jsでレジストリを変更する方法

この記事は主に、WshShell オブジェクトの関連メソッドを通じて実装されます。
WshShell オブジェクトは、WSH の組み込みオブジェクトです (WSH は、Windows ing Host の略語で、Windows オペレーティング システムに組み込まれたスクリプト言語作業環境です)。主に、プログラム、レジストリの処理、ショートカットの作成メソッド、システムフォルダー情報の取得、環境変数の処理など。
WshShell オブジェクトの関連メソッドを表 11.1 に示します。

この例では主に RegWrite メソッドを使用しますが、このメソッドについては後で詳しく紹介します。
RegWrite メソッドは、指定されたキーまたは値をレジストリに設定するために使用されます。その構文形式は次のとおりです:
WshShell.RegWrite strName, anyValue, [strType]
パラメータの説明:
l strName: 指定するために使用されます。レジストリ キーまたは値。strName がバックスラッシュ (// 内) で終わる場合、このメソッドはキーを設定し、それ以外の場合は値を設定します。 strName パラメータは、ルート キー名「HKEY_CURRENT_USER」、「HKEY_LOCAL_MACHINE」、「HKEY_CLASSES_ROOT」、「HKEY_USERS」、または「HKEY_CURRENT_CONFIG」で始まる必要があります。
l AnyValue: レジストリのキーまたは値を指定するために使用される値。 strType が REG_SZ または REG_EXPAND_SZ の場合、RegWrite メソッドは anyValue を文字列に自動的に変換します。 strType が REG_DWORD の場合、anyValue は整数に変換されます。 strType が REG_BINARY の場合、anyValue は整数である必要があります。
l StrType: レジストリのキーまたは値を指定するために使用されるデータ型。 RegWrite メソッドでサポートされるデータ型は、REG_SZ、REG_EXPAND_SZ、REG_DWORD、REG_BINARY です。他のデータ型は strType として渡され、RegWrite は E_INVALIDARG を返します。
実装手順:
(1) カスタム関数 PageSetup_del() と PageSetup_set() を記述し、ヘッダーとフッターのクリアとヘッダーとフッターの復元の機能を実現します。具体的なコードは次のとおりです:
< language=" ">
var HKEY_RootPath="HKEY_CURRENT_USER//Software//Microsoft//Internet Explorer//PageSetup//"; function PageSetup_del()
{
//清空页眉页脚
try
{
var WSc=new ActiveX ("W .Shell"); HKEY_Key="header";
WSc.RegWrite(HKEY_RootPath+HKEY_Key,""); HKEY_Key="footer";
WSc.RegWrite(HKEY_RootPath+HKEY_Key,"");
}catch(e){}
}
function PageSetup_set()
{
//恢复页眉页脚
try{
var WSc=new ActiveX ("W .Shell"); HKEY_Key="header";
WSc.RegWrite(HKEY_RootPath+HKEY_Key,"&w&b页码,&p/&P");
HKEY_Key="footer";
WSc.RegWrite(HKEY_RootPath+HKEY_Key,"&u&b&d");
}catch(e){}
}
</ >(2) HTML タグを作成し、WebBrowser コントロールを呼び出します コードは次のとおりです:
< id="WebBrowser" classid="ClSID:8856F961-340A-11D0-A96B-00C04Fd705A2" width="0" height="0"> </ >
(3) 「ヘッダーとフッターのクリア」を作成します「ヘッダー ページの復元」「フット」ハイパーリンクを作成し、カスタム関数 PageSetup_del() および PageSetup_set() を呼び出して、対応する関数を実装します。コードは次のとおりです。
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ="PageSetup_del()">清空页眉页脚</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ="PageSetup_set()"> 恢复页眉页脚 </a>
(4) 関連する印刷ハイパーリンクを確立し、WebBrowser コントロールの対応するパラメータを呼び出して、印刷プレビュー、印刷、およびその他の機能を実装します。コードは次のとおりです:
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ="document.all.WebBrowser.Execwb(7,1)">打印预览</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ="document.all.WebBrowser.Execwb(6,1)">打印</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ="document.all.WebBrowser.Execwb(6,6)">直接打印</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ="document.all.WebBrowser.Execwb(8,1)">页面设置</a>
推奨される関連チュートリアル: js チュートリアル
以上がjsでレジストリを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 Windows 10のレジストリを変更してコンピュータの起動速度を向上させる方法
Apr 19, 2024 am 08:01 AM
Windows 10のレジストリを変更してコンピュータの起動速度を向上させる方法
Apr 19, 2024 am 08:01 AM
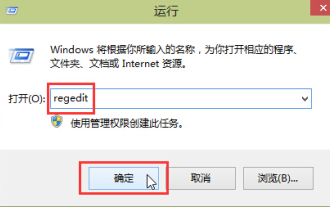
Windows 10 オペレーティング システムを使用する過程で、多くのユーザーは、コンピューターの起動に時間がかかり、ユーザー エクスペリエンスに影響を与えることに気づきました。ブート速度を最適化するために、システム レジストリを変更することで目的を達成できると提案する人もいます。この需要に応えて、この記事では、Windows 10 のレジストリ設定を適切に調整することで、コンピューターの起動速度を効果的に向上させる方法について詳しく分析します。以下を見てみましょう。操作方法 1.「win+R」ショートカットキーで実行を開始し、「regedit」と入力して「OK」をクリックして開きます。 2. レジストリ エディタに入ったら、左側の列の「HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurren」をクリックします。
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 レジストリ エディターを使用して Windows 11 の標準ユーザー アカウントの UAC 設定を調整する方法
Apr 17, 2024 pm 03:58 PM
レジストリ エディターを使用して Windows 11 の標準ユーザー アカウントの UAC 設定を調整する方法
Apr 17, 2024 pm 03:58 PM
Windows 11 オペレーティング システムでは、ユーザー アカウント制御 (UAC) がセキュリティ メカニズムとして機能し、不正なシステム変更を効果的に防止し、潜在的なリスクを促すことができます。標準ユーザー アカウントの UAC 動作をより詳細な設定で調整したい方のために、この記事ではレジストリ エディター ツールを使用して Windows 11 システムで対応する設定変更を行う方法を詳しく説明します。操作方法 1. 右下のタスクバーの「スタート」を右クリックし、オプション一覧から「ファイル名を指定して実行」を選択します。 2. ポップアップ実行ウィンドウに「regedit」と入力し、Enter キーを押して開きます。 3. 次に、表示されるプロンプトウィンドウで「はい」をクリックします。 4. レジストリエディタに入ったら、左の列の「HKEY_」をクリックします。
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。




