vscode Sass コンパイルエラーが発生した場合の対処方法

vscode sass をコンパイルするときにエラーが発生した場合はどうすればよいですか?
vscode を使用して sass をコンパイルする
コマンドラインからコンパイルしたい場合は、https://www.sass.hk/ にアクセスしてください。ここで、インストールの手順に従いますが、淘宝網イメージのインストール時に問題が発生し、インストールが失敗したため、vscode を使用して sass をコンパイルしました
推奨学習: vscode チュートリアル
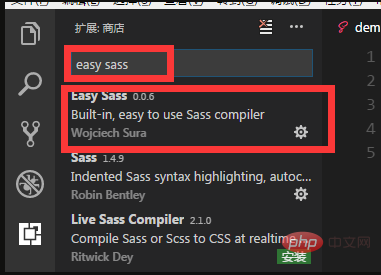
最初のステップ 1、vscode に easy Sass をインストールします。下の図は、正常にインストールされた状態を示しています。

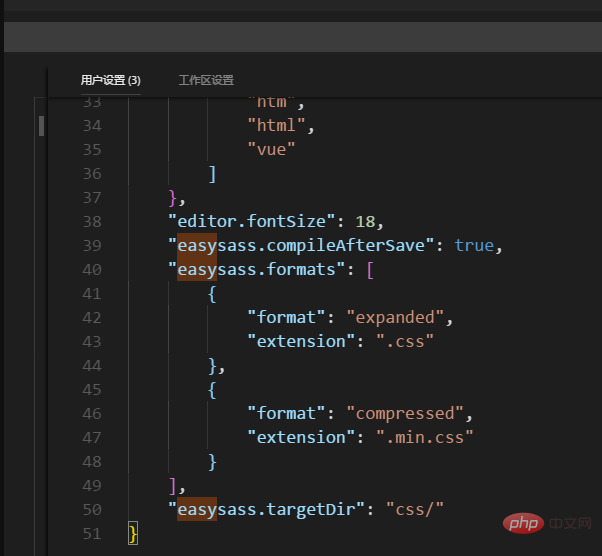
ステップ 2、vscode の構成を変更します。

"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
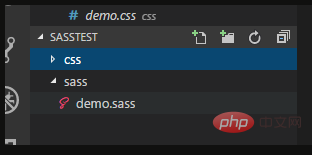
"easysass.targetDir": "css/" //路径3 番目のステップは、新しいフォルダーを作成し、そのフォルダー内に 2 つの新しいフォルダー (1 つは sass 用、もう 1 つは css 用) を作成することです。css フォルダーを作成しない場合、フォルダーは自動的に作成されます。コンパイル後に作成されます

4 番目のステップでは、sass の下にデモ.sass を作成し、
.box
color: red
.img
width: 100%;
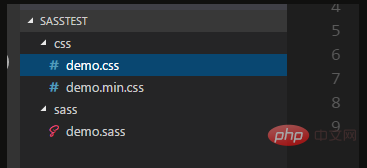
display: block;と記述します。5 番目のステップでは、ctrl s を押すと、前の設定では、easysass.compileAfterSave が true に設定されていたため、保存後に一度コンパイルされます。これは、開発効率を向上させるためでもあります。
最後に、追加の css ファイルと css の下の min.css ファイル。これは、設定した設定と関係があり、1 つはインデントなし、もう 1 つは圧縮ありです

### それでおしまい... ###### ###
以上がvscode Sass コンパイルエラーが発生した場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 vscode setting中国のvscodeを中国語で設定する方法
Apr 15, 2025 pm 06:51 PM
vscode setting中国のvscodeを中国語で設定する方法
Apr 15, 2025 pm 06:51 PM
VS Code Extensionストアに簡素化された中国語パックまたは従来の中国語パックをインストールおよび有効にすることにより、VSコードユーザーインターフェイスを中国語に翻訳して、コーディングエクスペリエンスを向上させることができます。さらに、テーマ、ショートカット、およびコードスニペットを調整して、設定をさらにパーソナライズできます。
 VSCODEは拡張子をインストールできません
Apr 15, 2025 pm 07:18 PM
VSCODEは拡張子をインストールできません
Apr 15, 2025 pm 07:18 PM
VSコード拡張機能のインストールの理由は、ネットワークの不安定性、許可不足、システム互換性の問題、VSコードバージョンが古すぎる、ウイルス対策ソフトウェアまたはファイアウォール干渉です。ネットワーク接続、許可、ログファイル、およびコードの更新、セキュリティソフトウェアの無効化、およびコードまたはコンピューターの再起動を確認することにより、問題を徐々にトラブルシューティングと解決できます。
 vscodeでpythonモジュールを見つけないという問題を解決する方法
Apr 15, 2025 pm 06:06 PM
vscodeでpythonモジュールを見つけないという問題を解決する方法
Apr 15, 2025 pm 06:06 PM
VSコードがPythonモジュールを見つけることができない理由は次のとおりです。Pythonインタープリターが誤って構成され、正しいインタープリターを手動で選択する必要があります。仮想環境がありませんが、VenvまたはCondaを使用してスタンドアロンのPython環境を作成できます。環境変数PythonPathにはモジュールのインストールパスが含まれておらず、手動で追加する必要があります。モジュールのインストールエラーでは、PIPリストを使用して、欠落しているモジュールを確認して再インストールできます。コードパスの問題については、相対パスと絶対パスの使用を慎重に確認する必要があります。
 ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
VSコードでは、次の手順を通じて端末でプログラムを実行できます。コードを準備し、統合端子を開き、コードディレクトリが端末作業ディレクトリと一致していることを確認します。プログラミング言語(pythonのpython your_file_name.pyなど)に従って実行コマンドを選択して、それが正常に実行されるかどうかを確認し、エラーを解決します。デバッガーを使用して、デバッグ効率を向上させます。
 vscodeとは何ですか?vscodeとは何ですか?
Apr 15, 2025 pm 06:45 PM
vscodeとは何ですか?vscodeとは何ですか?
Apr 15, 2025 pm 06:45 PM
VSコードは、Microsoftが開発した無料のオープンソースクロスプラットフォームコードエディターと開発環境であるフルネームVisual Studioコードです。幅広いプログラミング言語をサポートし、構文の強調表示、コード自動完了、コードスニペット、および開発効率を向上させるスマートプロンプトを提供します。リッチな拡張エコシステムを通じて、ユーザーは、デバッガー、コードフォーマットツール、GIT統合など、特定のニーズや言語に拡張機能を追加できます。 VSコードには、コードのバグをすばやく見つけて解決するのに役立つ直感的なデバッガーも含まれています。
 VSCODEがファイルを保存できない場合はどうすればよいですか
Apr 15, 2025 pm 06:03 PM
VSCODEがファイルを保存できない場合はどうすればよいですか
Apr 15, 2025 pm 06:03 PM
VSコードはファイルの保存に失敗しました:許可の問題:ユーザーがファイル/フォルダーに許可を読み取りおよび書き込みしていることを確認します。ディスクスペースが不十分です:ディスクスペースをクリーンアップして、ストレージスペースを解放します。ファイルが占有されています:ファイルを使用している他のプログラムを閉じます。 VSコード拡張競合:疑わしい拡張機能を無効にし、犯人を見つけるためにそれらを1つずつ許容できます。 VSコード自身の問題:ソフトウェアのトラブルシューティングのための更新の再起動、再インストール、または確認。
 VSCODE拡張機能は悪意がありますか?
Apr 15, 2025 pm 07:57 PM
VSCODE拡張機能は悪意がありますか?
Apr 15, 2025 pm 07:57 PM
VSコード拡張機能は、悪意のあるコードの隠れ、脆弱性の活用、合法的な拡張機能としての自慰行為など、悪意のあるリスクを引き起こします。悪意のある拡張機能を識別する方法には、パブリッシャーのチェック、コメントの読み取り、コードのチェック、およびインストールに注意してください。セキュリティ対策には、セキュリティ認識、良好な習慣、定期的な更新、ウイルス対策ソフトウェアも含まれます。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。




