
解決策:
まず、ファイルを開きます --->設定--->設定
(学習ビデオの推奨事項: java ビデオ チュートリアル)
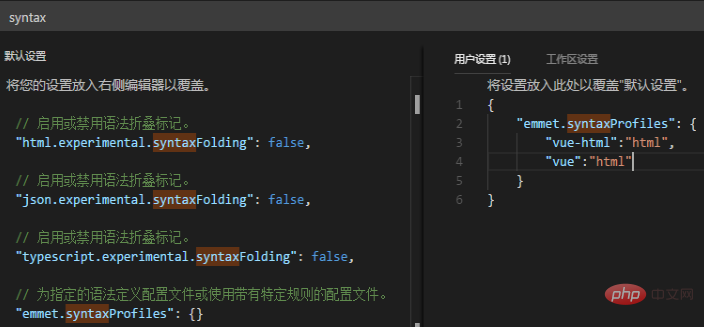
以下のように設定します。

注: 全角の問題なので、間違えないように注意してください。次の内容を直接コピーできます。
1 2 3 4 |
|
v1.15.1 以降では、次のように記述します。
1 2 3 4 5 |
|
最後に、vscode を再起動します。
推奨チュートリアル: vscode チュートリアル
以上がvscode でタブキーが失敗した場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。