JavaScript_javascript スキルにおけるタイマー項目 23 の合理的な使用
JavaScript には、タイマー専用の関数が 2 つあります。
1. カウントダウンタイマー: timename=setTimeout("function();",laytime);
2. ループタイマー: timename=setInterval("function();",laytime);
1. タイマーの概要 ウィンドウ オブジェクトには、タイマー効果を実装する 2 つのメソッド、window.setTimeout() と window.setInterval が用意されています。前者は指定された時間の後にコードを実行できますが、後者は指定された時間ごとにコードを 1 回実行できます。そのプロトタイプは次のとおりです:
window.setTimeout(expression,milliseconds); window.setInterval(expression,milliseconds);
SetInterval の使用は、遅延関数 setTimeout の設定と非常に似ています。 setTimeout は、操作を実行する前に一定期間遅延させるために使用されます。
setTimeout("function",time) はタイムアウト オブジェクトを設定します
setInterval("function",time) はタイムアウト オブジェクトを設定します
setInterval は自動的に繰り返され、setTimeout は繰り返されません。
clearTimeout(object) は、設定された setTimeout オブジェクトをクリアします
をクリアします
タイマーを使用して、JavaScript の遅延実行または繰り返し実行を実装します。
2. 具体的な用途
1. window.setTimeout メソッドこのメソッドは関数の実行を遅らせることができます。例:
function hello(){
alert("hello");
}
window.setTimeout(hello,5000);
window.setTimeout("hello()",5000); 遅延期間に達する前に遅延実行をキャンセルする場合は、タイマーを表す ID を受け取る window.clearTimeout(timeoutId) メソッドを使用できます。この ID は、setTimeout メソッドによって返されます。例:
function hello(){
alert("hello");
}
var id=window.setTimeout(hello,5000);
document.onclick=function(){
window.clearTimeout(id);
} このメソッドでは、一定時間ごとに関数が呼び出されます。これは非常に一般的なメソッドです。スケジュールされた実行をキャンセルする場合は、clearTimeout メソッドと同様に、window.clearInterval メソッドを呼び出すことができます。また、clearInterval メソッドは、setInterval メソッドによって返された値をパラメータとして受け取ります。例:
//定义一个反复执行的调用
var id=window.setInterval("somefunction",10000);
//取消定时执行
window.clearInterval(id); 上記のコードは、スケジュールされた実行をキャンセルする方法を説明するためにのみ使用されます。実際、setInterval メソッドは多くの場合に使用する必要があります。以下では、setInterval 関数の使用方法を紹介するストップウォッチを設計します。ストップウォッチには、時間を表示するための 2 つのボタンとテキスト ボックスが含まれます。スタートボタンをクリックすると計測が開始され、最小単位は0.01秒です。再度ボタンをクリックすると計測が停止し、テキストボックスに経過時間が表示されます。別のボタンを使用して、現在時刻をゼロにリセットします。実装コードは次のとおりです:
<html>
<head>
<title> New Document </title>
</head>
<body>
<form action="somepage.asp">
<input type="text" value="0" name="txt1"/>
<input type="button" value="开始" name="btnStart"/>
<input type="button" value="重置" name="btnReset"/>
</form>
</body>
</html>
<script language="JavaScript" type="text/javascript">
<!--
//获取表单中的表单域
var txt=document.forms[0].elements["txt1"];
var btnStart=document.forms[0].elements["btnStart"];
var btnReset=document.forms[0].elements["btnReset"]
//定义定时器的id
var id;
//每10毫秒该值增加1
var seed=0;
btnStart.onclick=function(){
//根据按钮文本来判断当前操作
if(this.value=="开始"){
//使按钮文本变为停止
this.value="停止";
//使重置按钮不可用
btnReset.disabled=true;
//设置定时器,每0.01s跳一次
id=window.setInterval(tip,10);
}else{
//使按钮文本变为开始
this.value="开始";
//使重置按钮可用
btnReset.disabled=false;
//取消定时
window.clearInterval(id);
}
}
//重置按钮
btnReset.onclick=function(){
seed=0;
}
//让秒表跳一格
function tip(){
seed++;
txt.value=seed/100;
}
//-->
</script> 3. タイマー呼び出しにパラメーターを渡します window.setTimeout であっても window.setInterval であっても、関数名を呼び出しハンドルとして使用する場合はパラメータを取得できないことが多く、解決策が必要です。たとえば、関数 hello(_name) は、ユーザー名
のウェルカム メッセージを表示するために使用されます。
var userName="jack";
//根据用户名显示欢迎信息
function hello(_name){
alert("hello,"+_name);
}
window.setTimeout(hello(userName),3000);
window.setTimeout("hello(userName)",3000);
var userName="jack";
//根据用户名显示欢迎信息
function hello(_name){
alert("hello,"+_name);
}
//创建一个函数,用于返回一个无参数函数
function _hello(_name){
return function(){
hello(_name);
}
}
window.setTimeout(_hello(userName),3000);
</script> まずコードを見てみましょう
代码先输出哪个?答案在程序中很明显。为什么呢?
初学者可能对Javascript的定时器有误解,认为它们是线程,其实Javascript是运行于单线程中的,而定时器仅仅是计划在未来的某个时间执行,而具体的执行时间是不能保证的,因为在页面的生命周期中,不同的时间可能有其它代码在控制Javascript的里进程。浏览器只是负责进行排序,指派某个代码在某个时间点运行。
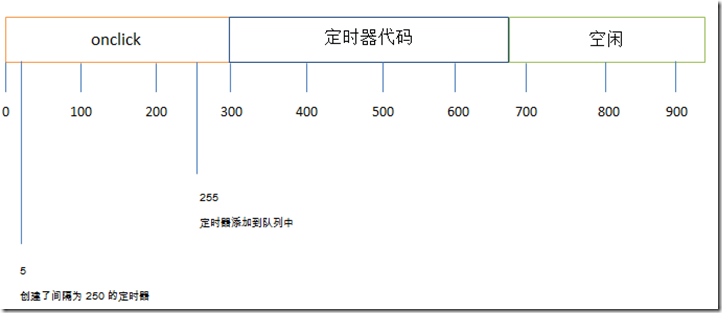
下面说下Javascript线程,下图表示javascript进程时间线。

除了javascript执行进程外,还有一个需要在进程下一次空闲时间执行的代码队列,随着页面在其生命周期内的推移,代码会按照执行顺序添加到对列中,例如:当一个按钮被按下时,它的事件处理就会添加到队列中,并在下一个可能的时间内执行。
定时器对队列的工作方式是,当特定的时间过去后,将代码插入,注意添加到队列并不意味着它会马上执行,而只能说它会尽快执行,设定一个250ms后执行的定时器,不代表250ms后它会马上执行,它只会表示在250ms后被加入到队列中,如果这个时间点队列是空闲的,那么这段代码就会被执行。
请看以下代码:
var btn = document.getElementById("mybtn");
btn.onclick = function () {
setTimeout(function () {
document.getElementById("message").nodeName = "mymessage";
//其它代码
}, 250);
}对于定时器最要注意的是:指定的时间间隔表示何时将定时器的代码添加到队列中,而不是何时执行代码。关于这个onclick事伯处理的进程时间线请看下图:


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7626
7626
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 140
140
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




