vscodeでlessをwxssにコンパイルする方法

vscode を使用してless を wxss にコンパイルする方法:
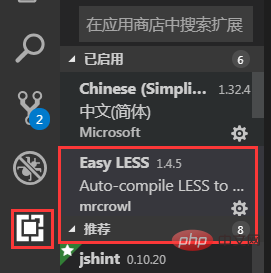
最初のステップは、vscode ストアから Easy LESS プラグインをダウンロードすることです。

2 番目のステップは、settings.json ファイル (ファイル - 設定 - 設定 - 検索設定 settings.json) を構成することです。
次のコードを追加します。
"less.compile": {
"outExt": ".wxss"
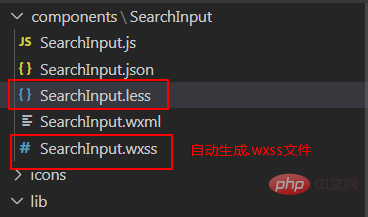
}この時点でlessファイルにコードを記述すると、保存後に.WXSSファイルが自動的に生成されます

推奨される学習: vscode チュートリアル
以上がvscodeでlessをwxssにコンパイルする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください
 Vscode でアニメーションを開く方法 Vscode でアニメーションを開く方法の紹介
May 09, 2024 am 10:28 AM
Vscode でアニメーションを開く方法 Vscode でアニメーションを開く方法の紹介
May 09, 2024 am 10:28 AM
1. まず、[詳細] メニューの設定オプションをクリックして開きます。 2. 次に、[機能] セクションで [ターミナル] 列を見つけます。 3. 最後に、列の右側にある [アニメーションを有効化] ボタンをクリックして保存します。設定。
 vscode でファイル アイコンのテーマを設定する方法_vscode でファイル アイコンのテーマを設定する方法
May 09, 2024 am 10:00 AM
vscode でファイル アイコンのテーマを設定する方法_vscode でファイル アイコンのテーマを設定する方法
May 09, 2024 am 10:00 AM
1. インターフェイスを開いた後、左下隅にある拡張機能ボタンをクリックします。 2. 拡張機能ストアで vscode-icons プラグインを検索し、インストールします。 3. 次に、左上隅にあるファイル メニューの設定ボタンをクリックします。ファイルアイコンテーマを見つけるオプション4. インストールしたばかりのプラグインを見つけます。プラグインを設定するだけです。
 vscode でスマート コミットを有効にする方法 vscode でスマート コミットを有効にする手順
May 09, 2024 am 10:40 AM
vscode でスマート コミットを有効にする方法 vscode でスマート コミットを有効にする手順
May 09, 2024 am 10:40 AM
ステップ 1: vscode ソフトウェア インターフェイスを開いた後、下の設定メニューで [設定] ボタンをクリックします。 ステップ 2: [拡張機能] 列で [Git] オプションを見つけます。 ステップ 3: [enablesmartcommit] ボタンをクリックしてチェックします。




