CSSで垂直方向の中央揃えを実現するにはどのような方法がありますか?

CSS で垂直方向の中央揃えを実現する方法は次のとおりです:
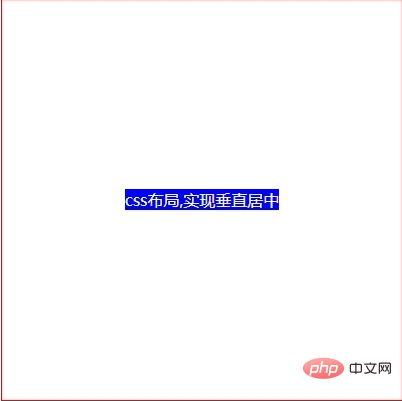
1. 行の高さを使用して中央揃えを実現します。この方法は純粋なテキストに適しています。
<!-- css -->
<style>
.parents {
height: 400px;
line-height: 400px;
width: 400px;
border: 1px solid red;
text-align: center;
}
.child {
background-color: blue;
color: #fff;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body>効果:

(推奨チュートリアル: CSS チュートリアル)
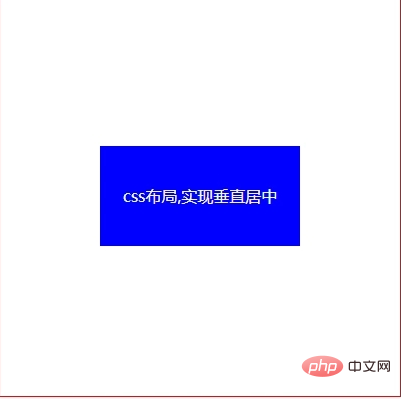
2. 相対値を設定することで、親コンテナの位置、子の絶対位置はレベルで設定され、ラベルはマージンを介して適応的に中央に配置されます;
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
position: relative;
}
.child {
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
background-color: blue;
/* 四个方向设置为0, 然后通过margin为auto自适应居中 */
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body> 効果:

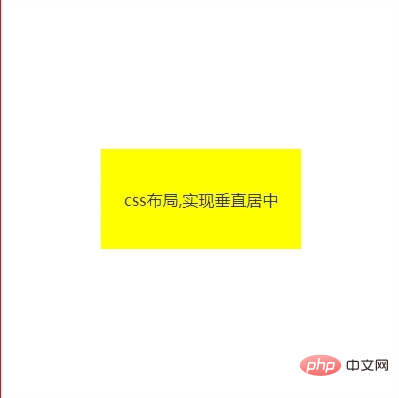
3. フレキシブル レイアウトのフレックス親設定表示: flex; 適応センタリングを実現するために子のマージンを auto に設定します;
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
display: flex;
}
.child {
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
color: #333;
background-color: yellow;
margin: auto;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body>効果:

4. 親は相対位置を設定し、子は絶対位置を設定します。これは、変位変換によって実現されます。
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
position: relative;
}
.child {
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
background-color: green;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body>効果:

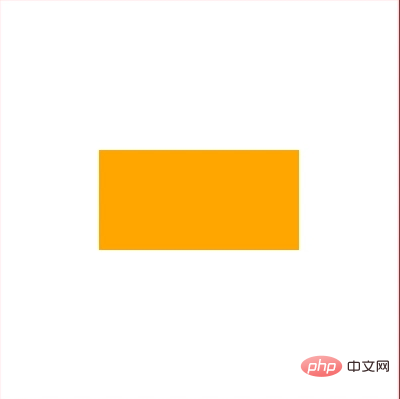
5。親は、位置を設定します。エラスティック ボックスとそのエラスティック ボックスの関連プロパティを設定します;
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
display: flex;
justify-content: center; /* 水平 */
align-items: center; /* 垂直 */
}
.child {
width: 200px;
height: 100px;
color: black;
background-color: orange;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child"></span>
</div>
</body>効果:

6. グリッド レイアウト、親はテーブル形式に変換され、次に、子は inline または inline ブロックを設定することによって実装されます。 (vertical-align: middle を使用するための前提条件は、インライン要素および表示値が table-cell である要素であることに注意してください)。
効果:

<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
display: table-cell;
text-align: center;
vertical-align: middle;
}
.child {
width: 200px;
height: 100px;
color: #fff;
background-color: blue;
display: inline-block; /* 子元素设置行内或行内块 */
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child"></span>
</div>
</body>関連ビデオ チュートリアルの推奨事項: css ビデオ チュートリアル
以上がCSSで垂直方向の中央揃えを実現するにはどのような方法がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





