CSSでアダプティブコンテナを実装する方法

目標:
高さが幅の半分の幅適応コンテナを実装します。
1. 実装方法を考える
この問題は次のようなものです: 私たちはモバイル ページにいます。高さを設定しない場合、幅 100% の画像があります。 、画像は元のサイズ、比例スケーリングに基づきます。
このアイデアを使用して、要素の高さに応じて、要素に対応する比例した高さを設定できます。
(推奨チュートリアル: CSS 入門チュートリアル )
2. 実装方法 1 - vw viewport を通じて
いわゆるビューポート ユニット (ビューポート) を実装します。単位単位) はビューポート (ビューポート) のサイズに相対し、100vw はビューポート幅の 100% に等しくなります。つまり、1vw はビューポート幅の 1% に等しくなります。
この機能を使用して、幅から高さまで適応するコンテナをモバイル側に実装できます。
HTML コード:
<div class="box">
<img src="/static/imghw/default1.png" data-src="http://images.pingan8787.com/2019_07_12guild_page.png" class="lazy" / alt="CSSでアダプティブコンテナを実装する方法" >
</div>css コード:
*{
margin:0;
padding:0
}
.box{
width:100%;
height:51.5vw
}
.box img{
width:100%;
}なぜ .box の高さは 51.5vw なのでしょうか?
その理由は、画像の元のサイズが 884 * 455 のアスペクト比、つまり 455 / 884 = 51.5% であるためです。
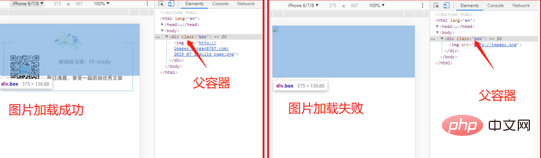
元の画像の比例スケーリングと比較して、この方法には利点があります。画像が正常に読み込まれるかどうかに関係なく、コンテナの高さが常に計算されるため、ページのジッターやページの再描画が発生しません。それによりパフォーマンスが向上します。
この場合の画像読み込みの成功と失敗の比較を見てみましょう:

3. 実装方法 2 - サブ要素のパディングによる実装
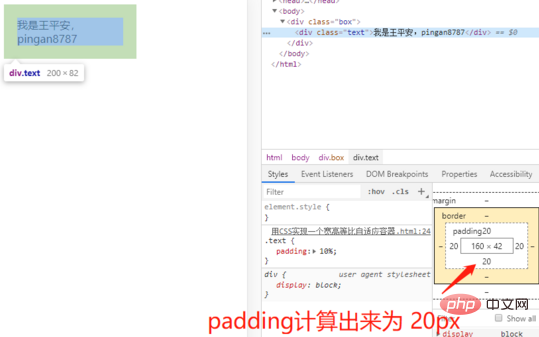
これは、子要素のパディング属性を設定することによって実装されます。これはより一般的に使用され、より良い効果があります。ここで理解する必要があるのは、子のパディング属性のパーセンテージの値です。要素は、まず親コンテナの幅に相対します。
次のコードとレンダリングを見て理解してください:
HTML コード:
<div class="box">
<div class="text">我是王平安,pingan8787</div>
</div>css コード:
.box{
width: 200px;
}
.text{
padding: 10%;
}
<div class="box">
<div class="text">
<img src="/static/imghw/default1.png" data-src="http://images.pingan8787.com/2019_07_12guild_page.png" class="lazy" / alt="CSSでアダプティブコンテナを実装する方法" >
</div>
</div>.box{
width: 100%;
}
.text{
overflow: hidden;
height: 0;
padding-bottom: 51.5%;
}
.box .text img{
width: 100%;
}以上がCSSでアダプティブコンテナを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1654
1654
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1225
1225
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





