

画像をアプレット内の新しいページにリンクする方法
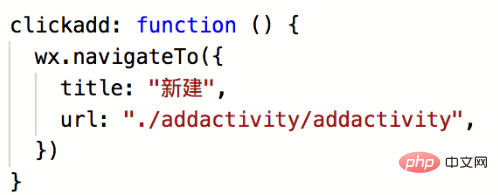
方法: クリック イベントを画像に追加し、wx を使用するだけです。クリック イベント ページにジャンプするには、.navigateTo() メソッドを使用するだけです。
推奨される学習: 小規模プログラム開発
具体的な実装手順は次のとおりです:
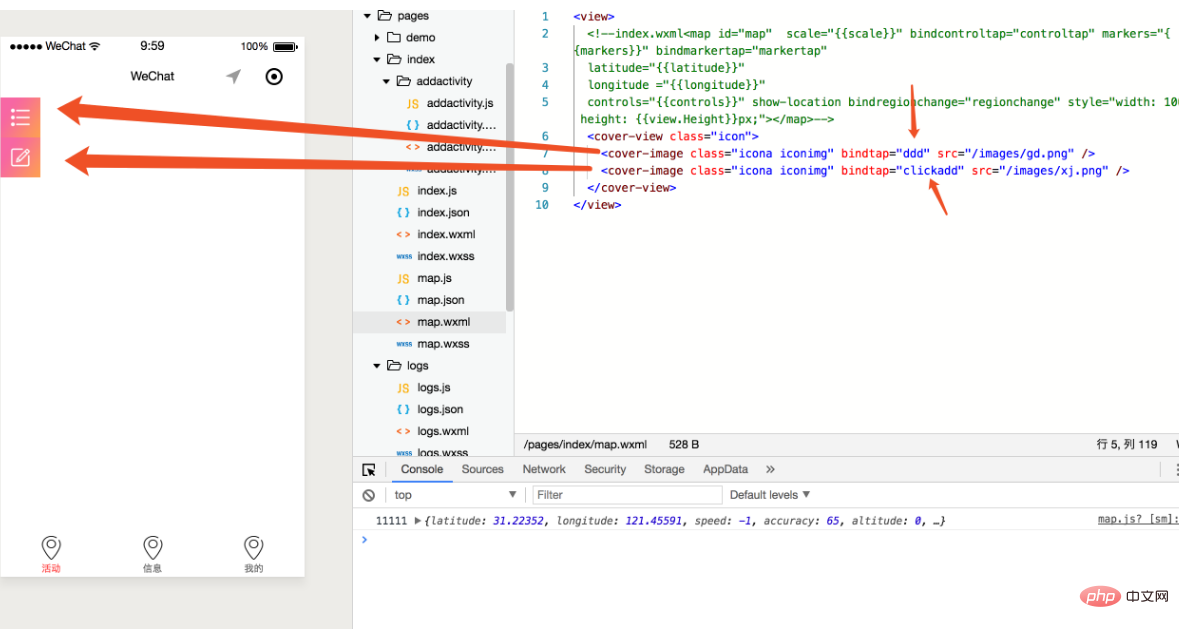
1. wxml に画像を追加し、bindtap 属性を使用します。クリック イベントをバインドします。


PHP 中国語 Web サイト、多数の無料 laravel チュートリアル
、学習へようこそ! ###以上がミニプログラムで写真を新しいページにリンクする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。