

この記事では、WeChat ミニ プログラムの開発効率を大幅に向上させる、WeChat ミニ プログラムの開発における npm パッケージ機能の使用方法を紹介し、ビデオ版のアップデートも兼ねています。 WeChat ミニ プログラム シリーズのチュートリアル。
WeChat ミニ プログラムは、最初のリリース時に npm をサポートしていませんでした。これは、npm の生態環境に慣れた多くのフロントエンド開発者が現在 WeChat ミニ プログラムを批判している点でもあります。
WeChat ミニ プログラムでは、バージョン 2.2.1 以降、npm パッケージの読み込みのサポートが追加され、npm を使用したサードパーティ パッケージのインストールがサポートされるようになりました。
最近、WeChat ミニ プログラムの機能アップデートが行われ、非常に強力になっており、例えば、以前紹介した WeChat ミニ プログラム開発プラットフォームの新機能「クラウド開発」をすぐに体験することができます。
ミニ プログラムでの npm パッケージのロード
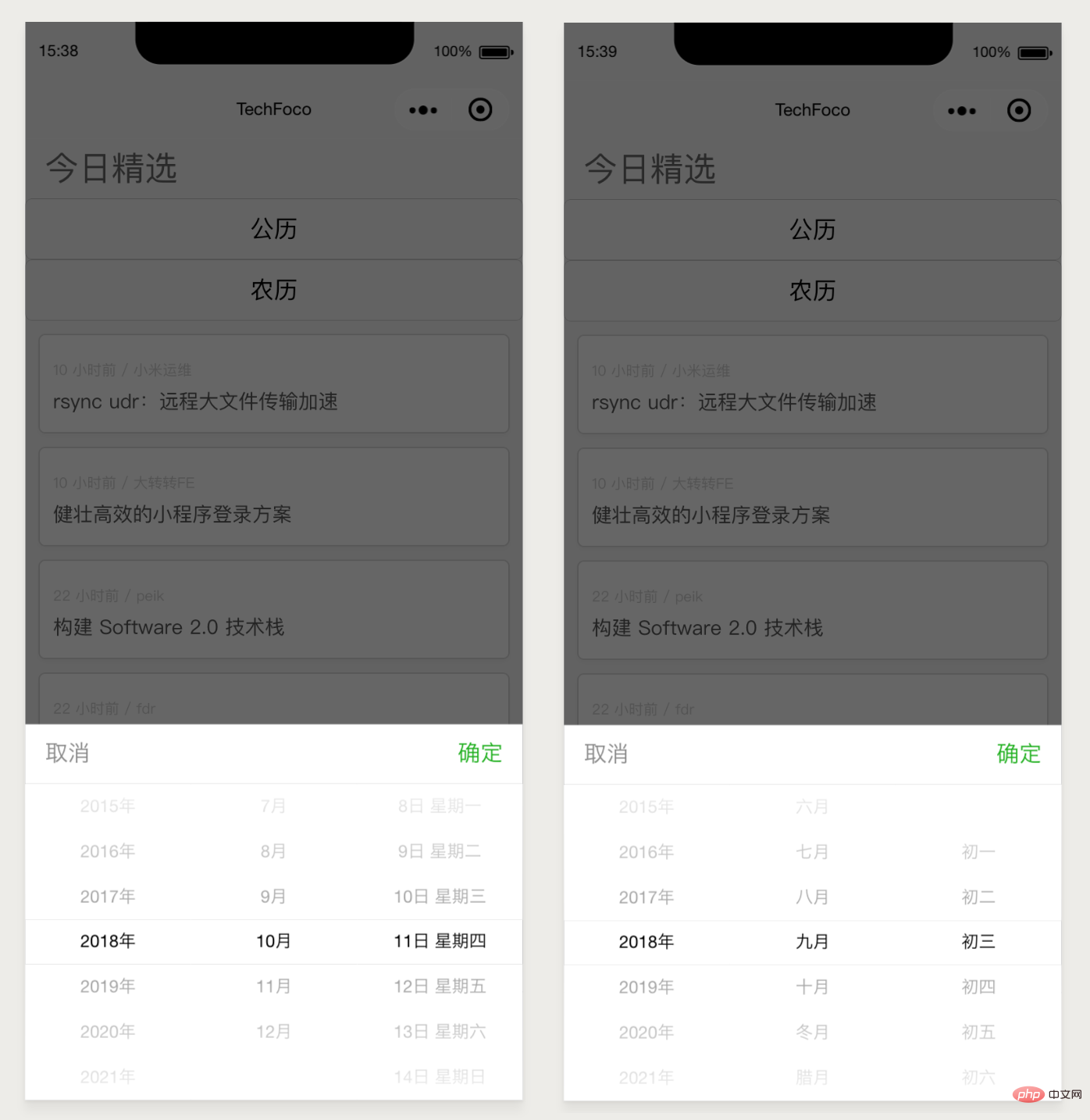
WeChat ミニ プログラムでは、npm パッケージのロードに関する公式ドキュメントを使用します。この実践的な部分では、サードパーティの npm をロードします。ライブラリ miniprogram-datepicker は、グレゴリオ暦と太陰暦の間の日付選択機能を実装するために使用されますが、WeChat アプレットの公式コンポーネントは単純にグレゴリオ暦時刻を選択することしかできません。
ターミナルで WeChat アプレットのプロジェクト フォルダーを見つけ、npm インストール コマンドを使用してインストールします。
ここでは必ず –production オプションを使用してください。これにより、ビジネス以外の npm パッケージをインストールする必要性が減り、小さなプログラム パッケージ全体のサイズが削減されます。
npm パッケージのビルド
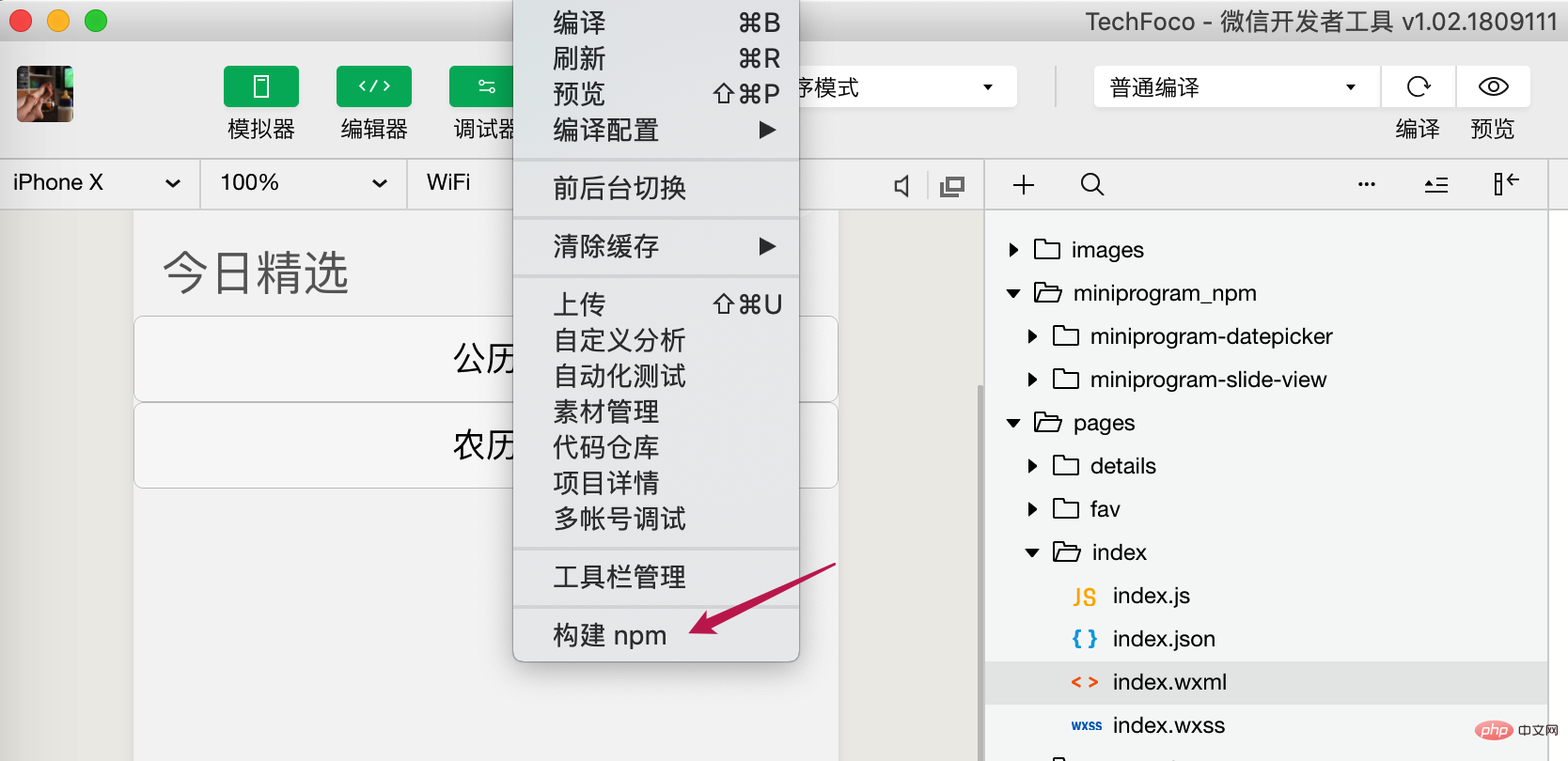
WeChat アプレット開発ツールの [ツール] メニューにある [npm のビルド] コマンドをクリックして、npm パッケージをビルドします。このビルドでは npm を実行できます。パッケージは、小さなプログラムにロードして使用できるパッケージに組み込まれています。
npm パッケージの公開で言及されているさまざまな要件を誰もがよりよく理解できるように、ここで原則を簡単に紹介します:
まず第一に、node_modules ディレクトリはコンパイルに参加しません。アップロードとパッケージ化が行われるため、ミニ プログラムが npm パッケージを使用したい場合は、「npm のビルド」プロセスを実行する必要があります。miniprogram_npm ディレクトリは、最も外側の node_modules と同じレベルのディレクトリの下に生成され、ビルドされたモジュールとパッケージが格納されます。パッケージ化された npm パッケージ (ミニ プログラムが実際に使用するもの) npm パッケージ。
ビルドとパッケージ化は 2 つのタイプに分けられます: ミニ プログラムの npm パッケージは、ビルド ファイル生成ディレクトリ内のすべてのファイルを miniprogram_npm に直接コピーします。他の npm パッケージは、依存関係の分析とパッケージ化のプロセスを経て、エントリ js ファイル (webpack に似ています)。
npm パッケージを見つけるプロセスは、npm の実装と似ています。npm パッケージに依存するファイルが配置されているディレクトリから開始し、利用可能な npm パッケージまたはルート ディレクトリが見つかるまで、レイヤーごとに検索します。アプレットの。

#ビルドが完了したら、プロジェクトで「npm モジュールを使用する」がチェックされていることを確認する必要があります。
プロジェクトでのサードパーティ モジュールの使用
以前の実際のプロジェクトでは、ホームページの読み込みでこの npm モジュールをテストしました。
ページに日付ピッカーをレイアウトし、プロジェクトのコンパイルを保存して完了したら、ボタンをクリックしてコンポーネントの読み込みステータスを確認します。

推奨: 「小プログラム開発チュートリアル 」
以上がWeChat アプレット開発で npm パッケージ関数を使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。