する方法
Feb 23, 2024 pm 09:28 PM
WeChat で音楽を再生する方法? WeChat APP でお気に入りの音楽を再生できますが、ほとんどの友達は WeChat でお気に入りの音楽を再生する方法を知りません。次は、エディターが提供する WeChat で音楽を再生する方法に関するグラフィック チュートリアルです。興味のあるユーザーはぜひ見に来てください! WeChat 使い方チュートリアル: WeChat で音楽を再生する方法 1. まず WeChat アプリを開き、上から下にスライドしてミニ プログラム ページに入ります; 2. 次に、下の図の矢印で示されている [音楽] をクリックします; 3. 次に、以下に示すインターフェイスで、検索ボックスに入力します お気に入りの曲のタイトルを入力します; 4. 最後に、対応する曲のタイトルを選択し、クリックして曲を再生します。
 お住まいの地域で利用できない Apple Music の曲を修正する方法
Jul 17, 2023 pm 08:24 PM
お住まいの地域で利用できない Apple Music の曲を修正する方法
Jul 17, 2023 pm 08:24 PM
Apple Music で音楽が利用できないと表示され続けるのはなぜですか?対処法に進む前に、AppleMusic で「音楽が利用できません」という通知が表示される理由を理解することが重要です。この問題にはいくつかの理由があります。 場所の制限 – ライセンス契約または著作権の問題により、一部のトラックまたはアルバムがお住まいの地域でブロックされている可能性があります。音楽へのアクセスは地域によって異なり、特定のコンテンツには配信ライセンスがない場合があります。地域ごとのリリース日 – 音楽リリースは多くの国で分散して行われることがよくあります。特定の曲やアルバムは、特定の国ではすでに流通しているものの、別の国ではまだリリースを待っている場合があります。サブスクリプションの制限 – Apple Music メンバーシップをお持ちの場合、サブスクリプション プランの条件が特定の曲またはアルバムへのアクセスに影響を与える可能性があります。




