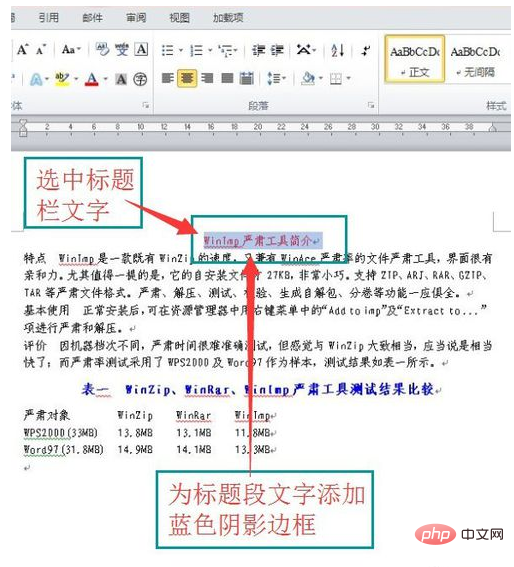
タイトル文字を影に設定する方法

タイトル テキストに影を設定する方法
タイトル: タイトル テキストに青色を追加する方法word2010 影枠?
推奨: 「Word チュートリアル 」

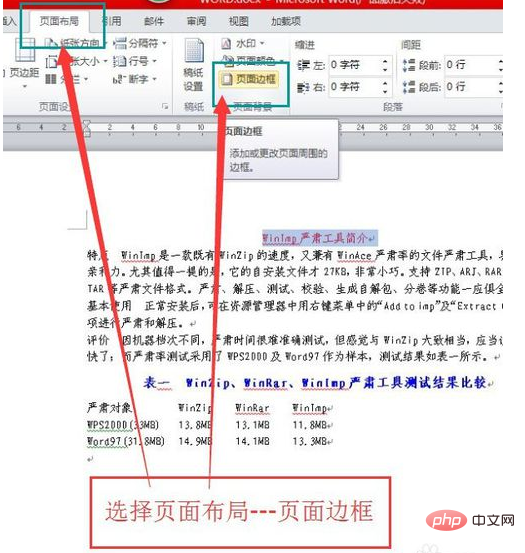
ページ レイアウトの選択---ページ境界線

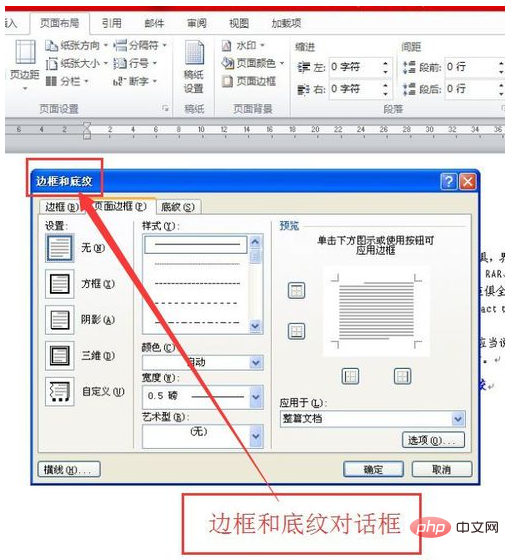
[境界線と網掛け] ダイアログ ボックスが表示されます。

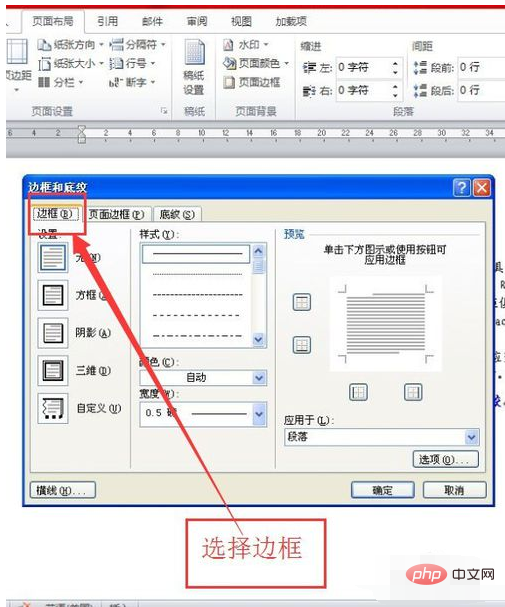
境界線を選択します。

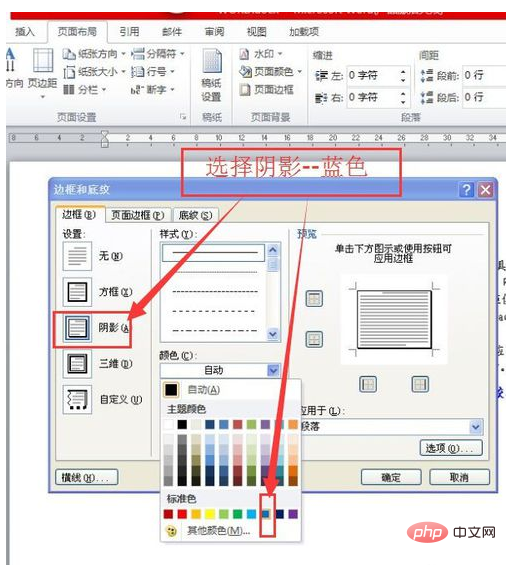
境界線の内側で、影を選択----青

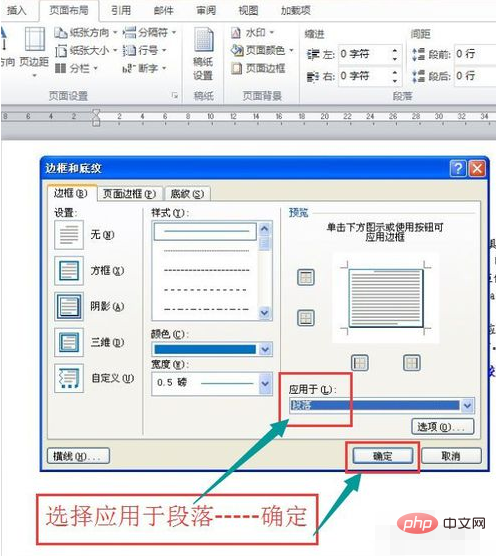
段落に適用する選択-----OK

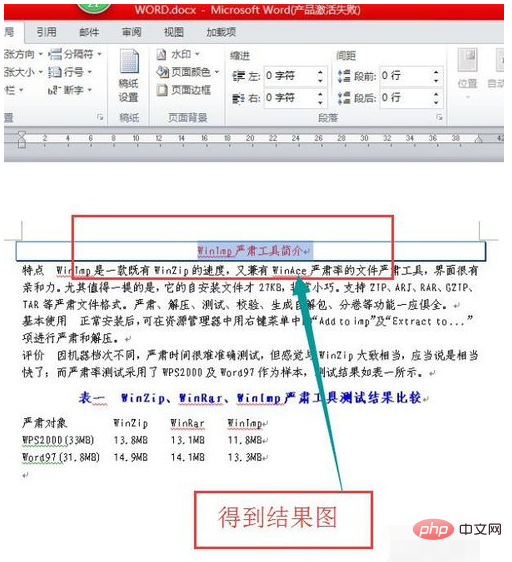
取得結果の写真

以上がタイトル文字を影に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 101
101
 Win10パソコンでフォントシャドウが発生する場合の対処法を詳しく解説
Jul 23, 2023 pm 11:13 PM
Win10パソコンでフォントシャドウが発生する場合の対処法を詳しく解説
Jul 23, 2023 pm 11:13 PM
コンピュータを使用する過程で、不適切な操作やその他の状況により、何らかの問題が発生することがあります。最近、一部のネチズンは、Win10 コンピューター上のすべてのフォントの影をどうすればよいか、表示に影響を及ぼし、デスクトップ上のアイコンに影があると言いました。以下のエディタでは、コンピュータのデスクトップ上のすべてのフォントの影を消去する方法を説明します。具体的な手順は次のとおりです。 1. まずコンピュータの電源を入れ、win+r キーの組み合わせを入力し、ファイル名を指定して実行ウィンドウを開き、gpedit.msc と入力して確認します。 2. 「Enable ActiveDesktop」を見つけてダブルクリックして開き、無効にします。 3. 次に、下の [ActiveDesktop を無効にする] ボタンを開いて有効にする必要があります。 4. 次に、コントロール パネルのシステムを開き、詳細なシステム設定のプロパティを開き、プロパティを入力します。
 CSSで要素ブロックに影を追加する効果を実現する方法
Sep 16, 2022 pm 05:08 PM
CSSで要素ブロックに影を追加する効果を実現する方法
Sep 16, 2022 pm 05:08 PM
CSS では、box-shadow 属性を使用して要素ブロックに影を追加できます。 box-shadow 属性は、境界線の影効果を実現し、ボックス要素に影を適用することができます。構文は「box-shadow: 水平方向の影 垂直方向の影 ぼかし半径 拡張半径 影の色 投影モード」です。投影モードが「」に設定されている場合は、 inset」を使用すると、インナーシャドウを実現できます。
 PPTファイルのタイトルが削除できない問題の解決方法
Mar 26, 2024 pm 03:21 PM
PPTファイルのタイトルが削除できない問題の解決方法
Mar 26, 2024 pm 03:21 PM
1. 文字の削除 文字を左クリックすると、文字の周りに整然と並んだ白い四角がたくさん表示され、[文字/図形/図形]が選択されたことになります。選択したテキストは、キーボードの [Delete] キーを押すだけで簡単に削除できます。 2. 文字や図形が選択できない [文字/図形/グラフ]を左クリックしても、手順1の[選択状態]が表示されない このような問題が発生する原因は様々ですが、マスターを例に挙げると、 , 画面上のメニュー[表示]をクリックし、[マスタービュー]内の[スライドマスター]を見つけます。 3. マスタービューで、左側のナビゲーションページをクリックし、削除する必要がある [テキスト/図形/グラフィック] を見つけたら、マウスの左ボタンをクリックし、選択後、キーボードの [削除] を押して削除します。
 CSSを使用してグラデーションシャドウを作成するにはどうすればよいですか?
Aug 27, 2023 pm 11:41 PM
CSSを使用してグラデーションシャドウを作成するにはどうすればよいですか?
Aug 27, 2023 pm 11:41 PM
Web が進化し続ける中、美しい UI を作成することは、Web サイトでの顧客エンゲージメントを高めるための最も重要なタスクの 1 つです。フロントエンドの外観を改善する方法の 1 つは、CSS でグラデーション シャドウを適用することです。グラデーション シェーディングを適用する 2 つの最も重要な方法は、線形グラデーションと放射状グラデーションです。グラデーション シャドウを使用すると、特定の情報にユーザーの注意を引いたり、ホバー効果やフォーカス効果を適用したり、Web サイトに Web3 の外観と雰囲気を与えたりすることができます。このチュートリアルでは、実際の例を使用して 2 つのグラデーション シェードを分析します。この効果を達成するために 2 つの重要な CSS 概念を利用します。1 つはフィルター属性で、もう 1 つは ::after 疑似クラスです。疑似クラスは偽の背景を作成するために使用され、フィルター属性は周囲の背景にぼかし効果を適用するために使用されます。方法 1: 線形勾配 陰
 タイトルテキストのアニメーション効果を実現する CSS メソッドとテクニック
Oct 20, 2023 am 09:00 AM
タイトルテキストのアニメーション効果を実現する CSS メソッドとテクニック
Oct 20, 2023 am 09:00 AM
タイトル テキストのアニメーション効果を実現する CSS メソッドとテクニックには、特定のコード サンプルが必要です。Web デザインと開発において、アニメーション効果はユーザー エクスペリエンスを向上させ、ページの魅力と活力を高めることができます。タイトル テキストのアニメーション効果は一般的なデザイン手法であり、ページのタイトルをより鮮やかで興味深いものにすることができます。この記事では、タイトル テキストのアニメーション効果を実現するための CSS メソッドとテクニックをいくつか紹介し、具体的なコード例を示します。グラデーション アニメーション効果 グラデーション アニメーション効果を使用すると、タイトル テキストの色をある色から別の色に変更して、滑らかなトランジション効果を作成できます。
 HTMLの影スタイルのコードは何ですか
Sep 23, 2022 pm 04:32 PM
HTMLの影スタイルのコードは何ですか
Sep 23, 2022 pm 04:32 PM
スタイル コード: 1. テキスト シャドウ スタイル "text-shadow: h-shadow v-shadow ブラー カラー;"; 2. ボーダー シャドウ スタイル "box-shadow: h-shadow v-shadow ブラー スプレッド カラー インセット;"; 3. 画像影のスタイル「filter:drop-shadow(h-shadow v-shadow ぼかしの広がりの色);」。
 CSSを使って普通の影よりも立体的な影を表現する方法を紹介します!
Jul 29, 2022 pm 09:02 PM
CSSを使って普通の影よりも立体的な影を表現する方法を紹介します!
Jul 29, 2022 pm 09:02 PM
CSS を使用してより立体的な影効果を実現するにはどうすればよいですか?次の記事では、CSS の高度な影について説明し、CSS を使用して立体的な影効果を実現する方法を紹介します。
 Windows 7 コンピュータ上のすべてのテキストに影がある場合はどうすればよいですか?
Jul 16, 2023 pm 08:05 PM
Windows 7 コンピュータ上のすべてのテキストに影がある場合はどうすればよいですか?
Jul 16, 2023 pm 08:05 PM
Windows7は多くのユーザーに非常に好まれているオペレーティングシステムです。最近、Windows 7 コンピュータ上のすべてのテキストに影があるとユーザーから報告がありました。では、Windows 7 コンピューター上のすべてのテキストに影がある場合はどうすればよいでしょうか?今日は、エディターが Windows 7 コンピューター上のすべてのテキストの影の問題を解決する方法を教えます。一緒に学びましょう! Windows 7 コンピュータ上のすべてのテキストに影が付く問題の解決策: 1. ダブルクリックして [コンピュータ] に入り、[コンピュータ] を右クリックして [プロパティ] を選択します。 2. 「システムの詳細設定」をクリックします。 3. [詳細設定] - [設定]をクリックします。 4. デスクトップ上のアイコン ラベルに影を使用するのチェックを外します。上記は、Windows 7 コンピューター上のすべてのテキストに影がある場合の対処方法の解決策です。それが役に立てば幸い




