
vscode で画像を描画できないのはなぜですか?
UML 図の描画はマークダウンに基づいています。
推奨学習: vscode チュートリアル
環境を準備する
まず、npm と cnpm を [グローバルに] インストールします。
vue をインストールしたときにすでにインストールされているためです。ここでは省略
1 vscode を通じて Markdown Preview Enhanced プラグインをインストールします。
このプラグインは、md ファイルのプレビュー機能を提供します。
md ファイルの内容を右クリックして選択します。
2 puppeteerのインストール
puppeteerはpdfやhtmlのエクスポートなどの機能を提供します。右クリックして画像をプレビュー>> Chrome(Puppeteer)>> 画像を生成するには PNG
sudo cnpm install -g puppeteer
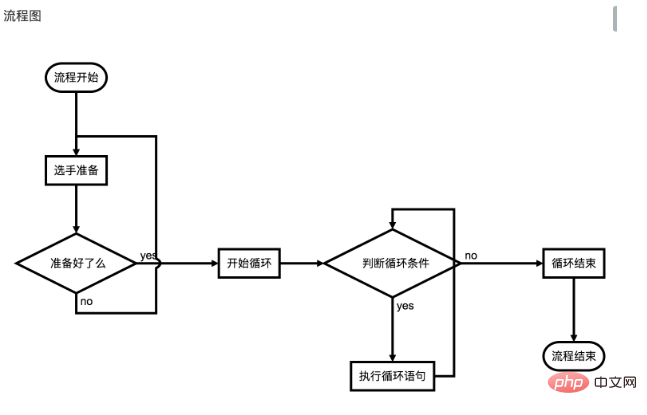
フローチャート デモ
フローチャート
```flow st=>start: 流程开始 e=>end: 流程结束 op1=>operation: 选手准备 op2=>operation: 开始循环 op3=>operation: 执行循环语句 op4=>operation: 循环结束 cond1=>condition: 准备好了么 cond2=>condition: 判断循环条件 st->op1->cond1 cond1(yes, right)->op2(right)->cond2 cond1(no)->op1 cond2(yes)->op3->cond2 cond2(no)->op4->e

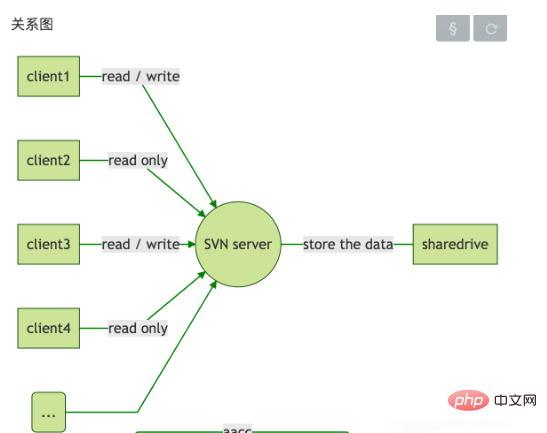
関係図デモ
関係図
```mermaid graph LR client1-->|read / write|SVN((SVN server)) client2-->|read only|SVN client3-->|read / write|SVN client4-->|read only|SVN client5(...)-->SVN SVN---|store the data|sharedrive

に変更してください
以上がなぜvscodeでは絵が描けないのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。