WeChat ミニプログラム開発を始めるにはどうすればよいですか? (写真と文章で詳しく解説)

WeChat ミニ プログラム開発を始めるにはどうすればよいですか?この記事では、WeChat アプレット開発の入門チュートリアルを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

スクリプトを受信するプログラムを開発するときは、まずその公式ドキュメントを見つける必要があります。公式ドキュメントがあります。
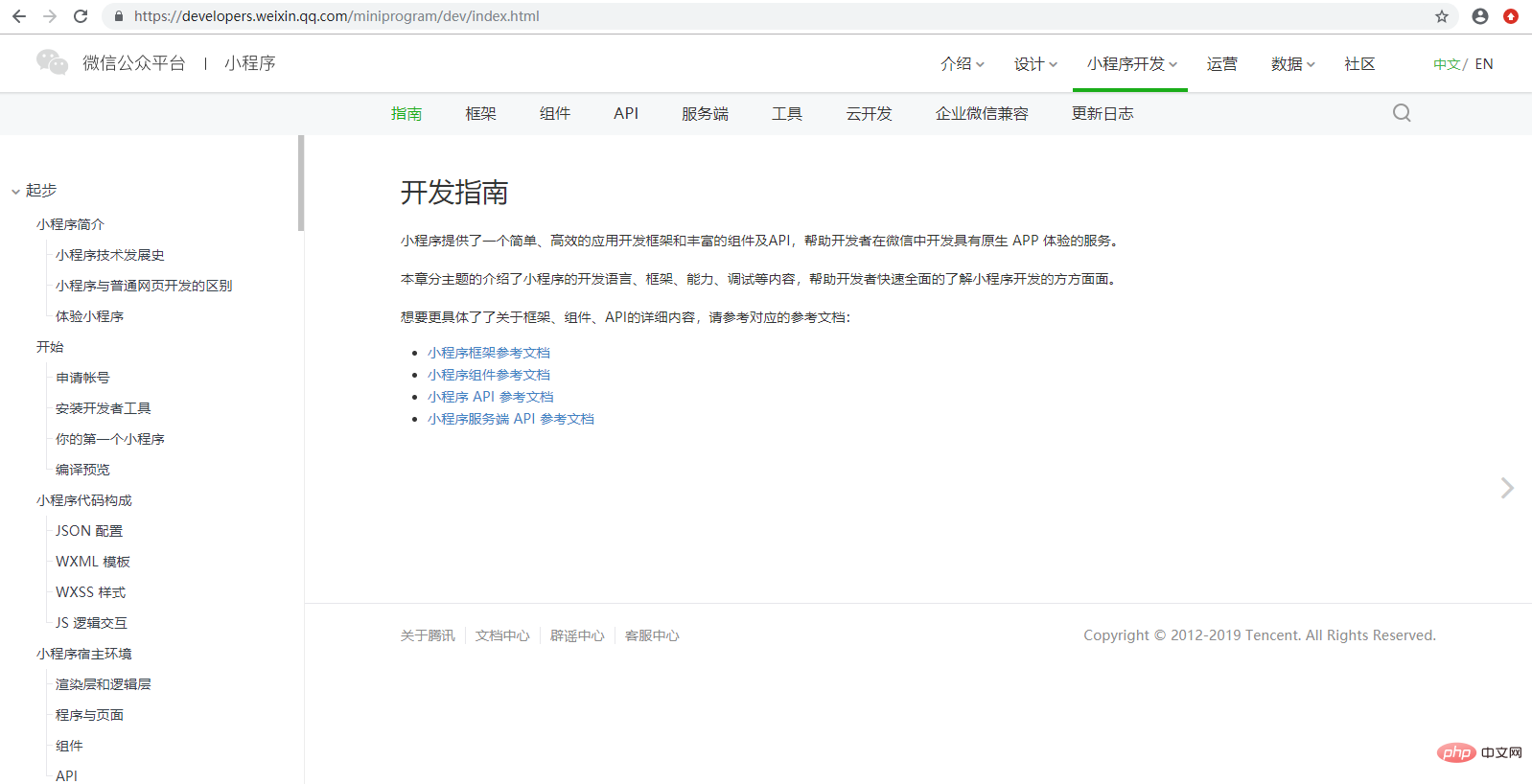
WeChat アプレット開発ドキュメントのリンクは次のとおりです: https://mp.weixin.qq.com/debug/wxadoc/dev/index.html、次に示すように:
WeChat ミニ プログラム開発に関する公式ドキュメントはすべてここにあります。
ドキュメントの場所がわかったので、WeChat アプレットの開発方法を紹介しましょう:
、ダウンロード パス:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
ダウンロード インターフェイスに入った後、ご使用のオペレーティング システムに応じて対応するリンクを選択してダウンロードし、ダウンロードが完了したらインストールします。
第 2 ステップ: ログイン ツール開発者ツールがインストールされたら、開くことができます。初めて開くときは、QR をスキャンする必要があります以下に示すように、WeChat にログインするためのコード。携帯電話の WeChat でスキャンして、ログインを確認するだけです。
ステップ 3: プロジェクトを作成する
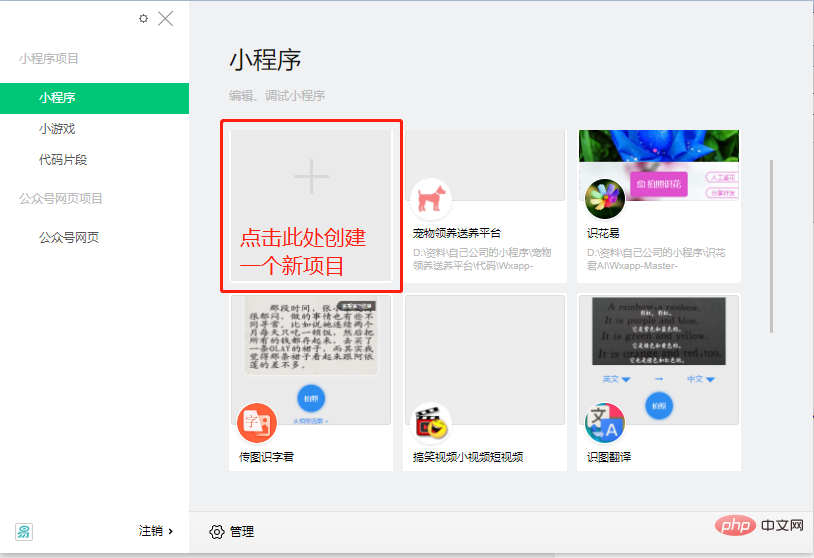
 ステップ 1: ログインに成功すると、次のようなインターフェイスが表示されます。下の図 「 」記号で、ステップ 2
ステップ 1: ログインに成功すると、次のようなインターフェイスが表示されます。下の図 「 」記号で、ステップ 2
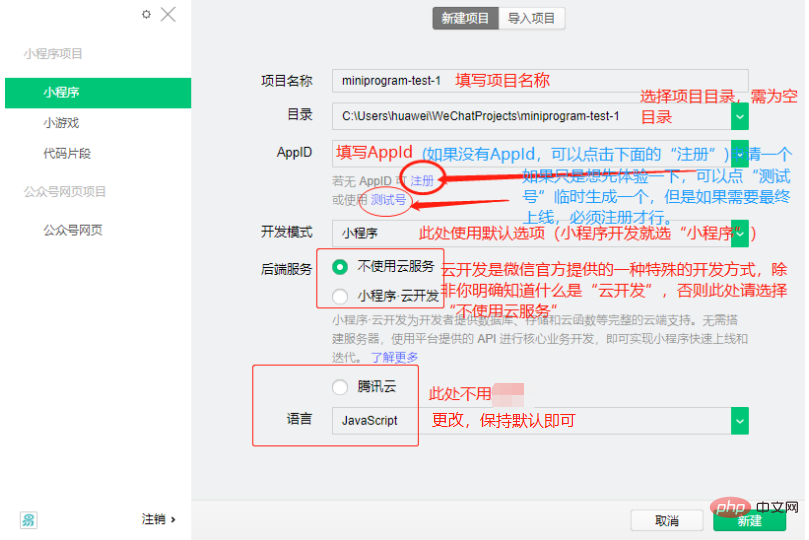
ステップ 2: プロジェクト情報を入力します。手順については、下の図を参照してください。入力が完了したら、 をクリックします。 「新規」でプロジェクト作成プロセスを完了します。 (既存のプロジェクトの場合、つまりプロジェクトのコード ファイルが既に存在する場合は、[プロジェクトのインポート] をクリックして既存のプロジェクトをインポートしてください。)


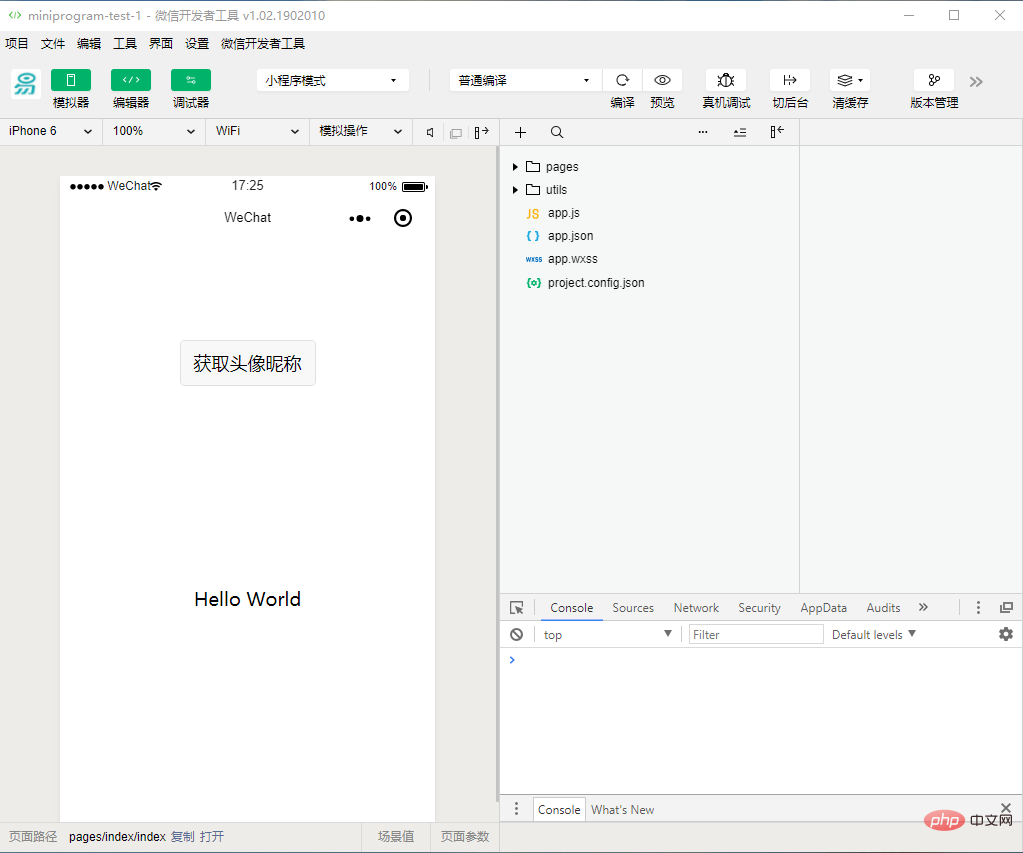
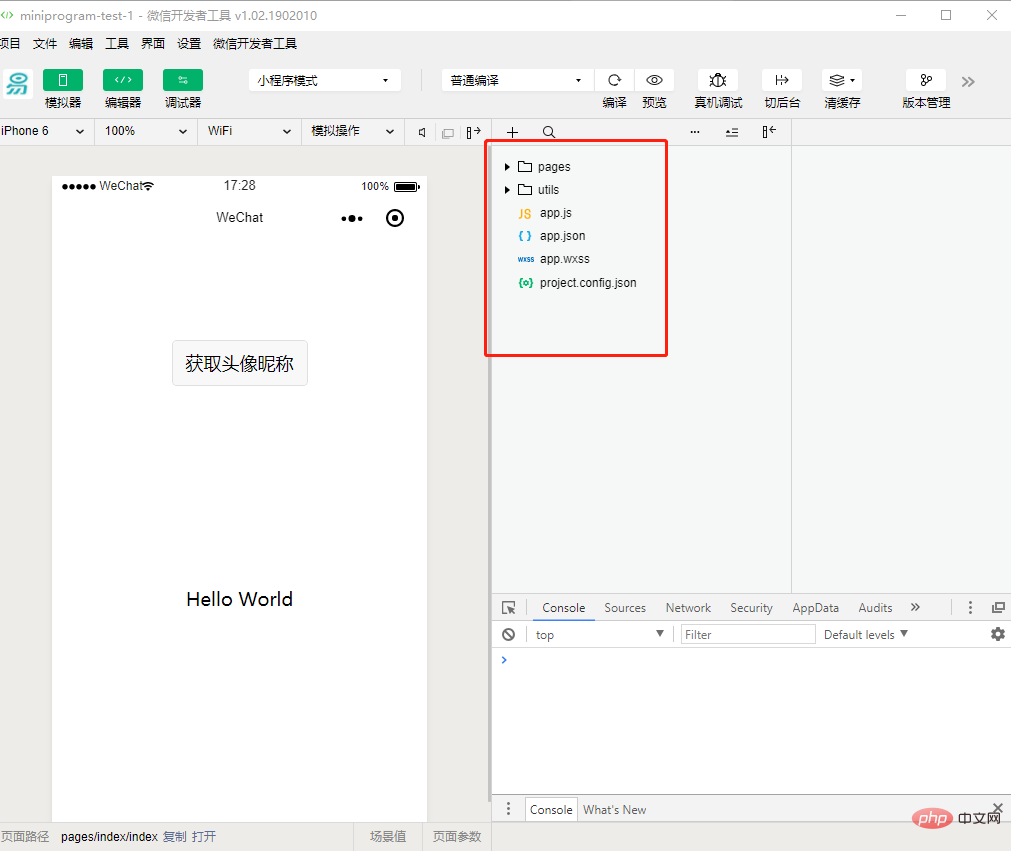
ステップ 4: プロジェクト コード構造の説明

#このプロジェクトが初期化されており、いくつかの簡単なコード ファイルが含まれていることがわかります。最も重要で不可欠なものは、app.js、app.json、および app.wxss です。このうち、.js
サフィックスはスクリプト ファイル、.json サフィックスは設定ファイル、
サフィックスは設定ファイル、
サフィックスは、スタイルシートファイル。 WeChat アプレットはこれらのファイルを読み取り、アプレット インスタンスを生成します。 これら 3 つのファイルの機能を簡単に理解して、変更を容易にし、独自の WeChat アプレットを最初から開発してみましょう。 1. app.js はミニプログラムのスクリプトコードです。アプレットのライフサイクル関数を監視および処理し、このファイルでグローバル変数を宣言できます。この例では、ローカル データの同期ストレージや同期読み取りなど、フレームワークによって提供される豊富な API を呼び出します。 2. app.json はアプレット全体のグローバル構成です。このファイルでは、ミニ プログラムがどのページで構成されるかを構成し、ミニ プログラムのウィンドウの背景色を構成し、ナビゲーション バーのスタイルを構成し、デフォルトのタイトルを構成できます。このファイルにはコメントを追加できないことに注意してください。
3. app.wxss は、アプレット全体のパブリック スタイル シートです。 app.wxss で宣言されたスタイル ルールをページ コンポーネントの class 属性で直接使用できます。
サンプル プログラムのコードには 2 つのフォルダーがあることに気付きました。1 つは page で、もう 1 つは utils です。utils は一般的なツール クラス メソッドのフォルダーで、pages はすべてのページが保存される場所です。フォルダ。このページに焦点を当てましょう。
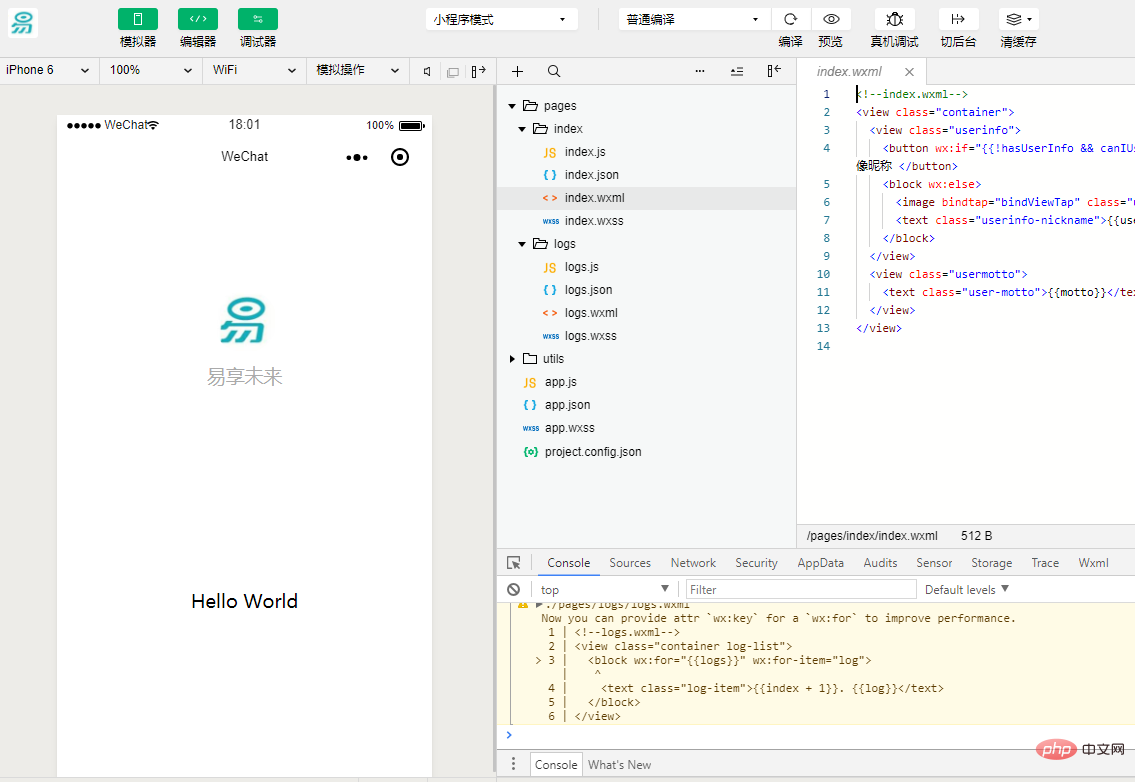
ステップ 5: ミニ プログラム ページ ファイルの構成この例には、インデックス ページとログ ページの 2 つのページがあります。つまり、ウェルカム ページとミニ プログラム起動ログの表示ページであり、両方ともページ ディレクトリにあります。 WeChat ミニ プログラムの各ページの [パス ページ名] は app.json のページに記述する必要があり、ページ内の最初のページがミニ プログラムのホームページになります。
各ミニ プログラム ページは、同じパスにある同じ名前の 4 つの異なるサフィックス ファイル (index.js、index.wxml、index.wxss、index.json など) で構成されます。サフィックス .js の付いたファイルはスクリプト ファイル、サフィックス .json の付いたファイルは構成ファイル、サフィックス .wxss の付いたファイルはスタイル シートです。ファイル、および .wxml 接尾辞 が付いたファイルはページ構造ファイルです。
index.wxml はページの構造ファイルです:
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>この例では、<view>, 使用される <image>、<text>、
index.js はページのスクリプト ファイルです。このファイルでは、ページのライフサイクル関数の監視と処理、ミニ プログラム インスタンスの取得、データの宣言と処理、ページ インタラクション イベントへの応答、等
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})index.wxss はページのスタイル シートです:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}ページのスタイル シートは必要ありません。ページ スタイル シートがある場合、ページのスタイル シートのスタイル ルールは app.wxss のスタイル ルールにカスケードされます。ページのスタイル シートを指定しない場合は、ページの構造ファイルの app.wxss で指定されたスタイル ルールを直接使用することもできます。
index.json はページの構成ファイルです:
ページの構成ファイルもオプションです。ページ構成ファイルがある場合、ページ内の構成項目は、app.json のウィンドウ内の同じ構成項目を上書きします。ページ構成ファイルが指定されていない場合は、app.json のデフォルト構成がページで直接使用されます。
ログのページ構造
<!--logs.wxml-->
<view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>ログ ページでは、## でコードを整理するために <block/> 制御タグを使用します。 #< block/> で wx:for-items を使用して logs データをバインドし、logs をループしますノードを展開するためのデータ
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})
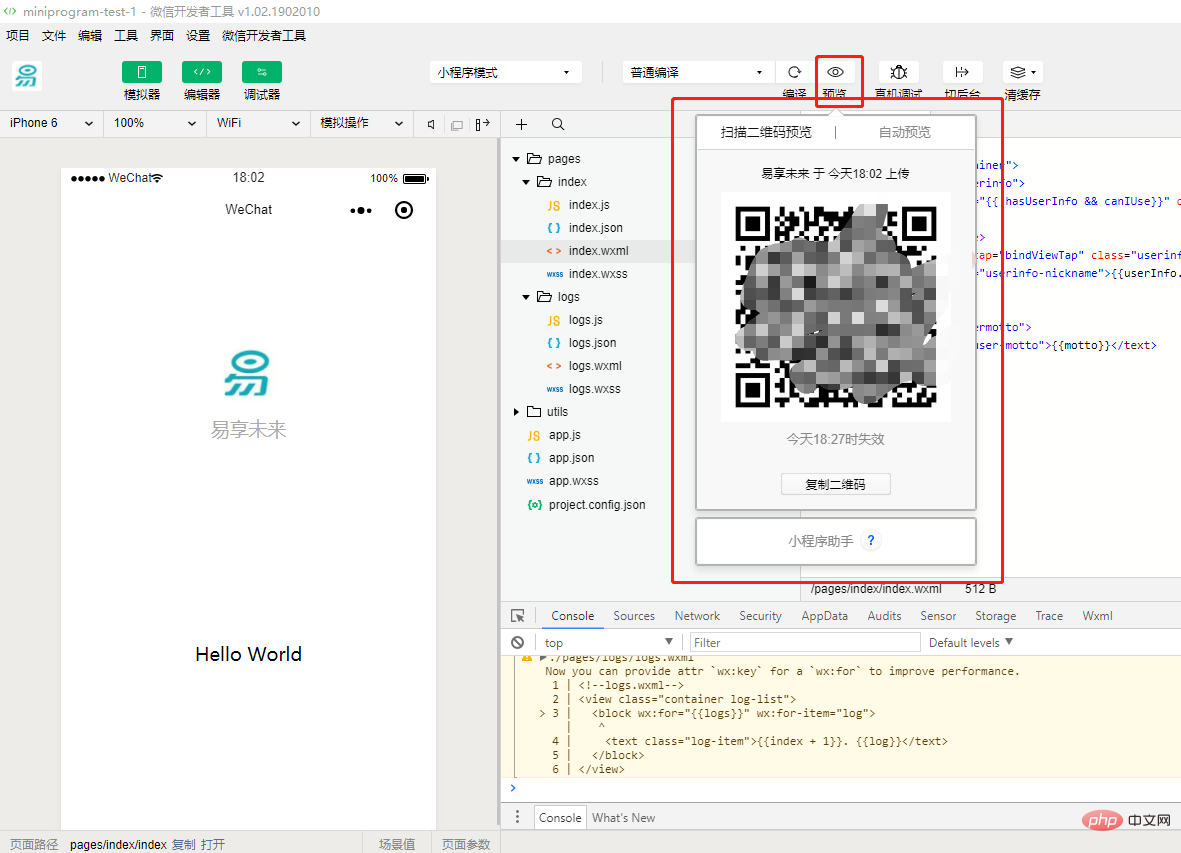
ステップ 5: モバイル プレビュー
開発ツールの上部ツールをクリック列の「プレビュー」をクリックしてプレビューQRコードを生成し、WeChatでコードをスキャンした後、WeChatクライアントでエクスペリエンスをプレビューできます。
この記事は、https://www.cnblogs.com/niejunchan/p/5904365.htmlから転載されています。推奨: 「
小さなプログラム開発」チュートリアル》
以上がWeChat ミニプログラム開発を始めるにはどうすればよいですか? (写真と文章で詳しく解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.




