CSSのposition属性の使い方を詳しく解説
この記事ではCSSにおけるposition属性の使い方や分類、使用効果の表示について紹介していますので、これからCSSを勉強する友人の参考になれば幸いです!

#CSS でのposition 属性の使用法の詳細な説明
1. Position 属性の役割は何ですか?
CSS 位置プロパティは、ドキュメント内で要素を配置する方法を指定するために使用されます。 top、right、bottom、left 属性によって、要素の最終的な位置が決まります。 (MDN 定義)。 (推奨学習:CSS チュートリアル )
2. ポジションの分類は何ですか?
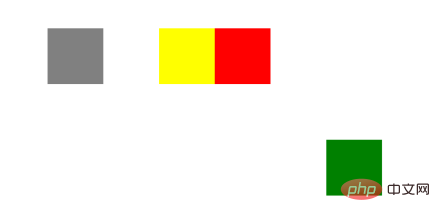
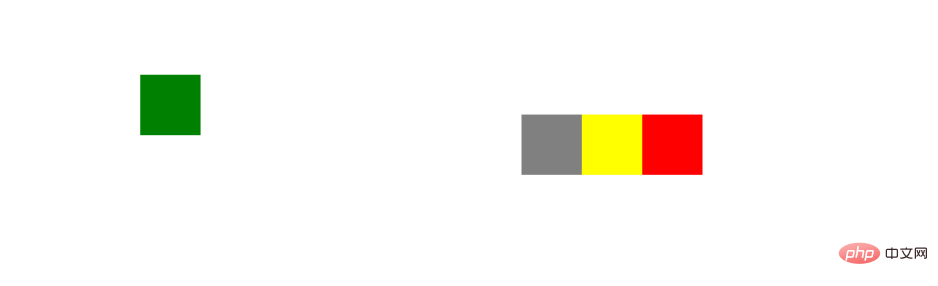
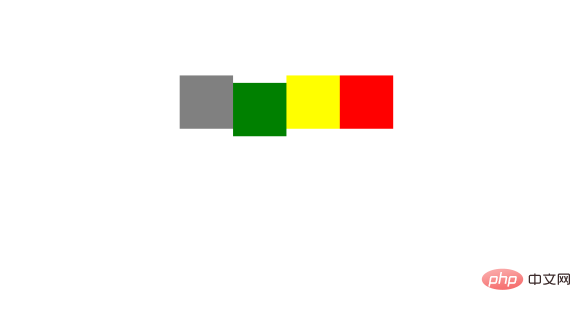
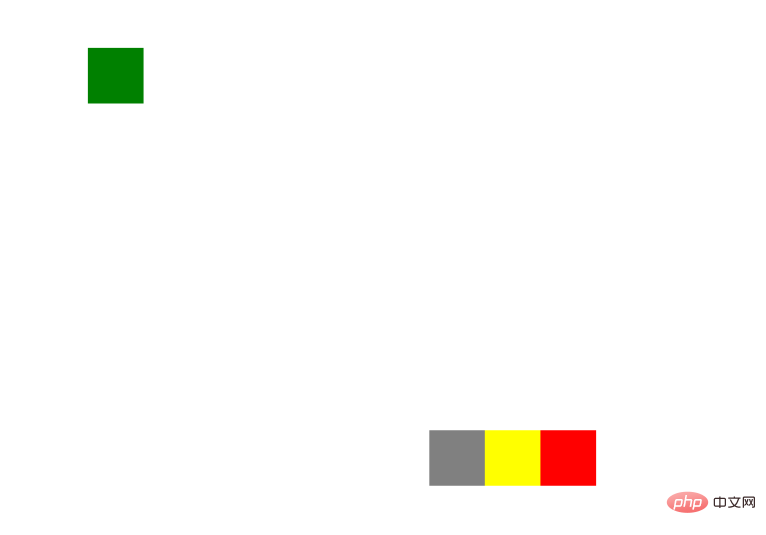
1、静的 通常のレイアウト動作、ドキュメントの通常のフローにおける要素の現在のレイアウト位置。現時点では、top、right、bottom、left、および z-index プロパティは効果がありません。 順位は変わりません。 2,相対このキーワードでは、まず位置決めが追加されていないときの位置に要素が配置され、その後ページレイアウトを変更せずに要素の位置が調整されます(したがって、要素は位置が追加されない場所に配置されます)。ターゲティングを追加する場合は、場所を空白のままにしておきます)。 Position:relative は、table-*-group、table-row、table-column、table-cell、table-caption 要素には無効です。 それ自身の位置を基準としたオフセット。 3. Absolute要素用のスペースを予約せず、最も近い非静的に配置された祖先要素に対する相対的な要素のオフセットを指定することによって、要素の位置を決定します。絶対的に配置された要素にはマージンを設定でき、他のマージンとマージされません。 この要素が存在しなかったかのように、要素のオフセットは、この要素の非静的祖先要素に基づいて決定されます。 4、固定要素用のスペースを予約しませんが、画面ビューポート (ビューポート) を基準とした相対位置を指定することで要素の位置を指定します。画面がスクロールしても要素の位置は変わりません。印刷時、要素は各ページの固定位置に表示されます。固定属性は、新しいスタッキング コンテキストを作成します。要素の祖先のtransform属性がnone以外の場合、コンテナはビューポートからその祖先に変更されます。 IE の下位バージョンには互換性がありません。 5、スティッキー ボックスの位置は、通常のフロー (これを通常のフローの位置と呼びます) に従って計算され、フロー ルート (BFC) および包含ブロックを基準にして計算されます。 (最も近いブロックレベルの祖先)。すべての場合 (位置決めされた要素がテーブルの場合でも)、この要素の位置決めは後続の要素に影響を与えません。要素 B が固定配置されている場合、後続の要素の位置は、配置されていないときの B の位置によって決まります。 Position: Sticky は、テーブル要素に対するposition:relativeと同じ効果があります。 同時に、sticky には次の問題があります: 1. Sticky は BFC をトリガーしません。 2. スタイル シートの z-index が無効です。インラインでの書き方は有効です。 3. スティッキーはコンテナーに関連しているため、スティッキー機能はそれが含まれているコンテナー内でのみ有効になります。実際の使用では、ボディを高さ: 100% に設定すると、粘着要素は特定の位置で停止するため、この点が強調されます。3. テスト コード
テスト コードの公開コードは次のとおりです:<html html>
<head>
<meta charset="utf-8">
<title>position</title>
</head>
<style>
.main-app{
display: flex;
justify-content: center;
align-items: center;
}
.app-container {
width: 100%;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
}
#the-box{
position: static;
/* position: relative;
top:100px;
left:200px; */
}
.sub-box {
width: 50px;
height: 50px;
}
</style>
<body>
<div class="main-app">
<div class="app-container">
<div class="sub-box" style="background: gray;"></div>
<div id="the-box" class="sub-box" style="background: green;"></div>
<div class="sub-box" style="background: yellow;"></div>
<div class="sub-box" style="background: red;"></div>
</div>
</div>
</body>
</html>#the-box{
position: static;
}
#the-box{
position: relative;
top:100px;
left:200px;
}
#the-box{
position: absolute;
top: 100px;
left: 200px;
}
.app-container {
width: 100%;
height: 3000px;
display: flex;
justify-content: center;
align-items: center;
}
#the-box{
position: sticky;
top: 100px;
}
#the-box{
position: fixed;
top: 100px;
left: 200px;
}
position 属性の値が親要素から継承されることを指定します。
7、initial
initial キーワードは、CSS プロパティをデフォルト値に設定するために使用され、任意の CSS スタイルに適用できます。 (IE はこのキーワードをサポートしていません)
8, unset
名前が示すように、unset キーワードは単に設定されていないことを意味します。実際には、キーワード「initial」と「inherit」の組み合わせです。
CSS プロパティに unset を設定すると:
プロパティがデフォルトの継承プロパティである場合、値は継承と同等になります
プロパティが非継承の場合プロパティの値、initial
9、revert
に相当する値はまだ仕様に含まれていません。
以上がCSSのposition属性の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue.js では、placeholder 属性は、input 要素のプレースホルダー テキストを指定します。これは、ユーザーがコンテンツを入力していないときに表示され、入力のヒントや例を提供し、フォームのアクセシビリティを向上させます。その使用方法は、input 要素にプレースホルダー属性を設定し、CSS を使用して外観をカスタマイズすることです。ベスト プラクティスには、入力に関連すること、短く明確にすること、デフォルトのテキストを避けること、アクセシビリティを考慮することが含まれます。
 jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
スパン タグは、テキストにスタイル、属性、または動作を追加できます。 色やフォント サイズなどのスタイルを追加するために使用されます。 idやclassなどの属性を設定します。クリック、ホバーなどの関連する動作。さらに処理または引用するためにテキストにマークを付けます。
 jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
CSS の REM は、ルート要素 (html) のフォント サイズに対する相対単位です。次の特性があります: ルート要素のフォント サイズに相対し、親要素の影響を受けません。ルート要素のフォント サイズが変更されると、REM を使用する要素もそれに応じて調整されます。任意の CSS プロパティとともに使用できます。 REM を使用する利点は次のとおりです。 応答性: さまざまなデバイスや画面サイズでもテキストを読みやすい状態に保ちます。一貫性: Web サイト全体でフォント サイズが一貫していることを確認します。スケーラビリティ: ルート要素のフォント サイズを調整することで、グローバル フォント サイズを簡単に変更できます。
 vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
Vue に画像を導入するには、URL、require 関数、静的ファイル、v-bind ディレクティブ、CSS 背景画像の 5 つの方法があります。動的画像は Vue の計算プロパティまたはリスナーで処理でき、バンドルされたツールを使用して画像の読み込みを最適化できます。パスが正しいことを確認してください。そうでないと、読み込みエラーが表示されます。
 jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
ノードは、HTML 要素を表す JavaScript DOM 内のエンティティです。これらはページ内の特定の要素を表し、その要素にアクセスして操作するために使用できます。一般的なノード タイプには、要素ノード、テキスト ノード、コメント ノード、ドキュメント ノードなどがあります。 getElementById() などの DOM メソッドを通じて、ノードにアクセスし、プロパティの変更、子ノードの追加/削除、ノードの挿入/置換、ノードのクローン作成などの操作を行うことができます。ノードトラバーサルは、DOM 構造内を移動するのに役立ちます。ノードは、ページ コンテンツ、イベント処理、アニメーション、およびデータ バインディングを動的に作成するのに役立ちます。
 ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザ プラグインは通常、次の言語で作成されます。 フロントエンド言語: JavaScript、HTML、CSS バックエンド言語: C++、Rust、WebAssembly その他の言語: Python、Java
 Vueのrefとidは何をするのでしょうか?
May 02, 2024 pm 08:42 PM
Vueのrefとidは何をするのでしょうか?
May 02, 2024 pm 08:42 PM
Vue.js では、JavaScript で ref を使用して DOM 要素 (サブコンポーネントおよび DOM 要素自体にアクセス可能) を参照し、id を使用して HTML id 属性を設定します (CSS スタイル、HTML マークアップ、および JavaScript ルックアップに使用できます) )。
 vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
1. まず、左下隅にある設定アイコンを開き、設定オプションをクリックします。 2. 次に、ジャンプしたウィンドウで CSS 列を見つけます。 3. 最後に、不明なプロパティ メニューのドロップダウン オプションをエラー ボタンに変更します。 。




